[ad_1]
How do you persuade guests your web site is value their time? There are such a lot of parts {that a} top-notch touchdown web page wants, and making these parts the “greatest” they are often typically relies on what your touchdown web page targets are.

In case you’re trying to up your touchdown web page sport, it is useful to know what goes into an excellent one. We’ve compiled a listing of touchdown pages we love so you may see these spectacular designs in motion and implement their ways into your personal touchdown pages.
Bounce to the kind of touchdown web page you need to see beneath:
Signal-Up Touchdown Web page Examples
E book Touchdown Web page Examples
Touchdown Web page Concepts
Touchdown Web page Examples
- Shopify
- Nice Jones
- Muzzle
- DoorDash
- Smart
- Airbnb
- Wag!
- Wistia
- Webflow
- Talkspace
- Nauto
- Industrial Power Advertising and marketing
- Inbound Emotion
- IMPACT Branding & Design
- Unbounce
- Payments.com
- Zillow
- Landbot
- Webprofits
- Native Poppy
- Conversion Lab
Signal-Up Touchdown Pages
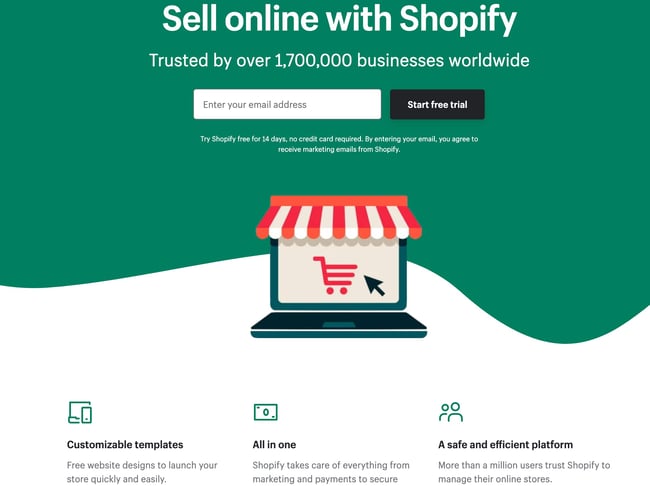
1. Shopify

Like lots of the different touchdown pages on this submit, Shopify’s trial touchdown web page for sellers retains it easy. It’s not too text-heavy, however nonetheless manages to influence customers by noting a number of key factors about its top-notch product. Guests come away realizing that Shopify is an all-in-one platform that’s straightforward to make use of and trusted by many.
Why This Touchdown Web page Works:
- Clear Interface: The user-oriented headline is only a few phrases, for instance, and the web page depends on easy graphics and quick paragraphs to speak the trial’s particulars and advantages.
- Concise CTA: There are only some fields you could fill out earlier than you get began. All of this makes it simpler so that you can shortly get began promoting on-line with their device.
What Might Be Improved:
- Emphasize Safety: The final column states that the platform is secure, however doesn’t clarify why. As a substitute, it mentions that over one million companies use it. Just a few phrases that talk to web site safety would enhance this part because the variety of distributors is already acknowledged on the high of the web page. Moreover, it might eradicate friction for guests with safety issues.
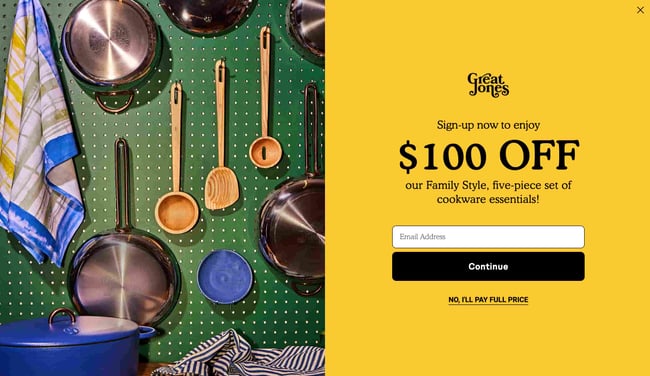
2. Nice Jones

Many people have been doing much more cooking throughout the pandemic and trying to improve our gear. Nice Jones gives up a touchdown web page that’s as lovely as its Dutch Ovens. It’s very aspirational and faucets into all of our ideally suited kitchen goals.
Why This Touchdown Web page Works:
- Use of Colour: Nice Jones’ web site is colourful identical to its cookware. The usage of daring colours shortly attracts guests in and makes the cookware stand out.
- Distinguished CTA: You may’t miss this large yellow CTA and daring font $100 Off coupon. Who wouldn’t need $100 off these beautiful pots?
What Might Be Improved:
- Rollover Descriptions: With so many pans and utensils pictured directly, it might be nice if customers had the power to view the identify of the merchandise. That means they may discover it simpler on the positioning once they’re prepared to purchase.
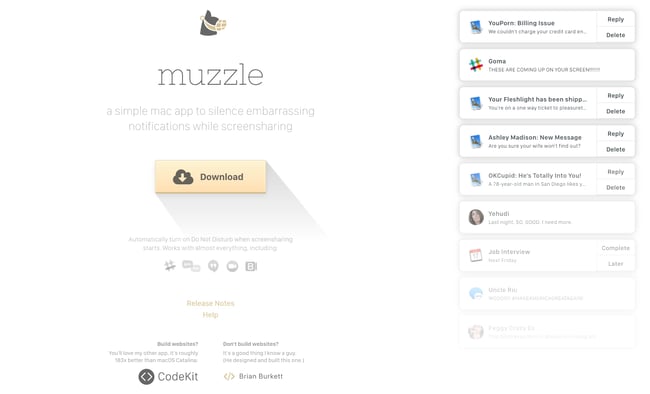
3. Muzzle

Muzzle, a Mac app that silences on-screen notifications, totally embraces this present do not inform mentality on their in any other case minimal touchdown web page. Touchdown pages assist customers determine whether or not or not your services or products is definitely value their valuable time and vitality. What higher strategy to clearly and straightforwardly talk your worth proposition than by confronting guests with the very downside your app solves?
Why This Touchdown Web page Works:
- Present Reasonably Than Inform: Guests to the web page are greeted with a rapid-fire onslaught of embarrassing notifications within the higher left of the display screen. Not solely is the animation hilarious, it additionally manages to compellingly convey the app’s usefulness with out prolonged descriptions.
- Cohesive Visible Expertise: Even the textual content on the web page is a muted grey shade, mirroring the operate of the product.
What Might Be Improved:
- Might Be Tough to Learn: Whereas the sunshine grey textual content on white background is nice at mimicking the product’s operate, it might be tougher to learn for some.
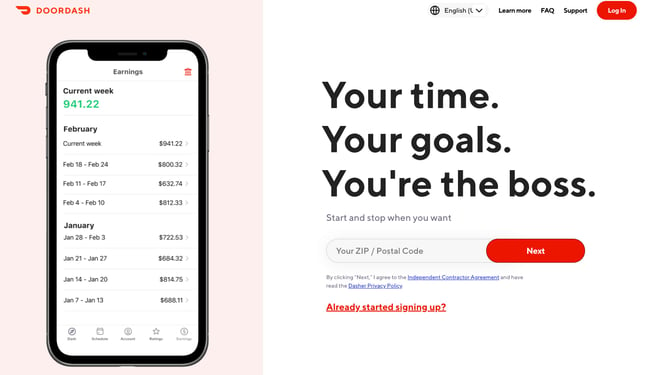
4. DoorDash

Takeout fanatics are little question acquainted with DoorDash, the app that permits you to order meals from a wide range of eating places out of your cellphone. Properly, as a substitute of shoppers, this touchdown web page is geared in direction of recruiting Dashers who make the deliveries.
Why This Touchdown Web page Works:
- Emphasizes Dasher Autonomy: This touchdown web page actually performs up that Dashers are impartial and free to work when they need.
- Highlights Potential Earnings: Whereas there’s no strategy to show these earnings are typical, they’re definitely attractive for anybody who needs to make additional money on the aspect.
What Might Be Improved:
- Benefit Over Rivals: DoorDash will not be the one supply sport on the town. They may spotlight what units them aside from a competitor like UberEats.
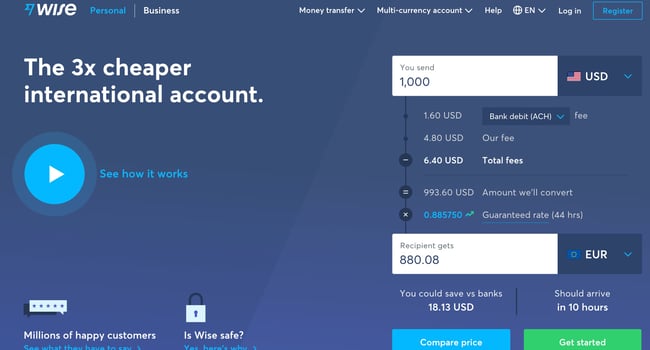
5. Smart

Smart means that you can ship or obtain cash in several currencies and nations, and its touchdown web page separates clients into two classes of both Enterprise or Private so you are not distracted by choices that do not apply to you. There’s even a brief video to point out guests how the service works earlier than they struggle it. Since they’re coping with cash, it’s essential to get the client expertise proper the primary time.
Why This Touchdown Web page Works:
- Highlights Security: The safety data is out entrance and heart on this web page, serving to to ease any hesitancy a possible buyer might need and assures them that Smart is a secure service to make use of to ship cash and obtain .
- Emphasizes Worth: In a number of locations on the web page, in each textual content and video, Smart reiterates that it is cheaper than transferring cash by means of a standard financial institution.
What Might Be Improved:
- Interface is a Little Busy: Whereas it’s nice that clients have entry to a wealth of details about the service, there’s rather a lot happening. There’s video, menus that seem whenever you scroll and a number of buttons — all inside the high half of the web page.
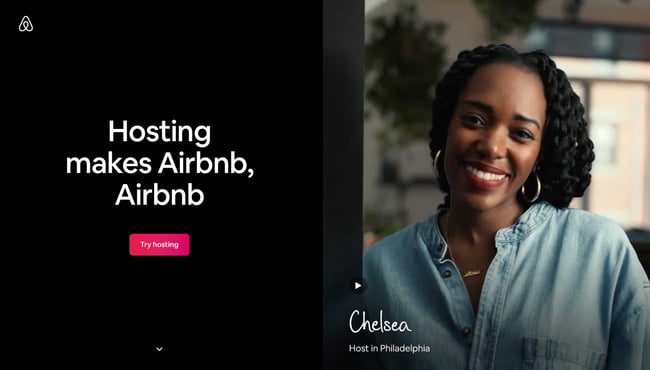
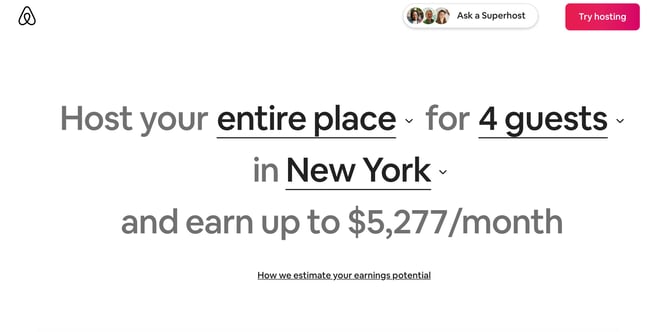
6. Airbnb
 To assist convert guests into hosts, Airbnb gives some attractive personalization: an estimated weekly common earnings projection primarily based in your location and residential dimension. You may enter extra details about your potential lodging into the fields to get an much more personalized estimation.
To assist convert guests into hosts, Airbnb gives some attractive personalization: an estimated weekly common earnings projection primarily based in your location and residential dimension. You may enter extra details about your potential lodging into the fields to get an much more personalized estimation.
 In case you go to the web page already satisfied, the clear call-to-action on the high of the web page makes it straightforward to transform on the spot.
In case you go to the web page already satisfied, the clear call-to-action on the high of the web page makes it straightforward to transform on the spot.
Why This Touchdown Web page Works:
- Personalization: Airbnb reveals you proper at the beginning what you would probably earn primarily based in your space and the dimensions of your property. That is helpful for potential new hosts who should be determining how a lot they need to cost and what they’ll anticipate to earn.
- Leverages Neighborhood: Additional down on the web page, these interested by internet hosting have the choice to contact a seasoned Superhost to reply any questions they might have.
What Might Be Improved:
- Nothing: The web page is evident, concise, reassures potential hosts Airbnb is secure to make use of, and gives a customized expertise.
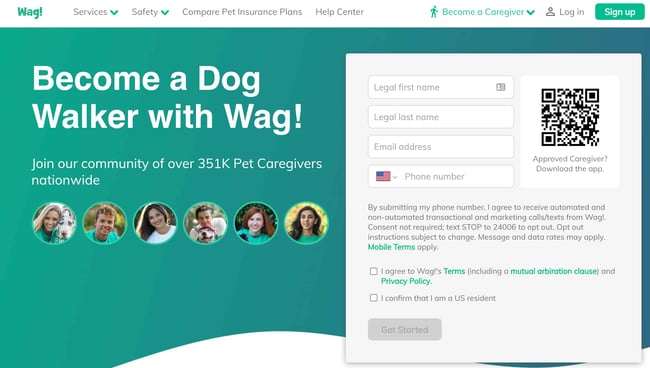
7. Wag!

Wag! is a service that connects canine house owners with canine walkers and sitters. This web page will get proper to the purpose with a big font encouraging prospects to hitch, and places the sign-up type prominently on the suitable half of the web page. The inexperienced background shade makes the white font and different parts on the web page pop. The addition of a QR code on the shape can also be a pleasant contact, enabling guests to scan it, shortly obtain the app, and sign-up.
Why This Touchdown Web page Works:
- Environment friendly Kind: Leaving the shape discipline open on the web page means guests don’t even should click on on a CTA to entry it. The QR code additional expedites the method.
- Emphasizes Credibility: Together with caretaker images and that greater than 351,000 caretakers at present use the service nationwide makes Wag extra reliable.
What Might Be Improved:
- It’s Not Compelling: In contrast to DoorDash talked about earlier, Wag! makes no point out of why individuals ought to be part of. What are the perks? Are the hours versatile?
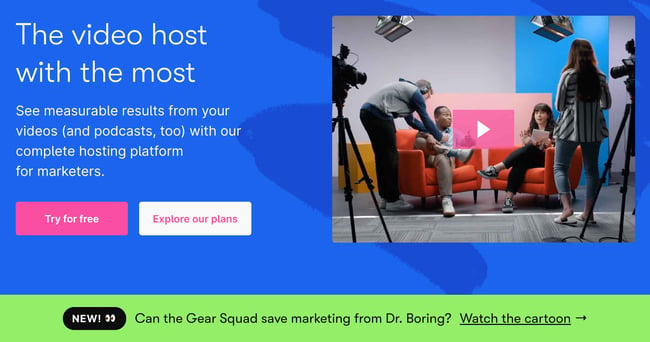
8. Wistia

Proper off the bat, you discover the blue background with the pop of pink within the type of a “Strive totally free” button. The web page will get proper into the motion with a video showcasing all of the cool content material you may create. In case you’re having doubts, you may at all times scroll beneath to learn testimonials from a few of Wistia’s 375,000 glad clients.
Why This Touchdown Web page Works:
- Ease of Use: The shape itself permits customers to shortly fill it out by linking to their Google account. Doing so allows the autofill function, which cuts down on friction for the consumer.
- Capitalizes on Visuals: As a video host, Wista does an excellent job of showcasing its capabilities utilizing a wide range of mediums. There’s colourful graphics, movies and even a hyperlink to advertising centered cartoons.
What Might Be Improved:
- Embrace an FAQ: Testimonials are nice, however typically clients have a number of issues that could possibly be answered shortly with an FAQ part. That means they’ll determine whether or not or not to enroll with out having to depart the web page to seek for solutions.
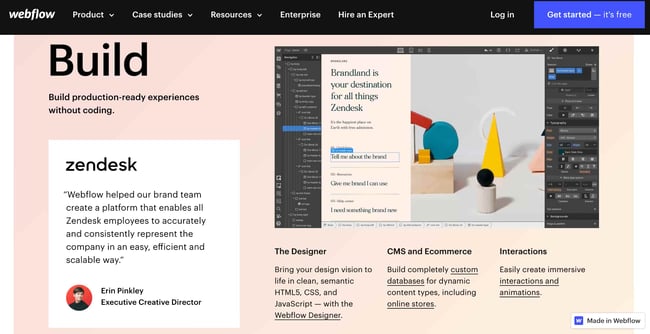
9. Webflow
 Webflow, a design device for net builders, packs a variety of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their device can do, moderately than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and enroll with out scrolling.
Webflow, a design device for net builders, packs a variety of data into only one GIF. As with Muzzle, Webflow additionally will get proper to the purpose and demonstrates what their device can do, moderately than simply speaking about it. The animated GIF is seen in the identical body on the web site, so customers can see how the product works and enroll with out scrolling.
Why This Touchdown Web page Works:
- Present Reasonably Than Inform: Having the ability to view Webflow’s device in motion provides potential clients a transparent thought of not solely what it does, however how their consumer expertise will probably be.
- Removes Threat: In a number of locations on the touchdown web page, guests are reminded that the service is free. There’s no trial to enroll in. They will construct their web site totally free and determine whether or not or not to enroll in a plan once they’re able to launch.
What Might Be Improved:
- Nothing: This touchdown web page is the right stability of knowledge, usability, and visuals.
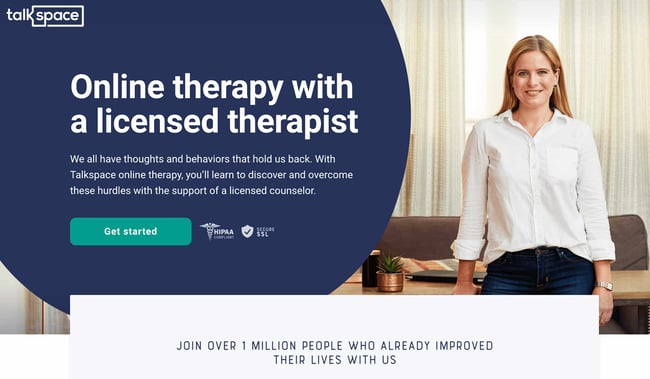
10. Talkspace

Talkspace, an internet remedy service, actually focuses on trustworthiness with this touchdown web page. The entire data on this web page emphasizes that clients could have entry to licensed therapists, and drives dwelling that the service is safe and confidential. It’s an effective way to reassure those that could also be hesitant to take part. The usage of shapes can also be a intelligent thought. Pages are sometimes stuffed with squares and bins, so placing the CTA inside a big circle instantly attracts the viewer in. Total, the structure is clear, inviting, and informative.
Why This Touchdown Web page Works:
- Builds Belief: The concentrate on buyer safety works of their favor, particularly noting that they’re HIPPA compliant.
- Supplies Worth: Along with offering particulars about how Talkspace works, this web page additionally gives a number of psychological well being sources and articles.
What Might Be Improved:
Nothing: This web page has an excellent consumer interface and serves as an excellent place to begin for psychological well being sources.
E book Touchdown Pages
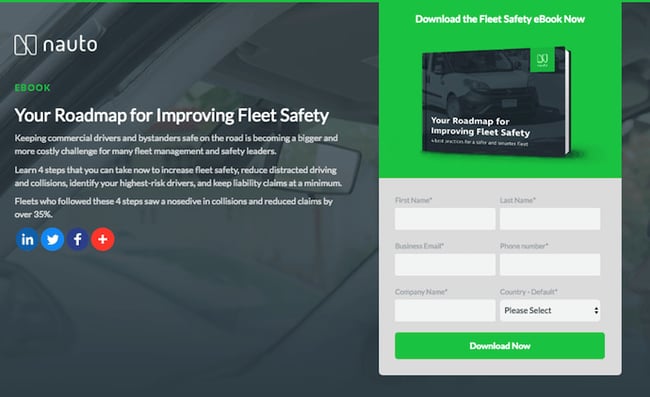
11. Nauto

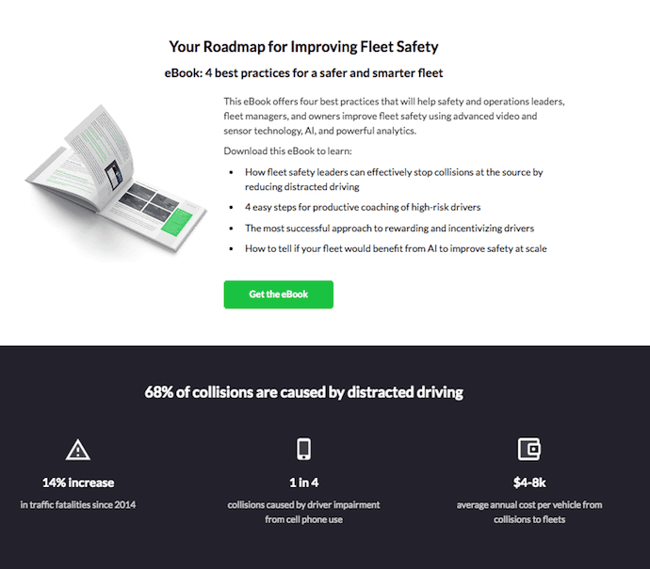
Nauto, a knowledge platform for self-driving automobiles, helps make autonomous driving safer for firms who handle fleets of self-driving autos. Naturally, its clients would want all types of knowledge to promote them on this platform. Nauto has it, packaged right into a super-simple e-book whose touchdown web page provides you each a short contact type and a few preview statistics to show why this useful resource is so essential.
On the high of the web page, proven above, a heat photograph of a automotive’s exterior r hugs the lead-capture type. The inexperienced “Obtain Now” button may’ve even been on goal (on the highway, inexperienced means go, in spite of everything).
Scroll down, and you may see one other “Get the eBook” CTA to remind customers what’s ready for them. You may additionally see three jarring statistics about automotive accidents to entice customers to be taught extra. Test it out beneath.

Why This Touchdown Web page Works:
- Simplicity: There’s no distractions on this touchdown web page, which is ideal given the corporate’s concentrate on secure, self-driving autos.
- Nice Use of Comparability: Additional down the web page, Nauto gives up aspect by aspect footage of a distracted driver vs. a self-driving automobile. It’s a wonderful strategy to drive the purpose dwelling that A.I. is a safer wager.
What Might Be Improved:
- Graphics: The nice and cozy photograph on the high is admittedly troublesome to see. Barely extra definition would have helped guests simply acknowledge the picture as automobiles.
12. Industrial Power Advertising and marketing

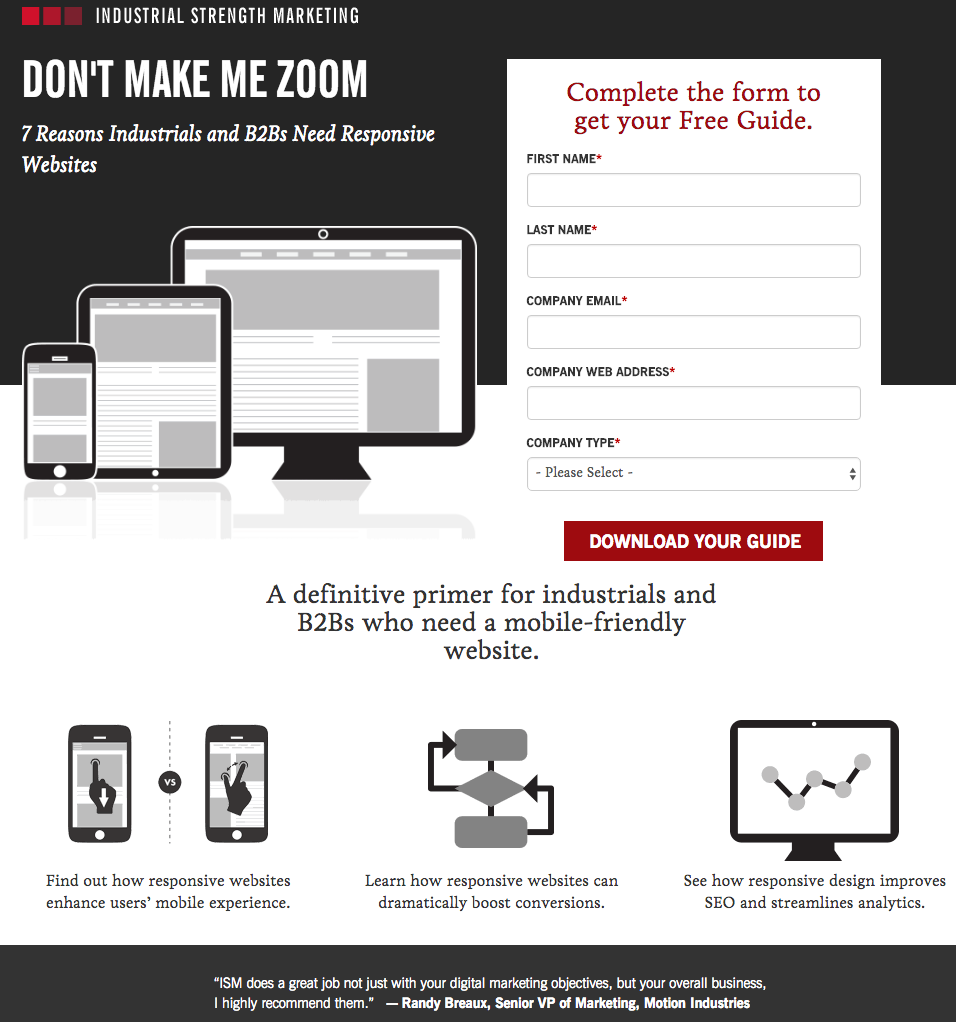
Proper off the bat, this touchdown web page pulls me in with a compelling, punchy header: “Do not Make Me Zoom.” It straight speaks to a standard expertise most of us have had after we’re shopping on our telephones or tablets — and it is just a little sassy, too.
However that is not the one factor holding me on this touchdown web page. Discover how the colour pink is strategically positioned: It is proper on the high and backside of the shape, drawing you even nearer to the conversion occasion.


Plus, this design is meta in addition: It seems and works nice on cellular, too (pictured above) Needless to say a variety of guests will probably be accessing your touchdown pages on their smartphones or tablets, and if the design of your web site would not work properly for them, they could quit and go away your web page.
The parents at Industrial Power Advertising and marketing made the fonts and type discipline sufficiently big in order that guests do not should pinch-to-zoom to learn and work together with the content material, for instance.
Why This Touchdown Web page Works:
- Voice: The language is punchy and relatable, shortly drawing the reader in.
- Minimalist: The black and white shade scheme with only a few pops of pink actually make the enroll sheet stand out. Moreover the minimalist design works fantastically on cellular and desktop, no pinching required.
What Might Be Improved:
Nothing: Each the cellular and desktop variations illustrate the right execution of a
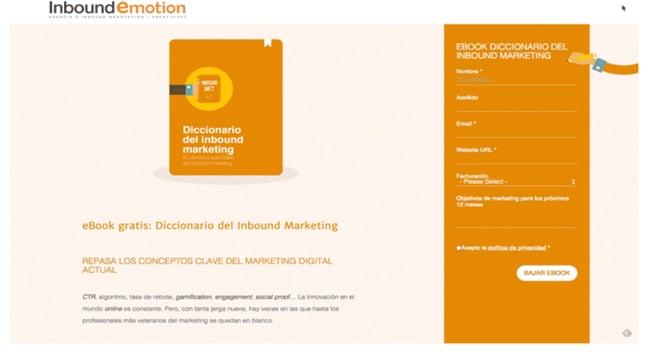
13. Inbound Emotion

Even when you do not converse Spanish, you may nonetheless respect the conversion capabilities of this HubSpot associate web site. My favourite function of the web page? The shape stays in a hard and fast, distinguished place as you scroll by means of the positioning. I additionally love the straightforward structure and heat colours.
Why This Touchdown Web page Works:
- Fastened Kind: Gaining access to the shape whereas scrolling gives a greater consumer expertise. No have to scroll again as much as the highest of the web page to seek out it.
- Easy Interface: The structure is easy, however efficient. The usage of solely two shades of orange give a monochrome really feel and retains the concentrate on the advantages of the e-book.
What Might Be Improved:
- Make the Kind Transient: There have been six objects to fill out, not together with the verify bins choice on the finish. Longer types could possibly be a turnoff for some guests.
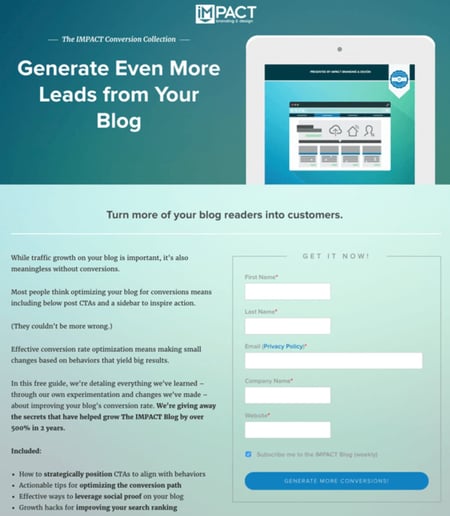
14. IMPACT Branding & Design

Full disclosure: IMPACT is a HubSpot associate — however that is not why they’re included right here. IMPACT’s touchdown pages have lengthy been a supply of design inspiration. I like the straightforward structure of the web page, from the big headline copy and detailed featured picture, to the define that surrounds the shape, to the colours and fonts which can be very pleasing to the attention.
The free information IMPACT is providing for obtain right here additionally would not emphasize the obtain itself within the blue button that means that you can submit your filled-out type. Reasonably, IMPACT is inviting you to “generate extra conversions” — placing the concentrate on what you stand to realize because of studying the information.
Why This Touchdown Web page Works:
- Intelligent Messaging: You’re not downloading an e-book, you are studying the right way to “generate extra conversations.” This rephrasing is way extra attractive than merely placing a daily obtain button.
- Easy Use of Colour and Fonts: The blue tones work rather well on this touchdown web page, giving it selection whereas holding the look cohesive. Since there’s numerous textual content on the web page, a easy font is ideal.
What Might Be Improved:
- Nothing: This web page encourages downloads in a intelligent means utilizing a easy structure and colours.
Touchdown Pages to Be taught Extra
15. Unbounce

It is no shock Unbounce made this checklist —they’ve truly written the guide on creating high-converting touchdown pages. Though there are many wonderful issues about this touchdown web page, the 2 that I completely love are: the a number of methods to entry the course, and extra industry-specific report choices. Unbounce is admittedly expert at offering guests the knowledge they want, but in addition what they didn’t know they wanted till they landed on the positioning.
Why This Touchdown Web page Works:
- Provides Guests Choices: On the subject of accessing the course, customers can both click on the primary button above the higher half of the web page, or in the event that they’ve been scrolling, click on on the course from the sidebar on the left. Eliminating the necessity to scroll again as much as the highest of the web page.
- Typically Extra is Extra: Along with the course, Unbounce gives guests with industry-specific stories and solutions to different touchdown page-related matters. Offering much more helpful data units Unbounce up as a trusted authority of their discipline.
What Might Be Improved:
- Descriptions: The course gives a number of modules and it might be useful if some supplied a short description. The sidebar menu gives a course checklist, however a brief sentence summarizing what guests can anticipate to be taught can be useful.
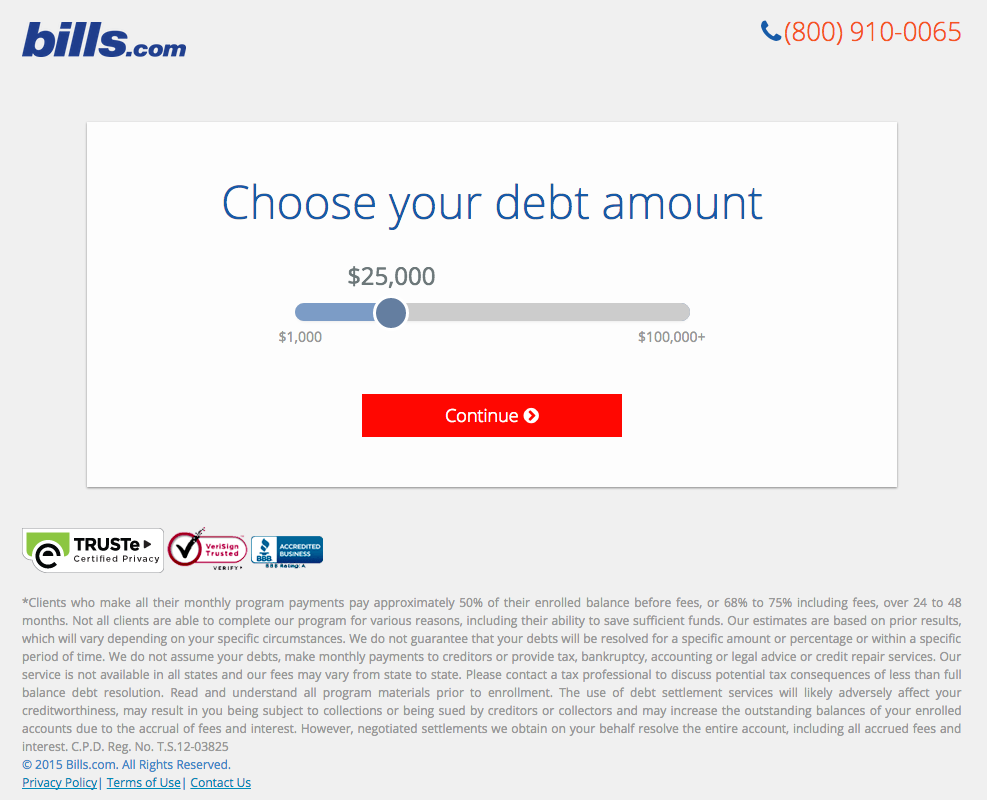
16. Payments.com

Typically, individuals assume touchdown pages are static pages in your web site. However with the suitable instruments, you can also make them interactive and personalised.
Take the instance above from Payments.com. To see when you’d profit from their session, you reply three questions earlier than you’re proven a type.
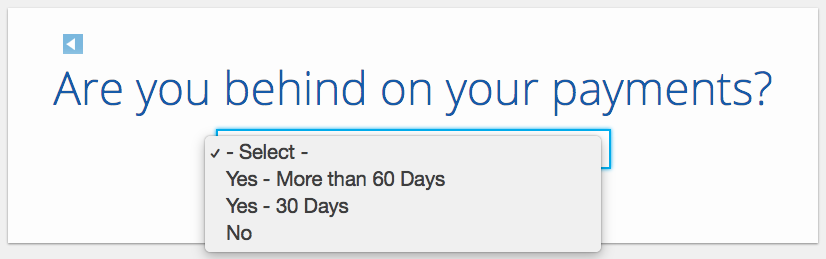
Then, you reply two extra questions, just like the one beneath:

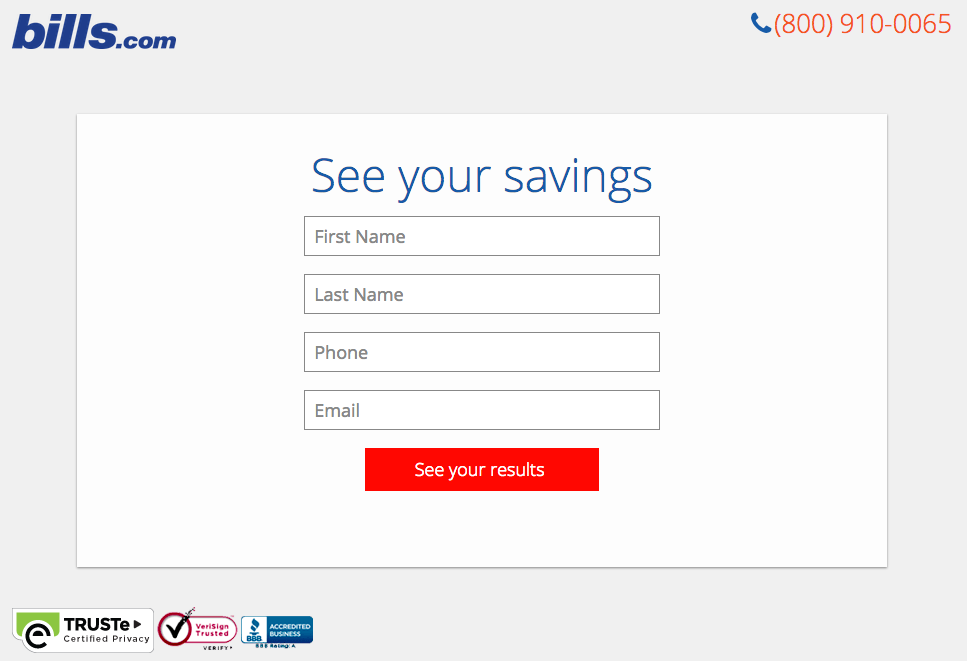
And this is the ultimate touchdown web page type the place you fill out your data:

I am unsure how the algorithm works (or if there’s one in any respect), however whereas I used to be filling it out, I had some nervousness about not qualifying. As soon as I came upon I did, I used to be excited to fill out the shape, which I am certain most people who find themselves in debt and utilizing this device are. By making this provide appear extra unique earlier than the shape appeared on the touchdown web page, I would wager that Payments.com elevated conversions fairly considerably.
Why This Touchdown Web page Works:
- Exclusivity: Everybody likes to really feel particular, which is why exclusivity works so properly. The web page gives the look that the provide isn’t given to simply anybody, you must qualify first.
- Interactivity: Anytime you may get customers to work together with the web page, even when it’s one thing so simple as utilizing a type with a sliding bar query.
What Might Be Improved:
- Extra Colour: Whereas the positioning is geared to not so enjoyable matters like payments and debt, it doesn’t imply it must be boring. The grey leaves a lot to be desired.
17. Zillow

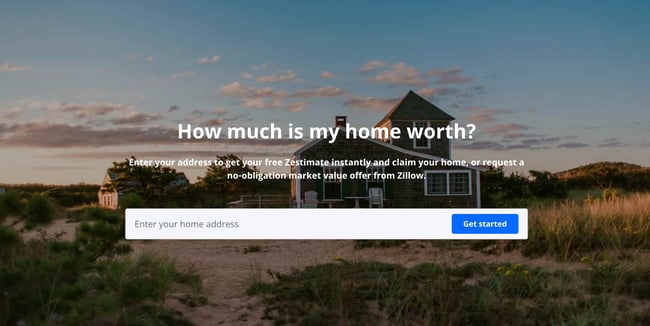
Zillow did one thing similar to Payments.com with their touchdown web page. It begins with a easy type asking for “your property deal with” ( sounds creepy, however don’t fear. This kind discipline is ready on high of a hero picture that includes a quaint dwelling at nightfall adopted by a helpful FAQ part.
After all, the deal with itself will not be sufficient to get a real appraisal worth of a house. It simply denotes the house’s neighborhood. It’s a bit like enjoying The Worth is Proper. You may guess how a lot properties within the space are value after which sort in an deal with to see how shut you bought. If you wish to be taught extra data a couple of property, Zillow then prompts customers to sign-up to proceed.
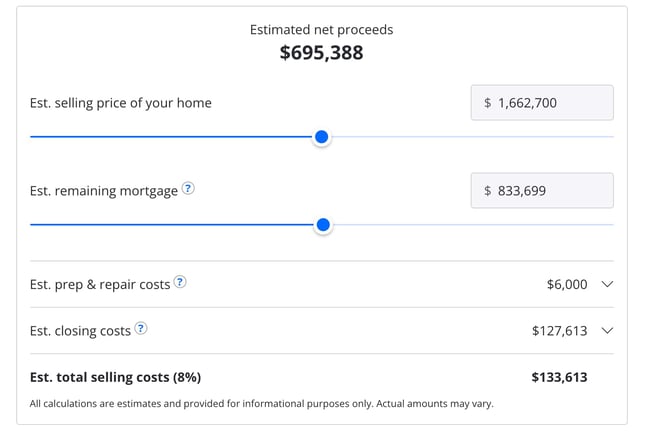
 When you hand over your electronic mail, you’ll have entry to extra knowledge like comparable properties within the space, mortgage instruments, and the estimated web earnings do you have to determine to promote.
When you hand over your electronic mail, you’ll have entry to extra knowledge like comparable properties within the space, mortgage instruments, and the estimated web earnings do you have to determine to promote.
Why This Touchdown Web page Works:
- Video games are Enjoyable: Anytime you can also make filling out a type really feel like a sport, it’s a win.
- Establishes Authority on the Subject: Zillow has entry to a lot housing and neighborhood knowledge, it’s no marvel they’re one of many high dwelling search websites within the nation.
What Might Be Improved:
- Nothing: The Zestimate web page is easy, however efficient. These with issues about what a Zestimate is and the way it’s calculated have quick access to the homebuying FAQ on the second half of the web page.
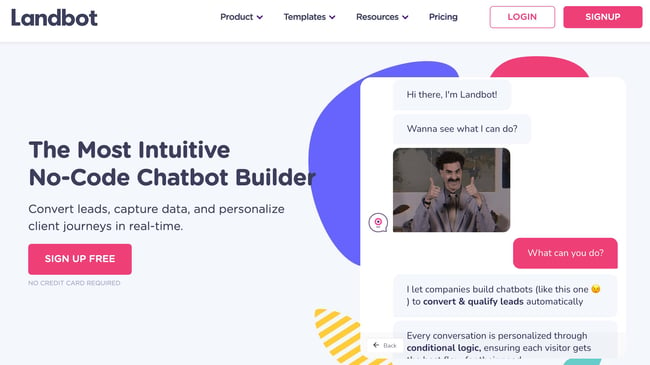
18. Landbot

Landbot, a service that creates chatbot-based touchdown pages, places their very own product entrance and heart on their chat-fueled touchdown web page. Guests are greeted by a pleasant bot —full with emojis and GIFs —who encourages them to offer data in a conversational format as a substitute of by way of a standard type.
Why This Touchdown Web page Works:
- It’s Enjoyable: From the brilliant colours to the GIFs, this web page retains guests engaged and entertained.
- Present, Not Inform: By having the chatbot proper on the web page, doing its factor, potential clients can see precisely what they’re getting. The entire expertise simulates what it’s like to make use of Landbot’s product.
What Might Be Improved:
- Nothing: Landbot’s use of a stay demo, testimonials, highlighted integration options and detailed breakdown of how the product works leaves new clients prepared to enroll at first look.
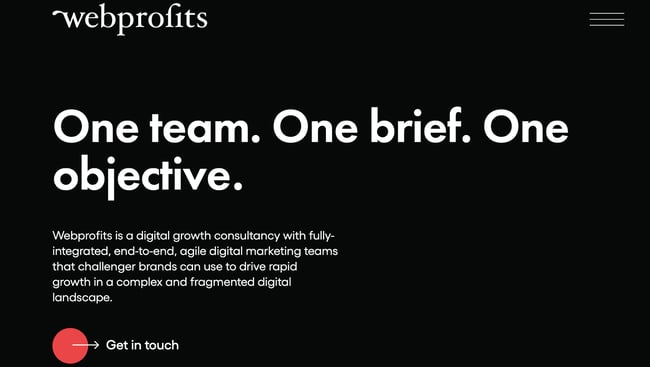
19. Webprofits

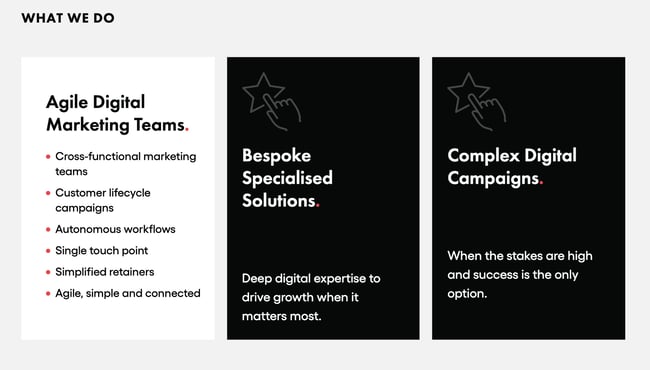
Like Industrial Power Advertising and marketing talked about earlier, Webprofits additionally makes nice use of a predominantly black, white and pink shade scheme. The result’s a clear structure that makes nice use of the pops of shade on the web page. It’s a testomony to the group’s experience in digital advertising and UX design.
The rollover description function all through the “What We Do” part, whereas black and white, makes use of motion to attract the reader’s consideration to the content material. Every part adjustments shade and rolls down like a shade to disclose extra in depth options.

Additionally they make it straightforward so that you can determine what Webprofits truly does. The remainder of the web page gives detailed details about what you will get whenever you give over your data. Plus, it consists of strategic CTAs all through, like “Get in Contact”
Why This Touchdown Web page Works:
- Informative, However Not Overwhelming: There’s a variety of data and textual content on this web page, however using well-placed graphics and movies assist break issues up.
- A number of CTAs: Putting the identical CTA all through the web page makes it so guests don’t should scroll all the best way to the highest to “Get in Contact.”
What Might Be Improved:
- Nothing: Webprofit makes nice use of the lengthy touchdown web page format, packing in all of the pertinent data guests would want in a single place with a visually interesting expertise.
20. Native Poppy

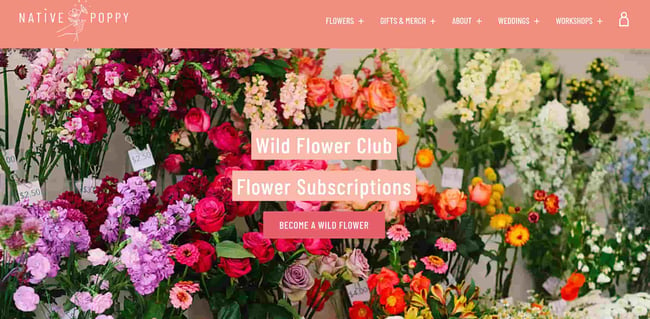
Typically, you’ve got simply obtained to cease and admire a touchdown web page for being lovely. Utilizing high-resolution images and plenty of white area, Native Poppy’s touchdown web page is a pleasure to take a look at.
Apart from its magnificence, the web page has some nice parts: a transparent and delightfully pink CTA, an informative “How It Works” part, plus an FAQ on the backside. Better of all, it performs with language, ditching the phrase “turn out to be a subscriber” for “turn out to be a wild flower.” I don’t learn about you, however I’d a lot moderately be a “wild flower” over a subscriber any day.
Why This Touchdown Web page Works:
- Captures Model Voice: The structure of Wild Poppy mirrors the whimsical vibe of the model. From the images, font alternative, and “wild flower” subscription, all of the messaging works in concord.
- Persuasive: By highlighting all of the perks and reductions of being a part of the subscription program, it entices clients to hitch.
What Might Be Improved:
- Kind Visibility: Whereas there are a number of CTAs, it might have been good to have the shape fields on the web page for sooner sign-up, or as a pop up after clicking, as a substitute of getting to click on the CTA after which be taken to a different collection of prompts.
21. Conversion Lab

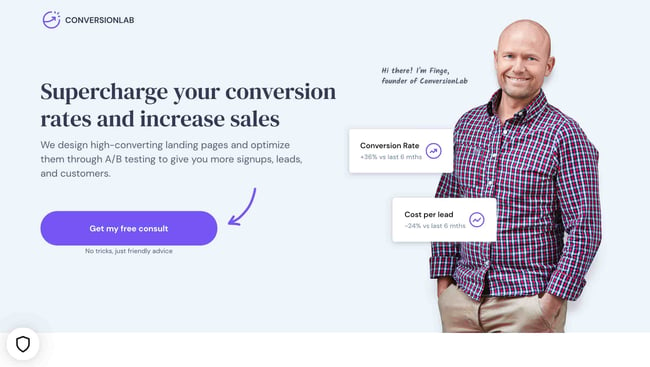
Whereas I would not sometimes embody an instance of a homepage with a type on it in a submit about touchdown pages, this web site is particular. The homepage is your complete web site — the navigation hyperlinks simply take you to the knowledge beneath.
Once you click on “Get My Free Seek the advice of,” your complete web page darkens to spotlight the shape. See what it seems like earlier than you click on within the photograph above.
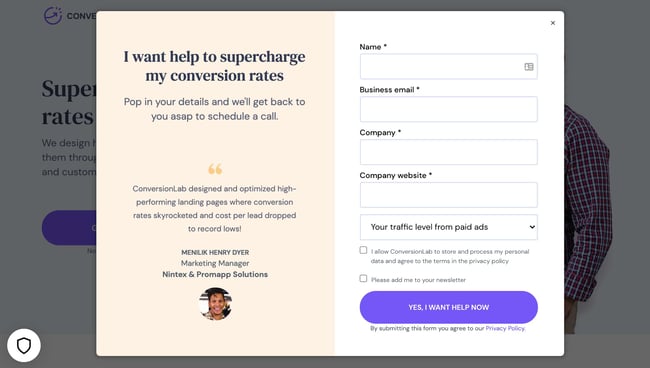
And, whenever you click on that CTA, try how the shape seems:

It’s the same operate when clicking on any of the headings on the web page. As a substitute of taking you to a unique web page, it merely jumps to the corresponding part on the homepage.
I like how you do not have to depart the web page to fill out the shape, or view any of the options, making a seamless consumer expertise.
Why This Touchdown Web page Works:
- Artistic: Having a homepage that additionally features as numerous touchdown pages makes Conversion Lab distinctive. Better of all, it nonetheless gives a pleasing consumer expertise.
- Organized Structure: Regardless of having the homepage and touchdown pages as one, the web page doesn’t really feel cluttered or busy in any respect.
What Might Be Improved:
- Kind Placement: It will be good if the shape possibly opened up on one aspect so guests might nonetheless learn the content material on the remainder of the web page.
Touchdown Web page Concepts
A well-optimized touchdown web page can remodel prospects into leads by gathering data that may enable you to higher perceive, market to, and delight guests. Since touchdown pages are essential for conversions, it is essential to verify they’re properly deliberate, designed, and executed.
Right here are some things to remember when creating touchdown pages:
- Interesting aesthetics: Giving your touchdown web page shade and a clear UI can solely assist. Guests will need to be taught extra about your merchandise and see proof of the worth you are providing. Check out #18 on our checklist — Landbot for an excellent instance of a shocking net web page.
- Much less is extra: Let the provide or photos do a lot of the speaking, however be sure you embody any and all descriptive headlines and supporting textual content to make your touchdown web page clear and compelling. This goes for nearly all of the parts on the web page: attempt white area, easy copy, and shorter types.
- Preserve guests on the web page: By eradicating the primary navigation or any distracting backlinks, it is much less doubtless there will probably be any lead era friction that might trigger guests to desert your web page.
- Social Sharing: A easy means of getting guests to interact together with your touchdown web page is together with social media sharing buttons in order that they’ll unfold your content material to their social followings. In any case, clients are the middle of your advertising flywheel.
- A/B testing: Touchdown pages are essential to get proper, and since shopper psychology can typically be stunning, it is at all times higher to experiment with totally different variations of your pages to see which has the best conversion fee (CVR). Take a look at the positioning of the provide, sorts of CTAs, and even the colour scheme.
- Name-To-Motion: The CTA is the place the meat of the touchdown web page is, or the tipping level the place prospects turn out to be contacts. CTAs might ask guests to subscribe, obtain, fill out a type, share on social media, and extra — however, total, CTAs are needed for getting your audiences extra engaged together with your providing. To generate leads, CTAs needs to be daring and crowd pleasing, however most significantly, they should successfully talk worth.
Creating Touchdown Pages That Shine
Touchdown pages assist in rising your buyer base and growing conversions. Create a web page that delights clients with a consumer interface so nice, they proceed to come back again for extra.
This text was initially revealed April 2, 2020 and has been up to date for comprehensiveness.

[ad_2]
Source link



