[ad_1]
Whereas text-based content material is all the time necessary when searching for solutions to a query, creating visuals similar to infographics, charts, graphs, animated GIFs, and different shareable pictures can do wonders for catching your readers’ consideration and enhancing your article or report. Understanding colour principle and design may also help you make content material stand out.

I do know what you is likely to be considering: “I do not know the right way to design superior visuals. I am not artistic.” Neither am I, but I discovered a energy in knowledge visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
Contemplate this your introductory course to paint principle, kinds of colour schemes, and the usage of palettes. We’ll be protecting the next matters:
What’s colour principle?
Colour principle is the idea for the first guidelines and pointers that encompass colour and its use in creating aesthetically pleasing visuals. By understanding colour principle fundamentals, you may start to parse the logical construction of colour for your self to create and use colour palettes extra strategically. The consequence means evoking a specific emotion, vibe, or aesthetic.
Why is colour principle necessary in net design?
Colour is a crucial side, if not crucial side of design, and may affect the which means of textual content, how customers transfer round a specific format, and what they really feel as they accomplish that. By understanding colour principle, you will be extra intentional in creating visuals that make an affect.
Whereas there are lots of instruments on the market to assist even essentially the most inartistic of us to create compelling visuals, graphic design duties require just a little extra background data on design rules.
Take choosing the appropriate colour mixture, as an illustration. It is one thing which may appear straightforward at first however whenever you’re staring down a colour wheel, you are going to want you had some info on what you are taking a look at. In reality, manufacturers of all sizes use colour psychology to learn the way colour influences decision-making and impacts design.
Understanding how colours work collectively, the affect they’ll have on temper and emotion, and the way they modify the feel and appear of your web site is essential that can assist you stand out from the gang — for the appropriate causes.
From efficient CTAs to gross sales conversions and advertising efforts, the appropriate colour selection can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on via.
Nevertheless it’s not sufficient to easily choose colours and hope for one of the best — from colour principle to moods and schemes, discovering the appropriate HTML colour codes, and figuring out web-accessible colours for merchandise and web sites, the extra about utilizing colour, the higher your likelihood is for achievement.
Learn on for our designer’s information to paint principle, colour wheels, and colour schemes in your web site.
Colour Principle 101
Let’s first return to highschool artwork class to debate the fundamentals of colour.
Keep in mind listening to about major, secondary, and tertiary colours? They’re fairly necessary if you wish to perceive, properly, every part else about colour.

Main Colours
Main colours are these you may’t create by combining two or extra different colours collectively. They’re loads like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three major colours:
Consider major colours as your mother or father colours, anchoring your design in a normal colour scheme. Anyone or mixture of those colours may give your model guardrails whenever you transfer to discover different shades, tones, and tints (we’ll discuss these in only a minute).
When designing and even portray with major colours, do not feel restricted to simply the three major colours listed above. Orange is not a major colour, for instance, however manufacturers can definitely use orange as their dominant colour (as we at HubSpot know this fairly properly).
Understanding which major colours create orange is your ticket to figuring out colours which may go properly with orange — given the appropriate shade, tone, or tint. This brings us to our subsequent sort of colour …
Secondary Colours
Secondary colours are the colours which might be shaped by combining any two of the three major colours listed above. Take a look at the colour principle mannequin above — see how every secondary colour is supported by two of the three major colours?
There are three secondary colours: orange, purple, and inexperienced. You’ll be able to create every one utilizing two of the three major colours. Listed here are the overall guidelines of secondary colour creation:
- Pink + Yellow = Orange
- Blue + Pink = Purple
- Yellow + Blue = Inexperienced
Needless to say the colour mixtures above solely work should you use the purest type of every major colour. This pure type is called a colour’s hue, and you may see how these hues examine to the variants beneath every colour within the colour wheel under.
Tertiary Colours
Tertiary colours are created whenever you combine a major colour with a secondary colour.
From right here, colour will get just a little extra difficult, and if you wish to learn the way the specialists select colour of their design, you have to first perceive all the opposite elements of colour.
A very powerful element of tertiary colours is that not each major colour can match with a secondary colour to create a tertiary colour. For instance, crimson cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would lead to a barely brown colour (until in fact, that is what you are on the lookout for).
As a substitute, tertiary colours are created when a major colour mixes with a secondary colour that comes subsequent to it on the colour wheel under. There are six tertiary colours that match this requirement:
- Pink + Purple = Pink-Purple (magenta)
- Pink + Orange = Pink-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Colour Principle Wheel
Okay, nice. So now what the “fundamental” colours are, however you and I each know that selecting colour mixtures, particularly on a pc, includes a a lot wider vary than 12 fundamental colours.
That is the impetus behind the colour wheel, a circle graph that charts every major, secondary, and tertiary colour — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this approach helps you select colour schemes by exhibiting you the way every colour pertains to the colour that comes subsequent to it on a rainbow colour scale. (As you in all probability know, the colours of a rainbow, so as, are crimson, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a colour scheme, the colour wheel offers you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described under:
Hue
Hue is just about synonymous with what we truly imply after we stated the phrase “colour.” The entire major and secondary colours, as an illustration, are “hues.”
Hues are necessary to recollect when combining two major colours to create a secondary colour. Should you do not use the hues of the 2 major colours you are mixing collectively, you will not generate the hue of the secondary colour. It’s because a hue has the fewest different colours inside it. By mixing two major colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your closing colour depending on the compatibility of greater than two colours.
Should you have been to combine the hues of crimson and blue collectively, as an illustration, you’d get purple, proper? However combine a tint of crimson with the hue of blue, and you will get a barely tinted purple in return.
Shade
Chances are you’ll acknowledge the time period “shade” as a result of it is used very often to confer with mild and darkish variations of the identical hue. However truly, a shade is technically the colour that you just get whenever you add black to any given hue. The assorted “shades” simply confer with how a lot black you are including.
Tint
A tint is the other of a shade, however individuals do not typically distinguish between a colour’s shade and a colour’s tint. You get a special tint whenever you add white to a colour. So, a colour can have a variety of each shades and tints.
Tone (or Saturation)
It’s also possible to add each white and black to a colour to create a tone. Tone and saturation basically imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital pictures. Tone will probably be used extra typically for portray.
With the fundamentals lined, let’s dive into one thing just a little extra difficult — like additive and subtractive colour principle.
Additive & Subtractive Colour Principle
Should you’ve ever performed round with colour on any laptop program, you’ve got in all probability seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever questioned what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges in your printer. That is no coincidence.
CMYK is the subtractive colour mannequin. It is referred to as that as a result of it’s important to subtract colours to get to white. Meaning the other is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a chunk of paper. Once you first put a sheet within the printer, you are sometimes printing on a white piece of paper. By including colour, you are blocking the white wavelengths from getting via.
Then, for instance you have been to place that printed piece of paper again into the printer, and print one thing on it once more. You may discover the areas which were printed on twice could have colours nearer to black.
I discover it simpler to consider CMYK by way of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB colour fashions, however, are designed for digital shows, together with computer systems.
RGB stands for Pink, Inexperienced, Blue, and relies on the additive colour mannequin of sunshine waves. This implies, the extra colour you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black can be R=0, G=0, and B=0. White can be R=255, G=255, and B=255.

Once you’re creating colour on a pc, your colour module will often record each RGB and CMYK numbers. In observe, you should utilize both one to search out colours, and the opposite colour mannequin will alter accordingly.
Nevertheless, many net applications will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, should you’re designing digital pictures or for net design, RGB might be your greatest guess for selecting colours.
You’ll be able to all the time convert the design to CMYK and make changes must you ever want it for printed supplies.
The Which means of Colour
Together with various visible affect, completely different colours additionally carry completely different emotional symbolism.
- Pink — sometimes related to energy, ardour, or vitality, and may also help encourage motion in your web site
- Orange — pleasure and enthusiasm, making it a sensible choice for optimistic messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — typically related to development or ambition, inexperienced may also help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your web site
- Black — energy and thriller, and utilizing this colour may also help create crucial unfavourable house
- White — security and innocence, making it a fantastic selection to assist streamline your web site
Value noting? Completely different audiences could understand colours in another way. The meanings listed above are widespread for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand explicit colours. For instance, whereas crimson sometimes symbolizes ardour or energy in the US, it’s thought of a colour of mourning in South Africa.
Whereas it’s doable to create your web site utilizing a mixture of each colour below the rainbow, likelihood is the ultimate product gained’t look nice. Fortunately, colour specialists and designers have recognized seven widespread colour schemes to assist jumpstart your artistic course of.
What are the seven kinds of colour schemes?
The seven main colour schemes are monochromatic, analogous, complementary, break up complementary, triadic, sq., and rectangle (or tetradic).
Let’s look at every sort of colour scheme in additional element.
1. Monochromatic
Monochromatic colour schemes use a single colour with various shades and tints to supply a constant appear and feel. Though it lacks colour distinction, it typically finally ends up wanting very clear and polished. It additionally permits you to simply change the darkness and lightness of your colours.

Monochromatic colour schemes are sometimes used for charts and graphs when creating excessive distinction is not crucial.
Take a look at all of the monochromatic colours that fall below the crimson hue, a major colour.

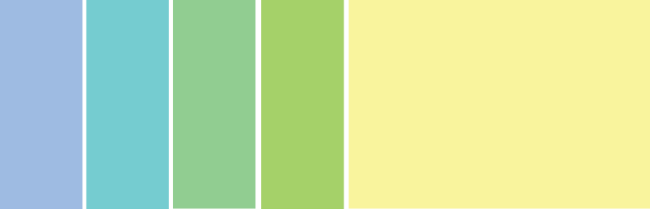
2. Analogous
Analogous colour schemes are shaped by pairing one fundamental colour with the 2 colours instantly subsequent to it on the colour wheel. It’s also possible to add two extra colours (that are discovered subsequent to the 2 exterior colours) if you wish to use a five-color scheme as an alternative of simply three colours.

Analogous constructions don’t create themes with excessive contrasting colours, so that they’re sometimes used to create a softer, much less contrasting design. For instance, you can use a similar construction to create a colour scheme with autumn or spring colours.
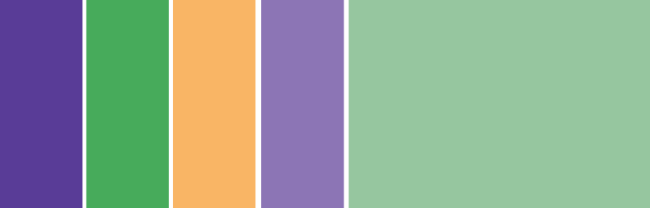
This colour scheme is nice for creating hotter (crimson, oranges, and yellows) or cooler (purples, blues, and greens) colour palettes just like the one under.

Analogous schemes are sometimes used to design pictures slightly than infographics or bar charts as the entire components mix collectively properly.
3. Complementary
You might have guessed it, however a complementary colour scheme relies on the usage of two colours instantly throughout from one another on the colour wheel and related tints of these colours.

The complementary colour scheme supplies the best quantity of colour distinction. Due to this, you need to be cautious about how you utilize the complementary colours in a scheme.
It is best to make use of one colour predominantly and use the second colour as accents in your design. The complementary colour scheme can also be nice for charts and graphs. Excessive distinction helps you spotlight necessary factors and takeaways.

4. Cut up Complementary
A break up complementary scheme contains one dominant colour and the 2 colours instantly adjoining to the dominant colour’s complement. This creates a extra nuanced colour palette than a complementary colour scheme whereas nonetheless retaining the advantages of contrasting colours.

The break up complementary colour scheme will be tough to stability as a result of not like analogous or monochromatic colour schemes, the colours used all present distinction (just like the complementary scheme).
The optimistic and unfavourable side of the break up complementary colour mannequin is that you should utilize any two colours within the scheme and get nice distinction … however that additionally means it can be tough to search out the appropriate stability between the colours. Consequently, chances are you’ll find yourself enjoying round with this one a bit extra to search out the appropriate mixture of distinction.

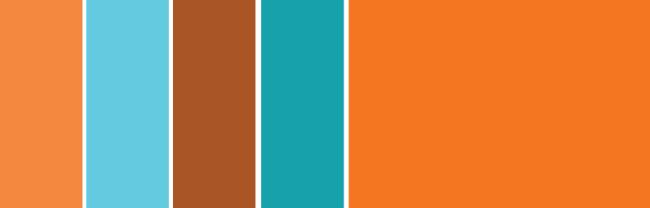
5. Triadic
Triadic colour schemes supply excessive contrasting colour schemes whereas retaining the identical tone. Triadic colour schemes are created by selecting three colours which might be equally positioned in strains across the colour wheel.

Triad colour schemes are helpful for creating excessive distinction between every colour in a design, however they’ll additionally appear overpowering if your entire colours are chosen on the identical level in a line across the colour wheel.
To subdue a few of your colours in a triadic scheme, you may select one dominant colour and use the others sparingly, or just subdue the opposite two colours by selecting a softer tint.
The triadic colour scheme appears nice in graphics like bar or pie charts as a result of it provides the distinction you have to create comparisons.

6. Sq.
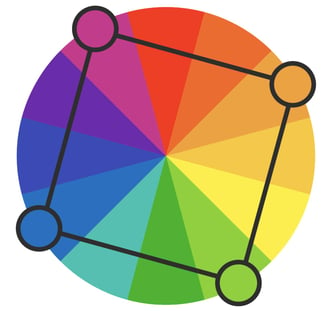
The sq. colour scheme makes use of 4 colours equidistant from one another on the colour wheel to create a sq. or diamond form. Whereas this evenly-spaced colour scheme supplies substantial distinction to your design, it’s a good suggestion to pick one dominant colour slightly than attempting to stability all 4.

Picture Supply
Sq. colour schemes are nice for creating curiosity throughout your net designs. Unsure the place to start out? Choose your favourite colour and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes in opposition to each black and white backgrounds to search out one of the best match.
 Picture Supply
Picture Supply
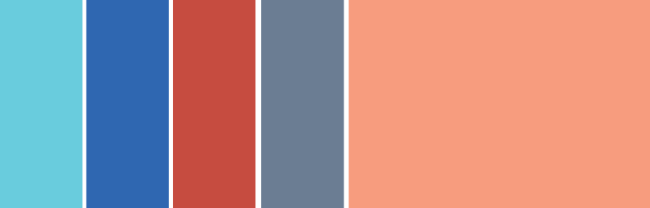
7. Rectangle
Additionally referred to as the tetradic colour scheme, the rectangle method is just like its sq. counterpart however provides a extra delicate method to paint choice.

Picture Supply
As you may see within the diagram above, whereas the blue and crimson shades are fairly daring, the inexperienced and orange on the opposite facet of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Picture Supply
Irrespective of which colour scheme you select, take into account what your graphic wants. If you have to create distinction, then select a colour scheme that offers you that. Alternatively, should you simply want to search out one of the best “variations” of sure colours, then mess around with the monochromatic colour scheme to search out the proper shades and tints.
Keep in mind, should you construct a colour scheme with 5 colours, that does not imply it’s important to use all 5. Generally simply selecting two colours from a colour scheme appears a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Colour Schemes
Now that you’re conversant in colour scheme varieties, let’s check out some within the wild.
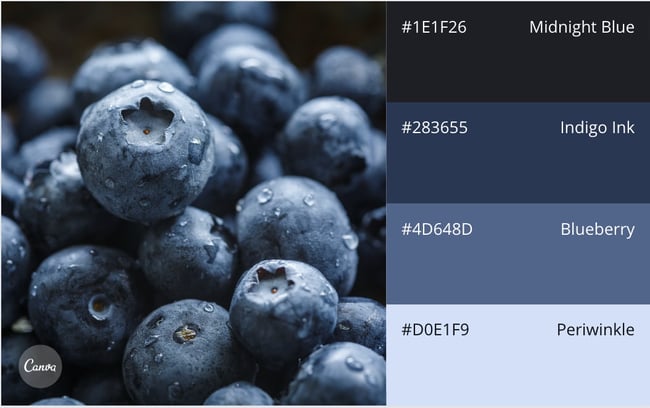
1. Canva
Sort: Monochromatic
 Picture Supply
Picture Supply
Using blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the subsequent and supplies ample distinction regardless of remaining inside the similar colour household.
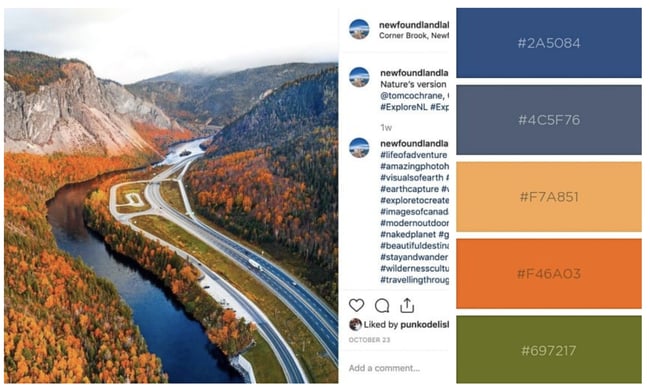
2. Newfoundland and Labrador Tourism
Sort: Triadic
 Picture Supply
Picture Supply
As we talked about earlier, nature is a good way to get inspiration in your colour palette. Why? As a result of mom nature already has it discovered. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
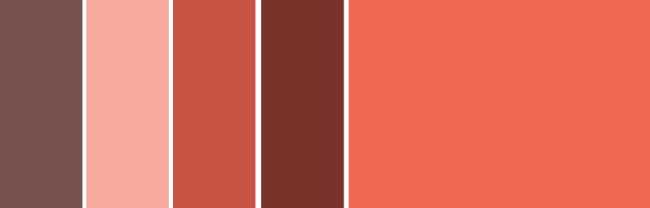
3. Daye
Sort: Analogous

Picture Supply
Eco-friendly Girls’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous colour scheme. The impact is soothing and pleasing to the attention.
Easy methods to Select a Colour Scheme
- Leverage pure inspiration.
- Set a temper in your colour scheme.
- Contemplate colour context.
- Seek advice from your colour wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your web site operations are stable, it’s time to start out choosing colours.
Unsure what appears good? Have a look exterior. Nature is one of the best instance of colours that complement one another — from the inexperienced stems and shiny blooms of flowering crops to azure skies and white clouds, you may’t go unsuitable pulling context from pure colours and mixtures.
2. Set a temper in your colour scheme.
With just a few colour selections in thoughts, take into account the temper you need your colour scheme to set. If ardour and vitality are your priorities, lean extra towards crimson or brighter yellows. Should you’re seeking to create a sense of peace or tranquility, development towards lighter blues and greens.
It’s additionally value considering negatively. It’s because unfavourable house — in both black or white — may also help maintain your design from feeling too cluttered with colour.
3. Contemplate colour context.
It’s additionally value contemplating how colours are perceived in distinction.
Within the picture under, the center of every of the circles is similar dimension, form, and colour. The one factor that modifications is the background colour.
But, the center circles seem softer or brighter relying on the contrasting colour behind it. Chances are you’ll even discover motion or depth modifications simply based mostly on one colour change.
It’s because the best way during which we use two colours collectively modifications how we understand it. So, whenever you’re selecting colours in your graphic designs, take into consideration how a lot distinction you need all through the design.
As an example, should you have been making a easy bar chart, would you desire a darkish background with darkish bars? In all probability not. You’d probably wish to create a distinction between your bars and the background itself because you need your viewers to deal with the bars, not the background.
4. Seek advice from your colour wheel.
Subsequent, take into account your colour wheel and the schemes talked about above. Choose just a few completely different colour mixtures utilizing schemes similar to monochrome, complementary, and triad to see what stands out.
Right here, the aim isn’t to search out precisely the appropriate colours on the primary attempt to create the proper design, however slightly to get a way of which scheme naturally resonates together with your private notion and the look of your web site.
You may additionally discover that schemes you choose that look good in principle don’t work together with your web site design. That is a part of the method — trial and error will aid you discover the colour palette that each highlights your content material and improves the consumer expertise.
5. Draft a number of designs.
Draft and apply a number of colour designs to your web site and see which one(s) stand out. Then, take a step again, wait just a few days and examine once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they wish to see and what appears good, the completed product typically differs on digital screens that bodily colour wheels — what appeared like an ideal complement or a perfect colour pop could find yourself wanting drab or dated.
Don’t be afraid to draft, assessment, draft once more and throw out what doesn’t work — colour, like web site creation, is a constantly-evolving artwork type.
Easy methods to Use Colour Palettes
Whereas colour schemes present a framework for working with completely different colours, you’ll nonetheless want to make use of a colour palette — the colours you’ll choose to make use of in your mission. Should you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your colour palette:
1. Work in grayscale.
This will likely sound counter-intuitive however beginning with black and white may also help you see precisely how a lot distinction exists in your design. Earlier than getting began with colour, it’s necessary to put out all the weather like textual content, CTAs, illustrations, pictures, and every other design options. The best way your design appears in grayscale will decide how properly it appears in colour. With out sufficient mild and darkish distinction, your design will probably be arduous to view, leaving your viewers with a lower than passable consumer expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Typically utilized in residence design, the 60-30-10 rule can also be helpful for web site or app design.<
- 60%: major or fundamental colour
- 30%: secondary colours
- 10%: accent colours
Whilst you’re definitely not restricted to utilizing simply three colours, this framework will present stability and guarantee your colours work collectively seamlessly.
3. Experiment together with your palette.
When you’ve made your colour choice, experiment to find which work higher collectively. Contemplate how copy or sort appears on prime of your designated fundamental colour (60% is often used because the background colour).
Attempt to not use your fundamental colours for buttons because you’re already utilizing it in all places else. Contemplate considered one of your accent colours as an alternative.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll wish to check how customers work together with it. What could look good to you, could also be tough to learn for others. Some issues to think about when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient colour distinction?
- Is the copy legible?
Getting one other set of eyes in your design will aid you spot errors or inconsistencies you will have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Follow makes excellent. The extra you play with colour and observe design, the higher you get. Nobody creates their masterpiece the primary time round.
Colour Instruments
There’s been a number of principle and sensible info for truly understanding which colours go greatest collectively and why. However when it comes right down to the precise activity of selecting colours whilst you’re designing, it is all the time a fantastic concept to have instruments that can assist you truly do the work shortly and simply.
Fortunately, there are a variety of instruments that can assist you discover and select colours in your designs.
Adobe Colour
Considered one of my favourite colour instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Colour (beforehand Adobe Kuler).
This free on-line device permits you to shortly construct colour schemes based mostly on the colour constructions that have been defined earlier on this submit. As soon as you’ve got chosen the colours within the scheme you need, you may copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options lots of of premade colour schemes so that you can discover and use in your personal designs. Should you’re an Adobe consumer, you may simply save your themes to your account.

Illustrator Colour Information
I spend a number of time in Adobe Illustrator, and considered one of my most-used options is the colour information. The colour information permits you to select one colour, and it’ll mechanically generate a five-color scheme for you. It can additionally offer you a variety of tints and shades for every colour within the scheme.
Should you change your fundamental colour, the colour information will change the corresponding colours in that scheme. So should you’ve chosen a complementary colour scheme with the principle colour of blue, as soon as you turn your fundamental colour to crimson, the complementary colour may also change from orange to inexperienced.
Like Adobe Colour, the colour information has a lot of preset modes to decide on the form of colour scheme you need. This helps you decide the appropriate colour scheme fashion inside the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Colour Themes” module so that you can use all through your mission or sooner or later.

Preset Colour Guides
Should you’re not an Adobe consumer, you’ve got in all probability used Microsoft Workplace merchandise no less than as soon as. The entire Workplace merchandise have preset colours that you should utilize and mess around with to create colour schemes. PowerPoint additionally has a lot of colour scheme presets that you should utilize to attract inspiration in your designs.
The place the colour schemes are situated in PowerPoint will depend upon which model you utilize, however as soon as you discover the colour “themes” of your doc, you may open up the preferences and find the RGB and HEX codes for the colours used.
You’ll be able to then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Colour Scheme
There’s a number of principle on this submit, I do know. However in the case of selecting colours, understanding the speculation behind colour can do wonders for the way you truly use colour. This may make creating branded visuals straightforward, particularly when utilizing design templates the place you may customise colours.
Editor’s notice: This text was initially printed in June 2021 and has been up to date for comprehensiveness.

[ad_2]
Source link



