[ad_1]
Take into consideration a time if you had been on the prepare, sitting within the airport, or just mendacity on the sofa, and also you needed to full a web based type in your smartphone. Did you ever take note of the cellular type design?

Likelihood is you haven’t observed. That’s the purpose — to offer customers an intuitive expertise that will get them to seamlessly refill the shape and proceed with their day.

On this information, we’ll assessment the simplest methods to just do that. Right here, you’ll discover ways to design cellular kinds that aren’t clunky or misaligned, however that assist enhance conversions and create an amazing consumer expertise.
Desk of Contents
What’s cellular type design?
Cell type design is the method of making and implementing a type in your web site that’s extremely useful and simple to view, full, and submit whereas on a cellular machine, corresponding to a smartphone or pill, versus a desktop.
Cell vs. Desktop Kind Design
At present, your web site guests aren’t simply shopping your website, viewing your content material, and finishing your kinds from their desktop computer systems. They’re additionally finishing these duties from their cellular gadgets.
Cell was liable for almost 60% of worldwide web site site visitors from April to June 2022. Which means it’s important on your type to be easy to assessment, full, and submit through a cellular machine.
Why is cellular type design vital?
The very best cellular type design permits for a constructive consumer expertise, which ensures a contented web site customer who’s extra more likely to convert to a buyer and change into a returning consumer.
The design, format, and performance of your cellular kinds play a big half in your web site’s total consumer expertise.
In case your kinds aren’t mobile-friendly, it’s possible you’ll expertise fewer conversions, a loss in cellular website site visitors, and a rise in sad and annoyed prospects. And who needs that?
Why ought to cellular type design differ from desktop design?
“The whole lot works otherwise on cellular, so entrepreneurs want to ensure any parts of their web sites are all the time optimized for cellular,” says Lilach Bullock, an award-winning advertising influencer and strategist.
“And that, after all, consists of kinds — particularly because it feels such as you continually have to finish kinds whereas on cellular.”
Particularly, take into consideration the distinction within the show or display dimension between a cellular machine, corresponding to an Apple iPhone, which generally ranges from 4.7″ to six.7″ in dimension; and a Mac laptop computer or desktop, which generally ranges from 13” to 24” in dimension. It is protected to imagine a type that matches an iPhone display would not match a desktop display completely.
In case your cellular guests can’t simply learn, full, and submit your type, it’s possible you’ll lose their enterprise. So making a mobile-friendly type that matches the display of any cellular machine is essential to creating an amazing consumer expertise with a view to depart an enduring impression in your guests and allow you to enhance conversions.
What’s responsive net design?
If you wish to take cellular type design a step additional and guarantee your whole web site is useful on all kinds of gadgets, you possibly can implement a responsive web site design.
Responsive net design takes into consideration the consumer’s display dimension, platform, orientation, and setting. This can be a easy and efficient solution to create an amazing consumer expertise since so many individuals are continually visiting and shopping completely different web sites on numerous gadgets.
There are a number of methods you may make certain your website has a responsive design. For instance, in case you’re a WordPress consumer, there are a number of responsive WordPress themes which you could set up and use to design your website.
Moreover, in case you’re constructing, or have constructed, your website with software program corresponding to Squarespace, your website could routinely include responsive net design.
At present, responsive net design is a well-liked alternative for companies as a result of sheer variety of individuals visiting web sites through quite a lot of completely different cellular gadgets. However for now, let’s get again to discussing cellular type design.
Cell Kind Design: 11 UX Tips
“When designing your cellular kinds,” explains Bullock, “it is vital to maintain issues easy and make them as fast as attainable. [Forms] are harder to finish on cellular and the whole lot feels prefer it takes longer than it ought to.”
In different phrases, a very powerful factor is simplicity for the end-user. When making a mobile-friendly type, there are some steps you will wish to take to offer one of the best consumer expertise attainable on your guests. Let’s assessment 11 of those cellular type design greatest practices which you could start implementing in the present day.
11 UX Tips for Cell Kind Design
- Reduce the variety of type fields.
- Automate inputs when attainable.
- Use a single-column format.
- Consistency issues (and so does type look).
- Consider the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for fee.
- Clarify the necessity for particular data.
- Collect validation and suggestions.
- Make kinds accessible.
1. Reduce the variety of type fields.
Ever heard the saying, “much less is extra”? Nicely, that is exactly what try to be considering whereas creating your cellular type.
Between the dimensions of a cellular machine’s display and the quantity of content material you want to place in your type, it is simple to by accident make your type really feel cluttered. Keep in mind to take away pointless fluff. Solely hold the shape fields for data that you just completely want.
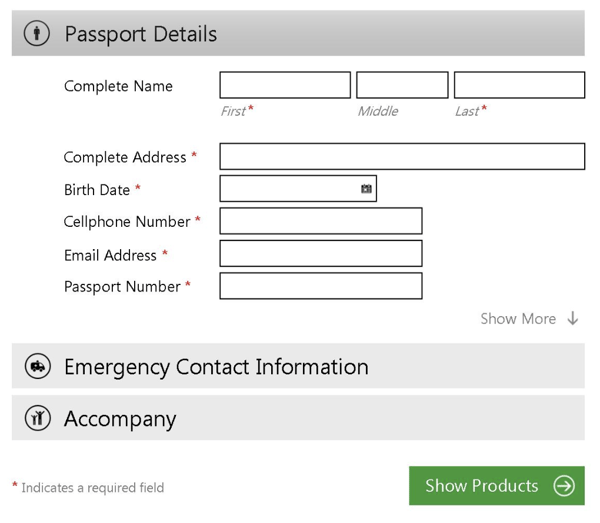
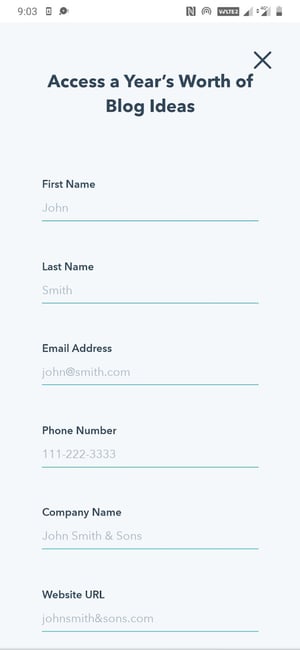
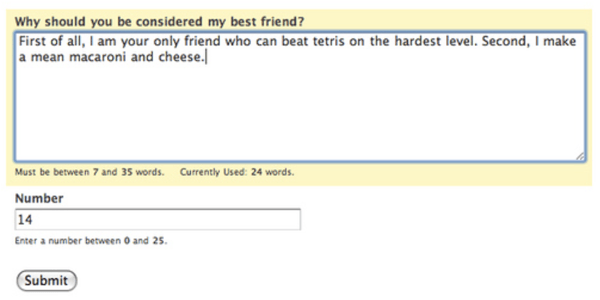
To streamline the method, you will additionally wish to label your type fields clearly and succinctly, and mark elective fields as “elective” or embody an asterisk subsequent to the required ones.

Picture Supply
The purpose is to make the shape as simple as attainable to fill out in order that the probabilities of individuals finishing the shape go up.
2. Automate inputs when attainable.
In the event you by accident mistype your avenue deal with and the shape corrects the spelling for you, the shape autocorrects your response.
In the event you start typing your transport deal with and a field pops up with the remainder of your deal with asking you if you wish to “autofill” the remainder of the shape fields along with your saved deal with, then your type is autocompleting your response for you.
By implementing autocorrect and autofill options in your cellular kinds, you will enhance consumer expertise by making it fast, easy, and simple for customers to enter their particulars.
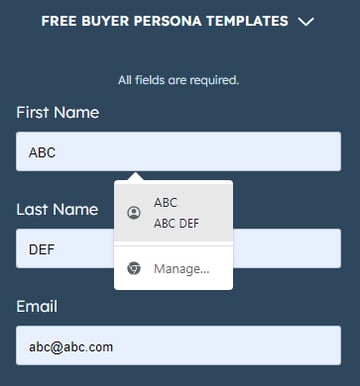
Within the beneath instance, an individual can simply autofill their data by clicking on the small pop-up that seems.

Picture Supply
3. Use a single-column format.
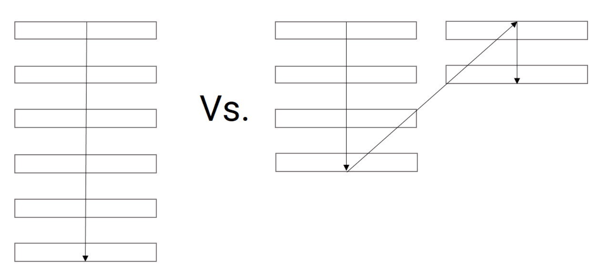
While you’re creating an extended or multi-step type, record all your content material in a single-column format.

Picture Supply
Single-column type layouts are:
a. Simpler to learn.
Putting all of your type fields in a single-column format permits your guests to deal with just one merchandise at a time, making your type simpler to learn.
b. Much less daunting.
In the event you have a look at a type, particularly in a good area as you’d on a cellular machine, and see a considerable amount of content material smushed collectively, it’s possible you’ll really feel overwhelmed. That is why separating your content material by rows and inserting your type fields in a single-column format make your content material feel and look much less intimidating.
c. Faster to finish.
While you place your multi-step type in a single column, leads can full it extra shortly than they might a multi-column type. That is as a result of the format makes the shape simpler to learn and work by means of step-by-step.
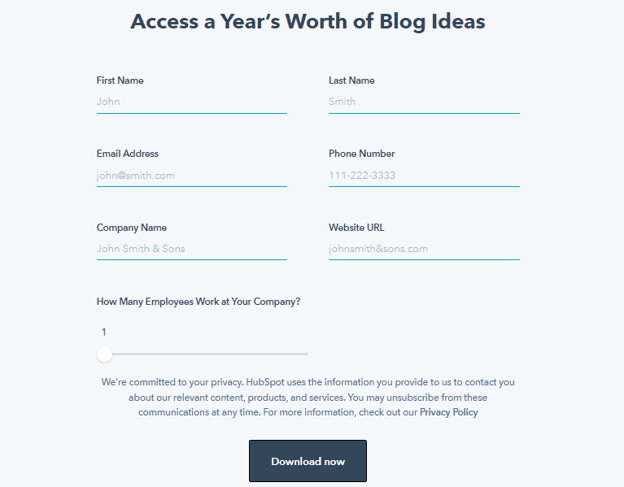
Check out this sign-up type on the HubSpot web site when seen from a desktop or a laptop computer.

Picture Supply
The 2-column format is smart right here, as there’s loads of area on the broader display to work with. Now take a look at the identical type when seen from a cellular machine.

Picture Supply
This single-column format permits the attention to circulate naturally whereas stopping muddle on the compact cellular display.
4. Consistency issues (and so does type look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a selected software? How would you are feeling if you went to shut the window?
Confused or irritated, perhaps. You may spend a minute or two determining learn how to shut the appliance.
That is only a broad instance however serves effectively as an instance the significance of consistency. Watch this video to be taught extra.
Consistency in type design applies not simply to fashion (colours, typography, brand, and many others.) however to generally-accepted conventions that persons are used to.
Listed here are some ideas to make sure a constant expertise:
- Match your type’s feel and look to your model and web site.
- Guarantee your type’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your type discipline inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

Picture Supply
First impressions depart an enduring impression (in life and in enterprise). That goes on your cellular kinds. No one needs to finish a darkish, difficult-to-read, cluttered, and unattractive type.
Your cellular type needs to be extremely useful in addition to aesthetically pleasing. Its look ought to contribute to its readability and constructive consumer expertise. To realize this, use a easy and easy-to-read font fashion and dimension, a coloration palette that doesn’t really feel overwhelming, and minimal type fields.
5. Consider the contact expertise.
Take into consideration the way you maintain your cellphone whereas texting.
Almost certainly, gripping the cellphone with two arms whereas utilizing your thumbs to work together with the display. Otherwise you may even do it single-handedly or sort through the use of your index finger.
We work together with smartphones a lot otherwise than a laptop computer or desktop (cue the texting thumb), and cellular type design ought to mirror that.
Listed here are some options to bear in mind:
- Have enough whitespace to maintain the shape clutter-free and keep away from unintentional button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t must scroll as much as discover it).
- Examine that the textual content (font dimension and elegance) is legible on the small cellular display (nobody needs to pinch their display and zoom in to have the ability to learn the textual content).
- Be certain the shape fields and buttons are massive sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in the direction of the decrease a part of the display (the place attainable) to make it simple to achieve.

Picture Supply
6. Leverage enter constraints.
Enter constraints prohibit the kind of response an individual can enter in a type discipline. This could embody a phrase restrict (say, whereas filling out a job software type) or solely having the ability to enter digits (within the case of a cellphone quantity).
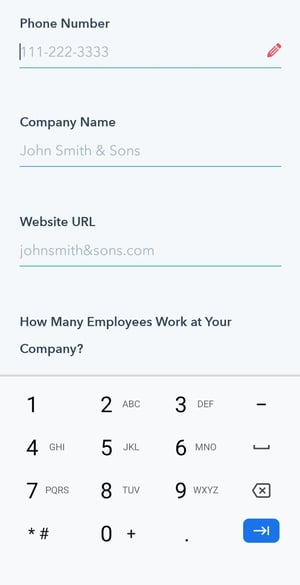
That is seen within the type beneath, the place a numeric keyboard pops up when an individual goes to enter their cellphone quantity.

Picture Supply
Enter constraints maximize type effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was attempting to make a reservation for a desk at a restaurant and by accident chosen a date prior to now, the constraint would forestall them from really having the ability to choose and ensure that date.
That is particularly essential when designing for cellular as smaller screens make it tougher to enter data precisely. By setting enter constraints, you will save individuals time whereas finishing your type fields, and forestall your self from receiving long-winded or invalid solutions.
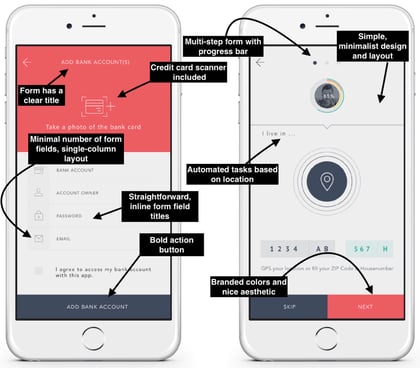
Right here’s one other instance of an enter constraint.
 Picture Supply
Picture Supply
7. Create clear motion buttons.
Buttons are an underrated side of cellular type design. Give it some thought: You get a type submission or conversion solely after the fitting button is pressed. So you actually can’t overlook this ingredient.
This UI cheat sheet and UX Planet weblog are nice sources for designing efficient buttons. Right here’s a fast run-through of a number of the talked about rules which you could apply to your cellular kinds.
- Too many buttons spoil the broth (similar to type fields, hold solely the important buttons).
- Model and label your buttons constantly (capitalization, formatting, alignment, and many others.).
- Let the main target shine on the first button (the primary motion you need the consumer to take) by making it stand out by dimension or coloration.
- Proper is correct — a typical rule of thumb for cellular is to place the primary button on the fitting facet and the second on the left (although this may fluctuate in keeping with particular person wants).
- Particular labels are nearly all the time the reply (“Edit this web page” over “Edit”).

Picture Supply
8. Present card scanners for funds.
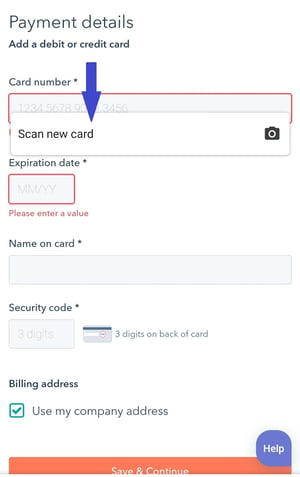
Tried coming into your bank card particulars in a type through your smartphone? Typing a bunch of numbers on a small display with a small keyboard generally is a tedious course of.
Card scanning apps, corresponding to Microblink, have change into more and more fashionable for that actual motive. When making a purchase order, your guests can click on a button that takes them to a display the place they will use their cellular machine’s digital camera to take a safe photograph of the back and front of their card, whether or not that be their license or bank card.

Picture Supply
With simply a few photos, your leads will probably be completed with one of the time-consuming elements of the cellular type completion course of — preserving your guests environment friendly in addition to frustration and error-free.
9. Clarify the necessity for particular data.
Whereas finishing a easy e mail signup or a registration type, have you ever ever been requested to offer private data that has nothing to do with the signup type itself?
This can be a frequent incidence in all kinds of kinds (not simply cellular). Asking somebody for private or different delicate data with out explaining your want for it might probably appear sketchy.
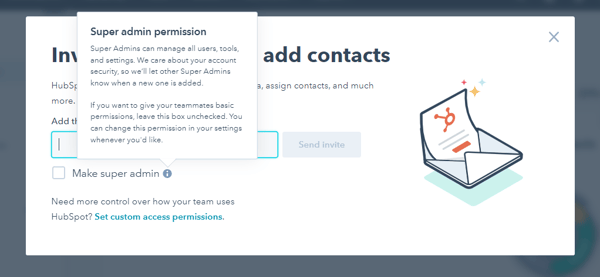
When asking a query that does not instantly relate to the explanation your customer is filling out the shape, it’s important to create a abstract field (with further data) that the individual can click on on to grasp why you are asking for this data.
Such indicators also can assist present additional steering on finishing a type discipline when the directions usually are not instantly obvious. Within the picture beneath, a abstract field pops up when an individual hovers over the icon.

Picture Supply
These small particulars will make your type really feel skilled and considerate whereas lowering the percentages of the consumer leaving midway.
10. Collect validation and suggestions.
Person expertise is on the coronary heart of excellent cellular type design. And validation and suggestions play an vital position in offering an amazing UX.
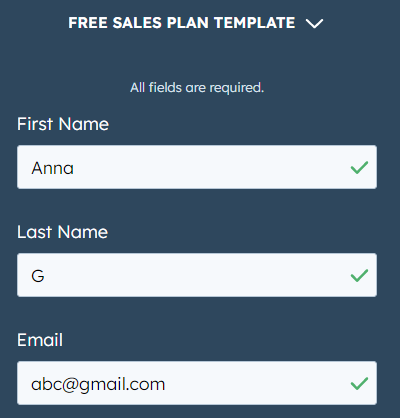
Validation lets individuals know if the knowledge they’ve entered is correct (or not). Discover the inexperienced ticks within the type fields beneath.

Picture Supply
Whereas finishing cellular kinds, your guests are certain to make a mistake right here or there. The shape ought to flag these errors in real-time so the consumer can appropriate them instantly.
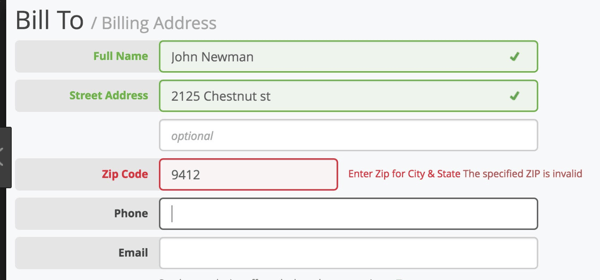
For instance, if somebody provides the inaccurate zip code alongside their avenue deal with, the cellular type ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the individual can rectify it (as seen within the picture beneath).

Picture Supply
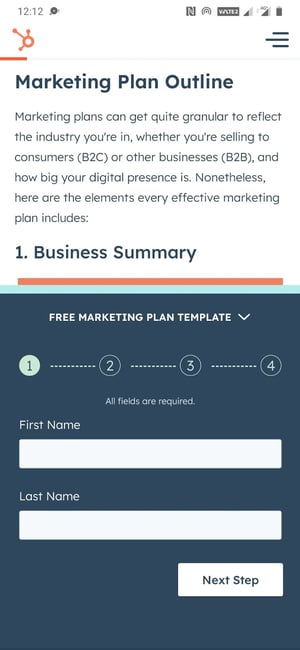
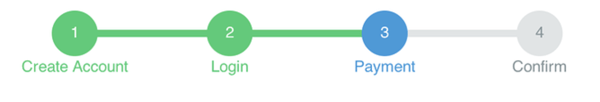
It’s additionally essential to offer individuals suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step kinds could make the form-filling course of extra participating by displaying customers how far they’ve reached and the way lengthy they’ve left to finish it.

Picture Supply
Contemplate an individual filling out the above type with out a progress bar. They’ll be clicking the ‘subsequent’ button with no thought of when the shape ends, and may even abandon it simply earlier than the ultimate step in frustration.
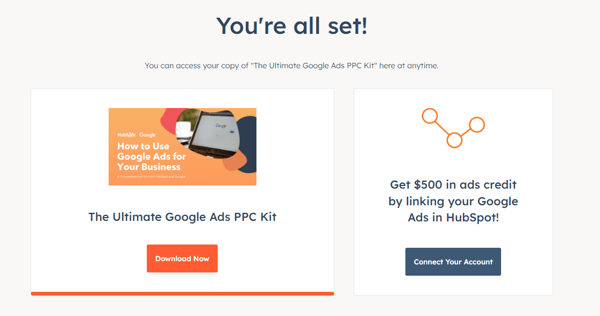
As soon as individuals submit their kinds, you need to direct them to a different display or web page that claims one thing like, “Success!” or “Thanks” so that they know their submission labored.
Right here’s an instance of successful web page on HubSpot that seems after a consumer indicators as much as obtain a free Google Adverts equipment.

Picture Supply
11. Make kinds accessible.
Accessibility is key to the usability of your type. Varieties designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed here are some particular suggestions for creating accessible kinds from the World Huge Net Consortium Net Accessibility Initiative, WebAIM, and The A11Y Mission Guidelines).
- Examine that the textual content doesn’t pixelate or change into fuzzy when zooming into your type (for higher visualization).
- Label your type parts in a method that may be clearly understood when learn by a display reader.
- Guarantee your type is accessible in each portrait and panorama modes.
- Keep away from the usage of a time restrict (the place attainable) to offer individuals ample time to reply.
- Embody captions or transcripts for any video or audio elements in your type.
- Maintain coloration distinction in thoughts. Right here’s a free software that may assist with that.
- Examine that your type is fully-usable with only a keyboard.
An effective way to make sure that all the above cellular type design methods stick is by exploring what you need to not do in type design. The beneath video appears to be like at some examples of what to not do when designing kinds on each cellular and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your net kinds through their cellular gadgets. That is as a result of it is handy and environment friendly, as most individuals carry some sort of cellular machine with them all over the place, making it essential on your kinds to be mobile-friendly.
In any other case, your kinds will probably be troublesome to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cellular type design and implementing these pointers, you will improve your cellular type consumer expertise, construct constructive relationships along with your leads and prospects, and enhance your conversions.
Editor’s Be aware: This put up was initially revealed in Dec. 2018 and has been up to date for comprehensiveness.

[ad_2]
Source link



