[ad_1]
Net design has come a good distance since 1991, when the primary ever web site was revealed. Completely text-based, this web site marked the start of what would grow to be a digital revolution.

And whereas recollections of “underneath building” GIFs and blinding background colours make me grateful for simply how far the online has come, there are some historic internet design selections that truly demand a nod of respect.
Web sites like this one haven’t been misplaced to time, both. If you wish to see what an internet site seemed like at any interval since its launch, enter its area title into the Wayback Machine and select a date. On this put up, let’s check out how internet design has developed, from text-only interfaces up by the glossy, fashionable designs we see right now.

Early Nineties: Antiquity
The early 90s marks the beginning of our web site design timeline. At this level, there was no such factor as a high-speed web connection. It was dial-up modems, or it was nothing. Due to this fact, web sites wanted to be constructed for less-than-stellar connection speeds. They principally seemed like partitions of textual content — what we now take without any consideration as “design structure” didn’t exist.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
Whereas later variations of HTML allowed for extra complicated designs, they had been nonetheless very fundamental in comparison with right now, consisting primarily of tags for headers, paragraphs, and hyperlinks. Visible parts and styling like typography, imagery, and navigation had been issues of the not-too distant future.
Takeaways for As we speak’s Web sites:
Whereas the perform of those early websites was purely informational, we are able to see some design parts that apply right now. These outdated internet pages had been very light-weight and optimized for a sluggish web connection all of us nonetheless expertise now and again. These design issues took the person expertise into consideration, one thing right now’s web sites do not all the time do, even with quicker speeds.
Sure, right now’s web can deal with media-rich web sites … nevertheless it nonetheless has some limits. Massive media information, heavy graphic design, and extreme animations can all contribute to greater bounce charges when load speeds aren’t as quick as we wish. Preserve your person in thoughts when contemplating difficult design, and keep in mind to Okay.I.S.S. (Preserve It Easy, Superhero).
Mid-Nineties: The Center Ages
The center ages of internet design had been tormented by on-site web page builders and spacer GIFs. (Higher than an precise plague although, proper?) By the mid-90s, internet design had developed each when it comes to construction and look. Designers started utilizing table-based layouts to prepare content material, permitting for larger flexibility and creativity. Websites had been nonetheless fairly textual content heavy, however textual content might now be divided into columns, rows, and different navigational parts for higher readability.
Graphical design parts additionally rapidly grew in reputation. Web page hit counters, animated textual content, and dancing GIFs are just some of the graphical parts that mark this era in internet design.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Takeaways for As we speak’s Web sites:
As we speak, there are many the explanation why table-based design will not be your best option to your web site — the in depth markup, sluggish load occasions, and visible inconsistency are just some of the pitfalls.
Regardless, this growth was key within the evolution of internet design: It was the primary transfer towards non-linear web page construction. Completely different parts might now be positioned in numerous sections of an internet web page, and designers needed to contemplate the easiest way to current info to the person.
Web page construction stays crucial when fascinated about navigation and content material. It largely determines how the person experiences and interacts along with your web site. Whereas these issues won’t have been on the forefront throughout the center ages of internet design, they’re actually on the forefront right now.
Late Nineties: The Renaissance
Renaissance. Rebirth. Net design has had its fair proportion of reimaginings, however one of many first occurred with the introduction of Flash. Launched in 1996, Flash opened up a world of design prospects that weren’t potential with fundamental HTML. It was the wedding of digital graphics and interplay.
Whereas most of the identical design parts from earlier intervals had been nonetheless current, they had been enhanced with animations, tiled background pictures, neon colours, 3D buttons, splash pages, and different multimedia.
Flash marked the start of visitor-focused design — construction and navigation grew to become necessary issues and designers started to hone in on look and usefulness over pure content material.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Takeaways for As we speak’s Web sites:
Flash was a game-changer, nevertheless it wouldn’t stick round without end. Flash is hardly used right now and is deemed one of many largest search engine marketing sins of all time. As we speak, it’s the norm to go for various strategies similar to CSS and JavaScript animations to get comparable results, or to embed movies from video internet hosting websites.
Early 2000s: The Enlightenment
The early 2000s had been a interval when usability and suppleness actually got here to the forefront of internet design.
Main the cost was CSS, a coding language that allowed builders to retailer visible guidelines in information separate from HTML, successfully separating content material and elegance. This gave larger inventive freedom to each internet designers and content material builders — content material might now be developed completely from design, and vice versa. CSS made web sites simpler to take care of (much less code and complexity), extra versatile (div tags are unbiased of each other), and faster to load (smaller information).
Higher understanding of colour psychology additionally led to elevated use of whitespace and the lower of garish colours, like neons. Hyperlinks began being added to icons slightly than simply textual content, decision and pixelation grew to become extra necessary issues, and strategic placement of content material additionally gained traction.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Takeaways for As we speak’s Web sites:
Folks usually scan web sites in search of the knowledge they want, so any web site that makes this job simpler will get a large check-mark. Savvy internet designers know that the majority customers do not learn every thing on an internet site, and perceive how readers soak up info.
Due to this fact, intuitively positioned info, visually accentuated hyperlinks, and easy navigation are just some finest practices right now’s web sites ought to adhere to. At all times design with usability in thoughts!
Mid- to Late-2000s: The Industrial Revolution
The Industrial Revolution of internet design begins with the delivery of Net 2.0. It’s right now that issues actually started to maneuver towards the trendy internet. The expansion of multimedia functions, the rise of interactive content material, and the arrival of social media are a number of definitive options of this era.
Furthermore, these adjustments largely dictated the best way internet design was … properly, performed. Aesthetic adjustments included higher colour distribution, elevated use of icons, and larger consideration to typography.
Most significantly, nevertheless, design grew to become about content material, and content material grew to become about search engine marketing. With the person now firmly on the middle of design, promoting merchandise (not less than explicitly) grew to become the secondary perform of internet sites — now it was all about getting discovered.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Takeaways for As we speak’s Web sites:
As talked about, the evolution of Net 2.0 noticed the expansion of search engine marketing as a consideration. Whereas these methods have been tailored over time, fascinated about your web site when it comes to search engine marketing continues to be a high precedence for many thriving enterprise web sites.
search engine marketing calls for content material, and content material largely grew to become the main target of internet design throughout this period. Key phrase optimization, inbound and outbound linking, authoring, tagging, and syndication know-how similar to RSS grew to become pure design parts. Whereas hyperlink spamming and key phrase jamming quickly exploited these methods, these strategies are not efficient and (I hope) have largely fizzled out.
2010 to Now: The Fashionable Period
As we speak, over 20 years after the publication of the primary web site, internet design has firmly established itself as an irreplaceable element of each good advertising and marketing technique. Latest analysis discovered that fifty% of right now’s shoppers suppose web site design is essential to a enterprise’s model.
When it comes to fashionable aesthetics, now we have seen the proliferation of minimalism: sparse content material, flat graphics (so lengthy, 3D buttons!), less complicated colour palettes, and massive and daring visuals. As well as, UX has taken middle stage, giving method to such design options as infinite scrolling and single-page design.
You will have observed that our web site has embraced all these options with its newest design:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
Another key step within the evolution of internet design is the cell internet. Because the launch of the iPhone in 2007, there was a re-evaluation of the best way web sites are structured to accommodate for the rising variety of cell internet customers. This contains a number of cell frameworks that take a “mobile-first” strategy, and an excellent larger give attention to cell pace optimization, since telephones often lack the processing pace or connection power of your typical desktop.
This digital revolution has additionally given rise to responsive design, wherein web page parts mechanically modify to the width of the looking window, permitting web sites to look good on any system or display screen. As we speak, responsive design is critical to make sure a delightful cell person expertise, given over half of world web site site visitors comes from cell units.
AI and the Way forward for Web site Design
If there’s one issue that has knowledgeable each single one in every of these developments, it’s content material. Each design ingredient right here has been tailored in such a method to convey probably the most related content material to the person effectively and successfully. Notions of accessibility, adaptability, and usefulness actually outline this period of internet design.
The following massive revolution in web site design is undoubtedly AI. AI web sites take the responsive design of the trendy period and switch it into a totally interactive expertise.
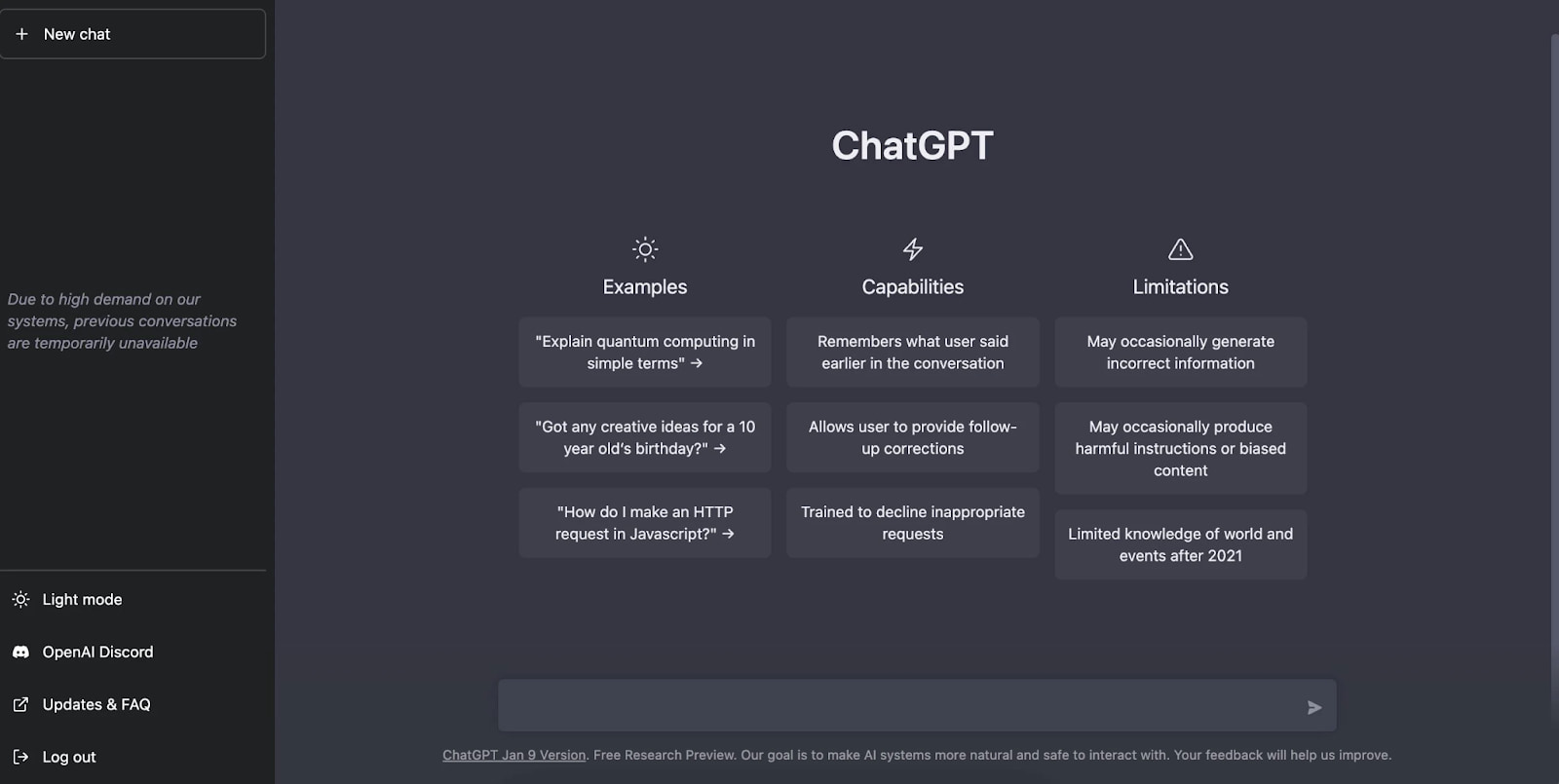
The most important instance, maybe, is ChatGPT. After logging in, you might be met with a easy search bar, just like Google’s, with options on how one can make one of the best use of the software.
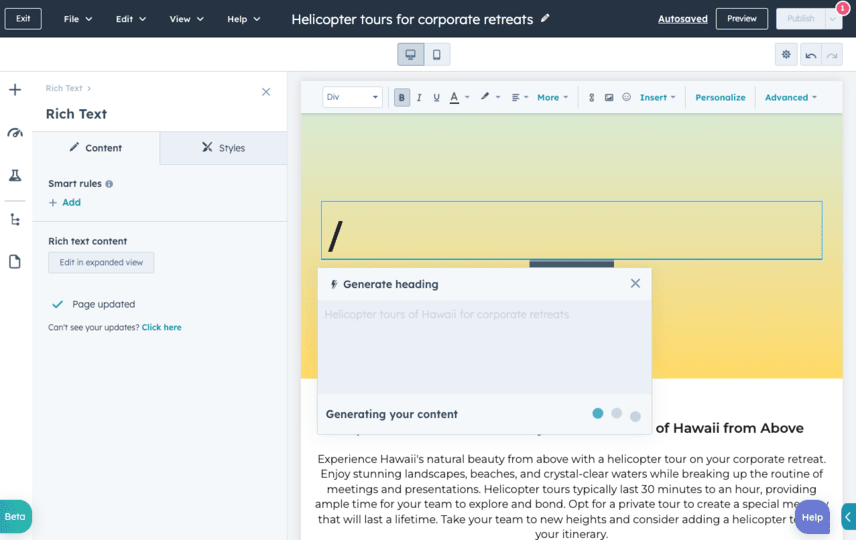
 You need to use AI instruments to construct and optimize web sites quicker than ever earlier than. This is an instance of HubSpot’s free content material assistant AI copywriter.
You need to use AI instruments to construct and optimize web sites quicker than ever earlier than. This is an instance of HubSpot’s free content material assistant AI copywriter.
 (Picture Supply)
(Picture Supply)
With how environment friendly AI already is, the chances of web site design transferring ahead are limitless.
Reflecting on the Evolution of Web site Design
Although there’s rather more we are able to do with internet design right now, it is enjoyable to have a look again at the place we got here from. Taking a look at how internet design has progressed up to now, it is thrilling to consider the place it is going to be within the subsequent 20 years.
Editor’s observe: This put up was initially revealed in July 2013 and has been up to date for comprehensiveness.

[ad_2]
Source link



