[ad_1]
Whereas many touchdown pages look totally different and use quite a lot of thrilling methods to tug in audiences, all of them serve one main goal — to transform to the subsequent stage within the purchaser’s journey.


What’s the goal of a touchdown web page?
A touchdown web page gives a potential buyer a useful resource, comparable to an e-book or webinar signup, in trade for his or her primary contact info. The aim of those pages is to generate leads whilst you pull prospects additional into the shopper funnel.
Quite than serving as a primary commercial that reveals a buyer a product, a touchdown web page goals to interact and delight a buyer by providing them one thing that pertains to the product or the corporate’s business. Once they fill out the shape and obtain a reward of attention-grabbing content material, they may be much more prone to belief your model and turn into a buyer.
Fast tip: Need a straightforward approach so as to add a kind to your touchdown web page? HubSpot’s free kind builder instrument might help you fill your CRM with leads out of your web site.
Let’s discuss via an instance of when a touchdown web page might be particularly efficient. If a enterprise needs to promote an AI product that helps salespeople, they could create a touchdown web page that provides audiences a free video on methods to use AI within the gross sales business. audiences may provide their contact info in trade for the dear info. In the event that they benefit from the video they’ve obtained, they may be extra probably to reply to or buy a product from an organization rep who calls them.
One other fast tip: How about an AI product that helps with touchdown pages? HubSpot’s Marketing campaign Assistant turns your key worth props into efficient touchdown web page copy in just some clicks.
In one other situation, a publishing firm that targets an viewers of chief executives may create a touchdown web page that invitations audiences to join a webinar hosted by an govt at a serious firm.
After giving their e mail handle on the signup kind introduced on the touchdown web page, the leads get an e mail with the webinar dates and log in info, in addition to directions on how to join the publication’s publication or subscription. If the person is happy by the webinar, they could join the publication or a subscription to maintain up with related publication content material.
Though their goal is easy sufficient in concept, really designing a profitable touchdown web page requires some detailed planning and inventive testing.
Even after launching your touchdown web page, you will wish to take note of conversion charges to see how effectively it is doing.
What is an effective touchdown web page conversion fee?
Based on WordStream, the common touchdown web page conversion fee is 2.35% throughout industries, with the highest twenty fifth percentile of touchdown pages hitting 5.31% or increased.
To find out your conversion fee, merely divide the variety of conversions an online web page generates by the quantity of people that visited that web page.
In case your conversion fee is not near the common simply but, don’t be concerned. Nailing these percentages could be a bit difficult at first, particularly when you’ve got numerous common web page guests. Fortunately, there are a variety of straightforward conversion fee optimization methods that may show you how to increase your present fee shortly.
No matter what what you are promoting is promoting or the conversion motion you hope to instigate, it is useful to get impressed by seeing what different nice touchdown pages appear like.
And since there is no one “proper” approach of designing a touchdown web page, you will wish to try examples from numerous totally different industries for various phases of the shopping for course of.
Wish to get impressed? Take a look at the good touchdown web page examples under.
We do not have entry to the analytics for every of those touchdown pages, so I can not inform you particularly how effectively they convert guests, contacts, leads, and clients. However a lot of them do observe finest practices whereas additionally implementing a couple of new experiments that might provide you with concepts to your personal touchdown pages.
Nice Examples of Touchdown Web page Design
1. AirBnB
This AirBnB touchdown web page is a one-stop store for guests inquisitive about internet hosting. It options testimonials from present hosts, articles providing recommendation, and even a calculator to estimate your weekly common earnings based mostly in your location.
If all this data convinces you to begin internet hosting, the colourful pink CTA within the header makes it straightforward to transform on the spot.
How one can Implement This Your self:
AirBnB’s design fashion is clear and platform agnostic, which makes for a pleasing web site for customers on iOS and Android. Follow conventions on essential parts like navigation, system iconography, contextual actions, and interactions for the same expertise.
2. Wix
Wix has turned its touchdown web page right into a inventive playground with a surprising and fascinating digital illustration that follows you down the web page. It isn’t overwhelming or distracting — it is rigorously balanced with white house and clear textual content.
We love using design to emphasise sure touchpoints on the web page. For example, the mountain’s peak within the illustration factors to the primary CTA encouraging guests to get began.
How one can Implement This Your self:
Discover your model’s shade palette and story. Make it mirror your mission and identification in an eye catching approach that differentiates yours from rivals. And if you happen to want information, create a customized shade palette to your model right here.
3. ExpressVPN
What will we love most about this touchdown web page? It isn’t what it has, however what it would not — a navigation bar! By eradicating the navigation bar, ExpressVPN shines a highlight on the first CTA.
Why will we take an anti-navigation stance for touchdown pages? They have an inclination to distract guests and lead them away from the meant motion. Not solely is that this a touchdown web page design finest apply, however we have additionally performed A/B checks that present eradicating navigation hyperlinks from touchdown pages will increase conversion charges.
How one can Implement This Your self:
The selection to make use of a serif typeface speaks to ExpressVPN’s established belief and authority. Differentiate your model from the present pattern of straight traces and inflexible, sharp edges and attempt to discover fluidity and heat in your fashion.
4. Row Home
In addition to its glossy design, this touchdown web page will get bonus factors for the autoplay video within the background, which provides a level of motion to an in any other case static web page. Talking of motion, the video reveals folks understanding at Row Home, which gives a terrific introduction to the model.
If it fits your model, attempt engaging guests with a video element. It might be the distinction between passive and energetic engagement.
How one can Implement This Your self:
Row Home targeted it is web site design to be minimal and get folks straight to enroll. Whenever you design your individual touchdown web page, ditch a fussy design and concentrate on how one can flip prospects to clients faster.
5. Codeacademy
I like this web page as a result of it is easy in each copy and design. The shape on the web page is easy and solely requires an e mail handle and password. Or, you need to use your LinkedIn, Fb, GitHub, or Google Plus login, shortening the conversion path even additional.
The touchdown web page additionally gives real-life success tales, testimonials, and different types of social proof for guests who want extra info earlier than creating an account. This helps make the possibly intimidating world of coding extra approachable for inexperienced persons.
How one can Implement This Your self:
Lead your touchdown web page design centered on worth. Let your webpage be extra of a clean canvas to showcase your glad clients.
6. Sunbasket
Sunbasket takes a aggressive strategy to its touchdown web page, instantly evaluating its meal supply service to its predominant competitor, Blue Apron. As you scroll down the web page, a desk highlights the place Sunbasket’s options exceed these of Blue Apron.
By evaluating your services or products to a different, you’ll be able to spotlight why yours is the clear winner. It is a sensible approach to supply “proof” to potential clients as to why they need to select you.
How one can Implement This Your self:
Do not be afraid to indicate your playing cards in your touchdown web page. In case your services or products has extra advantages than a competitor, name it out. Simply be certain that to not make false claims or discuss down on different’s available in the market.
7. Curology
I might argue that the highest fold is an important component of a touchdown web page, alongside the CTA. Curology’s high fold is clear, visually interesting, and to-the-point — and the copy is lower than 50 characters lengthy. Customers instantly perceive the provide and the way it can profit them.
Even when the model is new to you, its message is loud and clear — no matter your pores and skin points, Curology has a customized answer for you.
How one can Implement This Your self:
Make your touchdown web page mirror how your buyer will really feel after they use your product. An open and clear visible of a room with vegetation and clear tile offers a pleasing impression that your viewers could also be in search of.
8. Breather
This is one other instance of intelligent, pleasant design on a touchdown web page. As quickly as you go to Breather.com, there’s an instantaneous name to motion: point out the place you wish to discover a house. Plus, it makes use of location companies to determine the place you might be, offering instantaneous choices close by.
We love how Breather used easy, to-the-point copy to let the customer know what the corporate does, adopted instantly by the CTA to pick a metropolis. The damaging house and soothing shade scheme additionally align with the product –– basically, room to breathe.
How one can Implement This Your self:
You wish to make buyer signups as straightforward as potential. Place your CTA as a focus and design your touchdown web page in a approach that guides customers to click on them.
9. Mailchimp
For starters, try that sunny yellow background shade — it is unimaginable to disregard. It is a daring departure from its extra subdued dwelling web page, but nonetheless on model.
In addition to the colour, this touchdown web page will get a shoutout for its CTA placement. It shows a constant CTA (“Signal Up”) not a couple of times, however thrice on the web page. Irrespective of how far down you scroll, you will notice the identical button.
This can be a stable technique for the reason that CTA operates as a gateway for changing shoppers. It must be accessible to guests as they transfer down the web page — not simply as soon as on the highest fold.
How one can Implement This Your self:
Smooth colours are trendy norm, however that does not imply your model has to fall in line. Go in opposition to the grain like Mailchimp and make a daring touchdown web page background with cool tone CTAs to go with.
10. Paramount Plus
This touchdown web page design has all of it. It is visually interesting, interactive, and gives scannable but descriptive headers – comparable to Peak Streaming, Peak Originals, and Peak Household Group. Plus, the background makes every fold look barely totally different, making a fascinating scrolling expertise.
The touchdown web page additionally includes a repeatable CTA (“Attempt It Free”) and a number of other strategically-placed content material gives, culminating in a number of touchpoints for guests to transform.
How one can Implement This Your self:
Do not be afraid to put a couple of CTA in your touchdown web page. House them out appropriately and even experiment with the wording to see which get essentially the most clicks.
11. CarMax
CarMax is able to empower guests to do their very own analysis proper on the touchdown web page. It includes a search bar that results in a big database of vehicles and a calculator that permits guests to estimate their very best month-to-month price range.
For these seeking to promote their automobile, it additionally features a kind that customers can fill out to obtain a quote.
It is clear CarMax needs the shopping for or promoting expertise to be as painless as potential. By translating the corporate’s customer-centric strategy on its touchdown web page, CarMax successfully turns a universally dreaded occasion — buying a brand new automobile — into an easy course of with out gimmicks or obstacles.
How one can Implement This Your self:
Generally you needn’t do numerous convincing in your touchdown web page. As an alternative of counting on textual content heavy monologue or testimonials, current clients with a way to get the knowledge they need first, after which get into the small print as they discover your web site.
12. Edupath
Who’s your touchdown web page’s target market? Whereas most of Edupath’s web site content material is directed towards college students, there are sections devoted to advising dad and mom on serving to their youngsters via school functions and SAT preparation. The touchdown web page under is in one in every of these sections.
When dad and mom fill out their teenager’s identify, e mail handle, and cellular quantity, a hyperlink to obtain the Edupath app is shipped on to them. The oldsters at Edupath know college students are prone to do one thing if their dad and mom ask them to — particularly if it means they do not need to give up their telephones.
Plus, it is a straightforward, one-click course of. This complete conversion path is a intelligent and useful approach to get the apps on extra college students’ telephones by means of their dad and mom.
How one can Implement This Your self:
Optimize and simplify your conversion path to your target market. In Edupath’s case, dad and mom have sufficient on their plates, so by making the touchdown web page a straightforward step-by-step signup course of. It leaves a terrific first impression — and even peace of thoughts.
13. Startup Institute
Guests to your web site will not hand over their private info with out figuring out what they’ll get in return. On its touchdown web page, Startup Institute makes abundantly clear what’s going to occur after you apply by itemizing a Q&A proper beside the shape. It would immediate some folks to say, “They learn my thoughts!”
To keep away from hesitancy to fill out a kind, use your touchdown web page to set expectations upfront. That clears the air, and also can weed out the individuals who do not take your content material, services or products severely.
How one can Implement This Your self:
Make your worth identified from the primary web page go to. If the services or products providing might be defined in a approach that demonstrates worth — as an alternative of simply itemizing options — then you definately’ll have a greater likelihood of changing.
Easy Touchdown Pages
14. Uber
Persons are flooded with info on-line. This is the reason making a skim-able touchdown web page is crucial — like this one from Uber.
It includes a black and white shade scheme, brief and easily-digestible sentences, and a easy kind. The mix of those parts leads to knowledgeable and approachable web page.
How one can Implement This Your self:
In case your services or products would not goal a particular or area of interest market, however as an alternative a broad vary of individuals, you must focus your internet design on conveying a transparent message over sophisticated design types. Anybody can use Uber, do not drive any clients away.
15. Spotify
This touchdown web page takes a dramatic detour from Spotify’s traditional inexperienced and black colours — and maybe that is the purpose. It might be a approach to sign to guests that the web page serves a distinct goal from its different content material.
Although the touchdown web page is comparatively easy, the stark shade distinction emphasizes the textual content and CTAs. To entice guests much more, it lists essentially the most performed artist, tune, album, and podcast of the yr —all of which can be found on Spotify. It is a inventive approach to promote its content material library whereas attracting guests to enroll.
How one can Implement This Your self:
Incorporate some unique graphic design parts to your touchdown web page so as to add to the visuals in your touchdown web page. We have already mentioned how essential it’s to show clear CTAs, however a visible indicator of what the services or products is like can additional push prospects to transform.
16. Canva
Generally it’s essential admire a touchdown web page for its enticing and easy design. Just like the instance above, this one options an abundance of white house that accentuates the textual content and balances the intense colours all through.
To seal it off, the web page ends with a FAQ part. For those who suspect guests could have extra questions on your services or products, you could wish to embrace an analogous part too. It lets potential clients higher perceive what you’re attempting to promote them, and sends a message that you just’re open to questions.
How one can Implement This Your self:
Canva incorporates its product as part of its touchdown web page design, and so are you able to. If you would like folks to see the product vary or capabilities of your service, present them upfront.
Product Touchdown Pages
17. Mooala
Playful is not normally the primary phrase that involves thoughts while you consider dairy-free milk, however Mooala’s brilliant and colourful touchdown web page is precisely that.
This instance illustrates how one can embrace simplicity whereas utilizing comparatively daring putting colours — like neon inexperienced — to focus on essential headers and CTAs. To tug this off, keep on with colours that correspond along with your model whereas additionally capturing the eye of holiday makers.
How one can Implement This Your self:
Mooala makes use of a definite shade story to off its product vary, and it is carried out with earth tones deliberately. There’s an added layer of trustability when your product/web site design seems to be reliable, and for an natural product line, earthy tones add to that motif.
18. Nauto
When writing web site copy for a services or products, a useful rule of thumb is to increase on the advantages reasonably than the options. Such recommendation additionally applies to writing touchdown pages.
For instance, as an alternative of bombarding guests with technical info, Nauto, a fleet security platform, chooses to focus on its advantages with clear and interesting copy (“Your roadmap for fleet security”). In doing so, Nauto makes its content material provide extra interesting.
How one can Implement This Your self:
Focus your touchdown web page on what your services or products can do for the those that come throughout it. They should know the way it will enhance their lives or processes, not the specs or minute particulars.
19. Rover
Placing your pets within the care of one other particular person might be nerve-wracking. Which is why Rover, an on-demand pet care service, leans on social proof to construct belief with guests. The touchdown web page contains testimonials from actual shoppers and duplicate about its “Rover Assure” and 24/7 assist. After all, the lovable footage of animals assist too.
How one can Implement This Your self:
Rover is aware of what its buyer base is visiting its web site for, and that is to simply e book pet companies. When you consider what your buyer base is attempting to perform, meet them with an answer as quickly as they get to your touchdown web page.
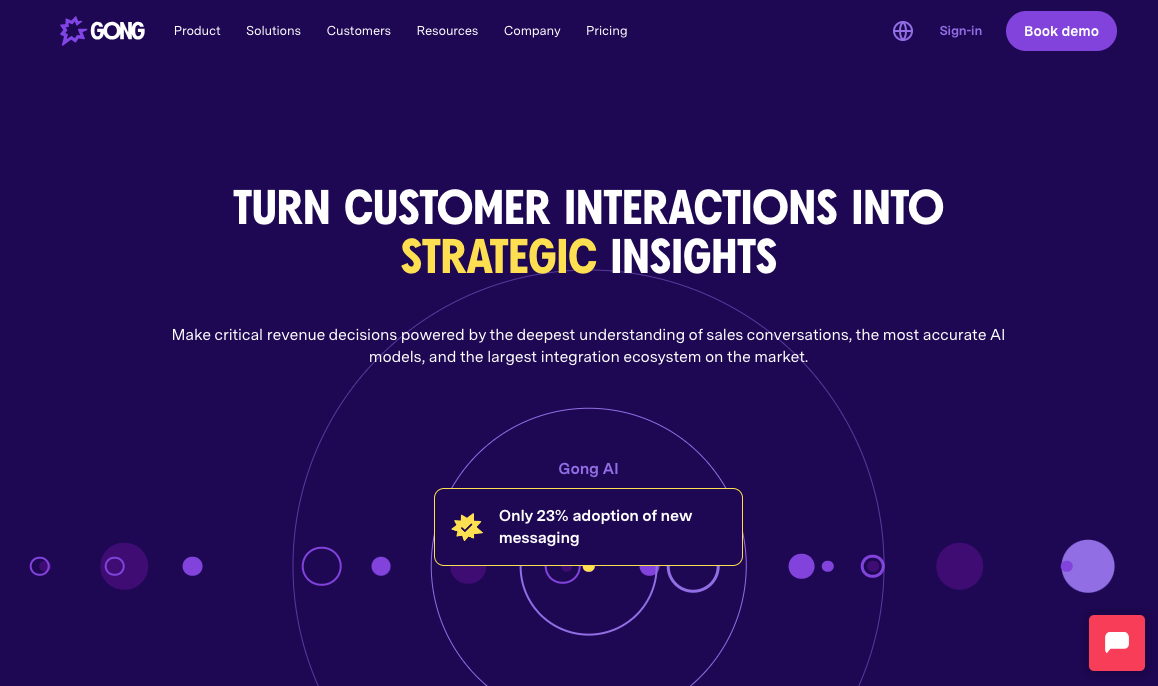
20. Gong.io
There are a lot of intelligence platforms in the marketplace, and Gong is aware of that. So how did it make its touchdown web page stand out? By main with a rotating wheel of worth and statistics to again it up.
Gong is a income intelligence platform, and while you go into the positioning, you could be curious to know what all which means — you could wish to see conversion analytics, gross sales coaching capabilities, or extra relying on what you are promoting. Gong solves that want on its touchdown web page by displaying messages comparable to ,“Flip buyer interactions into strategic insights”, “Flip buyer interactions into staff insights”, “Flip buyer interactions into strategic insights”.
And to make it much more convincing, Gong provides a row of rotating statistics with every message. Clients wish to know what they’re studying is true, and stats give much more credibility to an already nice providing.

How one can Implement This Your self:
Check out an interactive touchdown web page. Take a look at totally different themes or code that may transfer routinely or with the viewer as they scroll your web site to disclose extra attention-grabbing and optimistic details about your services or products.
Able to construct your touchdown web page?
Whether or not you’re utilizing a touchdown web page template or constructing one from scratch, it’s important to maintain these finest practices high of thoughts. And keep in mind to check your touchdown pages to enhance their effectiveness.
Editor’s word: This text was initially printed in January 2022 and has been up to date for comprehensiveness.

[ad_2]
Source link



