[ad_1]
On-page Website positioning has the facility to deliver numerous new guests — and prospects — proper to your web site.
Moreover, on-page Website positioning can be utterly as much as you: You get to ascertain what the subject and/or purpose of every web page will likely be. You get to resolve on the audience for that web page. And you get to decide on the goal key phrases and phrases you wish to concentrate on.

This may be intimidating and empowering on the identical time. If you happen to’re uncertain how one can get began, we have constructed this on-page Website positioning guidelines to assist information you.
Soar To:
What’s on-page Website positioning?
On-page Website positioning, or on-site Website positioning, is the method of optimizing varied front-end and back-end parts of your web site in order that it ranks in search engines like google and yahoo and brings in new visitors. On-page Website positioning parts embrace content material parts, website structure parts, and HTML parts.
Google’s algorithm ranks your web site on three principal components: on-page Website positioning, off-page Website positioning, and technical Website positioning:
- On-page Website positioning refers back to the web page parts that allow search engines like google and yahoo to crawl and index a web page.
- Off-page Website positioning refers to social sharing, exterior linking, and extra.
- Technical Website positioning refers to all of the Website positioning parts not included in on-page and off-page practices, corresponding to structured information, website velocity, and cell readiness — the extra technical elements of Website positioning.

Observe: This Website positioning “trilogy” is not at all times divided into three clear sections; a few of these Website positioning parts will overlap. You will see how and why all through this piece.
Why is on-page Website positioning necessary?
On-page Website positioning is necessary as a result of it tells Google all about your web site and the way you present worth to guests and prospects. It helps your website be optimized for each human eyes and search engine bots.
Merely creating and publishing your web site is not sufficient — you could optimize it for Google and different search engines like google and yahoo to be able to rank and appeal to new visitors.
On-page Website positioning is named “on-page” as a result of the tweaks and modifications you make to optimize your web site might be seen by guests in your web page (whereas off-page and technical Website positioning parts aren’t at all times seen).
Each a part of on-page Website positioning is totally as much as you; that is why it is vital that you simply do it accurately. Now, let’s talk about the weather of on-page Website positioning.
On-Web page Website positioning Components
- Key phrase Analysis
- Visible Content material
- Web page Titles
- Headers
- Meta Descriptions
- Picture Alt-Textual content
- Structured Markup
- Web page URLs
- Inside Linking
- Cellular Responsiveness
- Website Pace
All on-page Website positioning parts fall into three principal classes:
You will see these parts divided into sections beneath.
Content material Components
On this part, we’ll concentrate on key phrase analysis and the way key phrases ought to be included into your content material. We’ll additionally talk about the significance of together with photos in your content material.
1. Key phrase Analysis
Step one to creating high-quality content material is selecting related key phrases and subjects. Conduct key phrase analysis by looking Google for phrases and seeing what surfaces for opponents and different web sites. You can too use instruments like Ahrefs, AnswerthePublic, and UberSuggest.
Additionally, learn our Newbie’s Information on Methods to Do Key phrase Analysis for Website positioning.
When doing key phrase analysis, think about how your web page content material falls into the client’s journey and guests’ search intent. This can impression how you’ll use your key phrases and what varieties of content material you’ll create:
| STAGE IN THE BUYER’S JOURNEY | SUGGESTED CONTENT/WEBSITE PAGES |
| Consciousness | Weblog posts, video, homepage |
| Consideration | Purchaser’s guides, case research, about web page |
| Determination | Product demos, comparability instruments, product or pricing pages, contact web page |
Now, it is time to write your web page content material or clear it up if you happen to’re presently auditing your on-page Website positioning.
2. Visible Content material
Visible content material — like photos, graphics, and charts — play an necessary position in on-page Website positioning for a number of causes.
Photos can improve the visible enchantment and engagement of internet pages. They assist make content material extra scannable and simpler to digest. Plus, optimizing photos with alt tags (extra on that beneath) will help drive visitors from picture search outcomes.
HTML Components
HTML parts consult with the weather in your supply code.
Observe: To see the supply code for any web page in your browser, click on View > Developer > View Supply within the prime menu.
3. Web page Titles
Your web site web page titles (often known as title tags) are some of the necessary Website positioning parts.
Titles inform each guests and search engines like google and yahoo what they will discover on the corresponding pages.
To make sure your website pages rank for the right intent, be sure you embrace the main target key phrase for every web page within the title. Incorporate your key phrase as naturally as doable.
4. Headers
Headers, often known as physique tags, consult with the HTML component <h1>, <h2>, <h3>, and so forth.
These tags assist manage your content material for readers and assist search engines like google and yahoo distinguish what a part of your content material is most necessary and related, relying on search intent.
5. Meta Descriptions
Meta descriptions are the brief web page descriptions that seem underneath the title in search outcomes. Though it isn’t an official rating issue for search engines like google and yahoo, it may well affect whether or not or not your web page is clicked on — due to this fact, it is simply as necessary when doing on-page Website positioning.
Meta descriptions will also be copied over to social media when your content material is shared (through the use of structured markup, which we speak about beneath), so it may well encourage click-throughs from there, too.
6. Picture Alt-text
Picture alt-text is like Website positioning in your photos. It tells Google and different search engines like google and yahoo what your photos are about … which is necessary as a result of Google now delivers nearly as many image-based outcomes as they do text-based outcomes.
Which means shoppers could also be discovering your website via your photos. To ensure that them to do that, although, you must add alt-text to your photos.
7. Structured Markup
Structured markup, or structured information, is the method of “marking up” your web site supply code to make it simpler for Google to seek out and perceive completely different parts of your content material.
Structured markup is the important thing behind these featured snippets, data panels, and different content material options you see once you seek for one thing on Google. It is also how your particular web page data reveals up so neatly when somebody shares your content material on social media.
Observe: Structured information is taken into account technical Website positioning, however I am together with it right here as a result of optimizing it creates a greater on-page expertise for guests.
Website Structure Components
Website structure parts consult with the weather that make up your web site and website pages. The way you construction your web site will help Google and different search engines like google and yahoo simply crawl the pages and web page content material.
8. Web page URLs
Your web page URLs ought to be easy to digest for each readers and search engines like google and yahoo. They’re additionally necessary when holding your website hierarchy constant as you create subpages, weblog posts, and different varieties of inner pages.
For instance, within the above URL, “weblog” is the sub-domain, “hubspot.com” is the area, “gross sales” is the listing for the HubSpot Gross sales Weblog, and “startups” signifies the precise path to that weblog submit.
9. Inside Linking
Inside linking is the method of hyperlinking to different useful pages in your web site. (See how the phrases “inner linking” are linked to a different HubSpot weblog submit within the sentence above? That is an instance.)
Inside linking is necessary for on-page Website positioning as a result of inner hyperlinks ship readers to different pages in your web site, holding them round longer and thus telling Google your website is effective and useful.
Additionally, the longer guests are in your web site, the extra time Google has to crawl and index your website pages. This in the end helps Google soak up extra details about your web site and doubtlessly rank it greater on the search engine outcomes pages.
Obtain our free information to Inside Linking for Website positioning.
10. Cellular Responsiveness
Google began favoring websites which can be optimized for quicker cell speeds — even for desktop searches.
Cellular responsiveness issues.
It’s important to decide on an internet site internet hosting service, website design and theme, and content material structure that is readable and navigable on cell units. If you happen to’re unsure about your personal website’s cell readiness, use Google’s Cellular-Pleasant Check software.
11. Website Pace
Whether or not considered on a cell machine or desktop, your website should be capable to load rapidly. On the subject of on-page Website positioning, web page velocity counts big-time.
Google cares about person expertise at the start. In case your website masses slowly or haphazardly, it is seemingly your guests aren’t going to stay round — and Google is aware of that. Furthermore, website velocity can impression conversions and ROI.
Test your web site’s velocity anytime utilizing Google’s PageSpeed Insights software. In case your web site is movin’ gradual, take a look at 5 Simple Methods to Assist Scale back Your Web site’s Web page Loading Pace.
Observe: Cellular responsiveness and website velocity are thought-about technical Website positioning, however I am together with them right here as a result of optimizing them creates a greater on-page expertise for guests.
Now that we’ve coated the weather of on-page Website positioning, let’s dive into our guidelines that you should utilize when optimizing particular person pages in your web site.
On-Web page Website positioning Guidelines
- Make certain your key phrase is in your URL.
- Optimize your web page title.
- Use headers.
- Embody key phrases in your physique copy.
- Incorporate photos, graphics, and different visuals.
- Add meta description.
- Optimize visuals with alt-text.
- Add inner hyperlinks.
- Add exterior hyperlinks.
1. Make certain your key phrase is in your URL.
Add your goal key phrase to your URL so customers and search engines like google and yahoo know what sort of content material they are going to discover on the web page.
For instance, think about you personal a scorching yoga studio referred to as ADYoga. You’ve gotten an internet web page that features movies of your courses. The key phrase for this web page is “scorching yoga on-line courses” — so, you’d wish to embrace that key phrase in your URL. The URL for this internet web page could appear like this: www.ADyoga.com/hot-yoga-online-classes.
Listed below are a couple of tips about how one can write Website positioning-friendly URLs:
- Take away the additional, pointless phrases.
- Use just one or two key phrases.
Use HTTPS if doable, as Google now makes use of that as a constructive rating issue.
2. Optimize your web page title.
Craft a descriptive title that features your goal key phrase and precisely describes the web page’s content material.
Listed below are some finest practices for when growing a web page title:
- Hold it underneath 60 characters (per Google’s replace) to make sure that your titles show accurately. Though Google does not have a precise character restrict, its show titles max out at 600 pixels. Protecting your titles at 60 characters or much less ensures the title will not be reduce off in search outcomes.
- Do not stuff the title with key phrases.
- Do not use all caps.
- Embody your model within the title, i.e. “The Final Information to On-Web page Website positioning in 2022 — HubSpot Weblog”.
Take a look at our free data-driven information to writing efficient web page titles.
3. Use headers.
Arrange your content material with header tags to make it extra scannable and search-engine pleasant.
Make sure you naturally incorporate necessary key phrases in your headers, however select completely different ones than what’s in your web page title. Put your most necessary key phrases in your <h1> and <h2> headers.
4. Embody key phrases in your physique copy.
Along with your URL, title, and headers, you will wish to add your key phrase all through your internet web page(s). Sprinkle your key phrase all through your content material as nicely the place it suits naturally.
Whereas key phrases are each useful and needed for Website positioning, it’s necessary to keep away from key phrase stuffing. That is once you excessively repeat key phrases or key phrases in your content material with the intention of manipulating search engine rankings.
Key phrase stuffing might be detrimental to your web site and internet web page’s Website positioning. Not solely does keyword-stuffing current a spammy and cheesy studying expertise, however trendy search engines like google and yahoo are smarter than ever — they have been designed to particularly monitor for (and penalize!) content material that is unnaturally filled with key phrases.
5. Incorporate photos, graphics, and different visuals.
Add participating and related visuals to your content material to interrupt up giant blocks of textual content and make it extra visually interesting. Visuals also can assist drive potential picture search visitors.
To optimize photos for on-page Website positioning, guarantee they’re appropriately compressed for quicker loading instances, use descriptive filenames, and supply informative alt tags. By doing so, you possibly can improve each the person expertise and the visibility of your internet pages in search engine outcomes.
6. Add a meta description.
Write a compelling meta description that summarizes the web page’s content material and encourages customers to click on via from search outcomes.
Here is what makes for a superb meta description:
7. Optimize visuals with alt-text.
We talked earlier about picture alt textual content. You will wish to optimize your visible content material this fashion — and be sure you embrace your key phrase in your picture alt textual content. It’s going to assist with the web page’s Website positioning in addition to provide the potential to rank in picture search (e.g. on a search engine picture outcomes web page or picture carousel).
Here is what to bear in mind when including picture alt-text:
- Make it descriptive and particular.
- Make it contextually related to the broader web page content material.
- Hold it shorter than 125 characters.
- Use key phrases sparingly, and do not key phrase stuff.
8. Add inner hyperlinks.
Assist search engines like google and yahoo uncover and perceive the relationships between completely different pages in your web site by including inner hyperlinks to your content material.
So as to add inner hyperlinks to your content material, you’ll must:
- Establish related anchor textual content. Decide the anchor textual content (the clickable textual content) that you simply wish to use in your inner hyperlink. The anchor textual content ought to be descriptive and associated to the content material of the web page you are linking to.
- Establish the goal web page. Decide the precise web page in your web site that you simply wish to hyperlink to. Select a web page that’s contextually related and gives extra worth or data associated to the present content material.
- Place hyperlinks strategically all through the web page. Purpose for an affordable variety of hyperlinks per web page, guaranteeing they’re contextually related and add worth to the person expertise. Keep away from extreme linking, as it might be seen as spammy.
9. Add exterior hyperlinks.
It might appear counterintuitive to incorporate exterior hyperlinks all through your web page contemplating we simply coated a number of explanation why inner linking is so necessary for on-page Website positioning. Nonetheless, exterior hyperlinks are additionally necessary.
By externally linking to credible and reliable websites, Google will know your web page can be credible and reliable. Not solely does Google wish to know your website is well-referenced, however your guests do, too.
Now that you know the way to make on-page optimizations for a single web page, let’s speak via the steps of auditing and enhancing your on-page Website positioning at scale.
Methods to Handle On-Web page Website positioning at Scale
- Crawl your web site.
- Conduct an Website positioning audit and outline your website structure.
- Replace URLs, web page titles, and meta descriptions.
- Observe key phrases and subjects for every web page.
- Set up worth propositions for every web page.
- Outline your audience.
- Plan new web page titles.
- Add new meta descriptions.
- Assessment and edit web page content material as wanted.
- Incorporate visible content material.
- Add related hyperlinks.
- Optimize for conversions.
If you happen to’ve been in quest of an answer for organizing and monitoring the assorted on-page Website positioning parts, you are in luck. The HubSpot advertising group launched an up to date model of our On-Web page Website positioning Template, an Excel doc that means that you can coordinate pages and key phrases — and observe modifications — multi functional place.
Obtain Now: On-Web page Website positioning Template

On this part, we’ll be utilizing this template as a information as we stroll you thru a guidelines in your on-page Website positioning administration, step-by-step. Obtain the template now and observe alongside.
Observe: The fictional web site “http://www.quantify.ly” will likely be used for example all through this submit. It is merely meant that can assist you think about how your personal web site will match into the template.
1. Crawl your web site.
Get an summary of all your web site pages that search engines like google and yahoo have listed. For HubSpot prospects, our Web page Efficiency software (underneath Experiences) will permit you to do that. If you happen to’re not utilizing HubSpot, you possibly can strive utilizing a free software like Xenu’s hyperlink crawler.
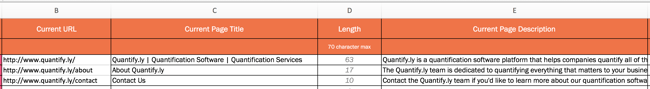
After crawling your website and exporting the outcomes into an Excel (or .csv) file, there will likely be three key columns of information that you must concentrate on:
- The net deal with (a.ok.a. URL)
- The web page title
- The web page meta description
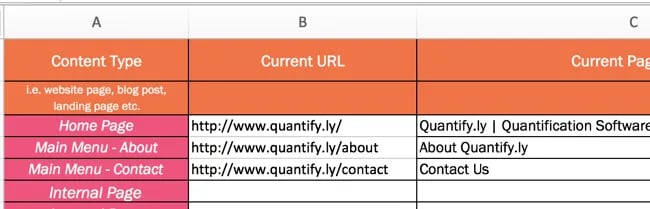
Copy and paste these three columns into your template.
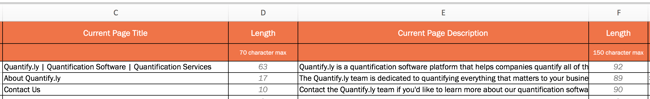
The URL ought to be pasted into column B, the web page title into column C, and the outline into column E.

2. Conduct an Website positioning audit and outline your website structure.
Now that you’ve got a primary index of your website within the template, you will wish to manage and prioritize your internet pages. Begin by defining the place inside your website structure your present pages presently sit.
Do that in column A. Observe whether or not a web page is your homepage (ideally you will solely have a type of), a web page in your main (or secondary) navigation menu, an inner web page, and so forth.

3. Replace URLs, web page titles, and meta descriptions.
Assessment your present URLs, web page titles, and meta descriptions to see in the event that they want updating.
(That is the great thing about utilizing a template to arrange your Website positioning: You get a broad overview of the kind of content material you might have in your web site.)

Discover how column D and column F routinely calculate the size of every component. The beneficial size for web page titles is something underneath 60 characters. (And, truly, a fast and straightforward optimization mission is to replace all web page titles which can be longer than 60 characters.)
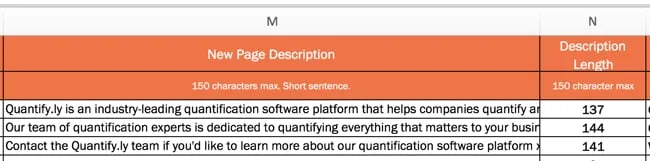
The beneficial size for web page meta descriptions is 155-160 characters. That is the proper size to make sure not one of the description is reduce off by the ellipses. Ensure you’re not too repetitive with key phrases on this house. Writing a superb meta description is not robust, however it deserves simply as a lot consideration because the web page content material itself.
(Observe: For some websites, you might also should replace the URLs, however that is not at all times the case and thus was not included as a part of this optimization template.)
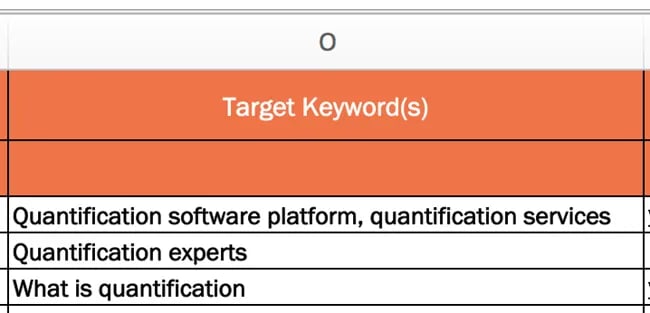
4. Observe key phrases and subjects for every web page.
Consider your goal key phrase because the designated subject for a specific web page. If you happen to’re utilizing the HubSpot template, In column O, outline only one subject per web page.

By doing this, you can go extra in-depth and supply extra detailed details about that subject. This additionally means that you’re solely optimizing for one key phrase per web page, which means you might have a higher likelihood to rank for that key phrase.
There are, in fact, a couple of exceptions to this rule. Your homepage is a traditional instance. The purpose of your homepage is to elucidate what your whole web site is about, and thus you will want a couple of key phrases to do this. One other exception is overview pages like companies and product pages, which define what all your services could also be.
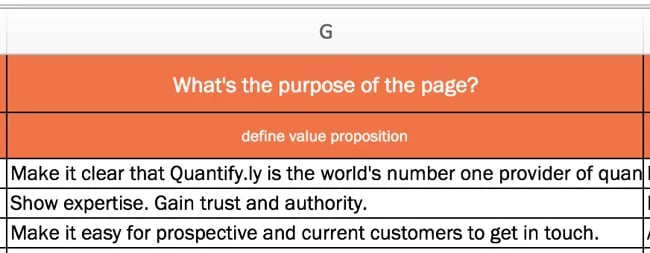
5. Set up worth propositions for every web page.
An important subsequent step, which is usually missed, is establishing a price proposition for every web page of your web site. Every web page ought to have a purpose except for simply rating for a specific time period.
If you happen to’re utilizing the template, you will do that in column G.

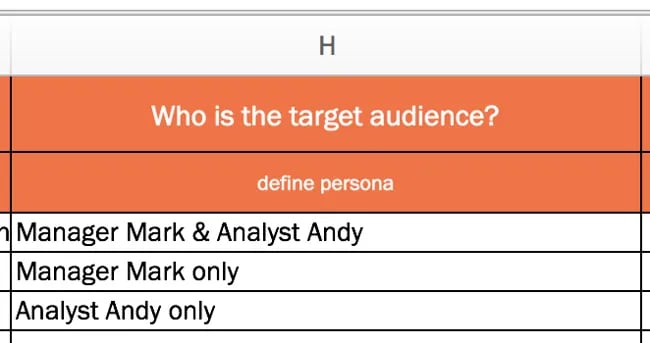
6. Outline your audience.
Outline your audience — do you might have a single purchaser persona or a number of personas? Hold this persona in thoughts as you optimize your website’s pages. (Keep in mind, you’re optimizing for people, too — not simply search engine robots.)
In column H of our template, you will have the chance to outline your web page’s audience.

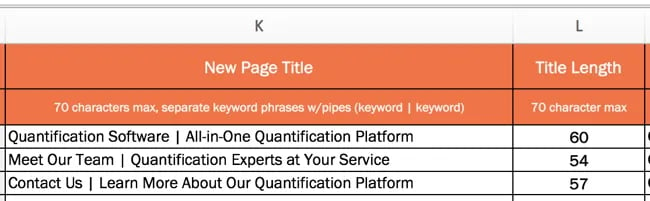
7. Plan new web page titles.
Now that you have documented your present web page titles and have established worth propositions and goal audiences for every of your pages, write new web page titles (if needed) to mirror your findings.
You are able to do this in column Ok of the template — and double-check every title size in column L.

Individuals often observe the method of “Key phrase Phrase | Context.” The purpose of the web page title is to put out the aim of the web page with out being redundant. You must also hold the extra suggestions we made above associated to titles.
8. Add new meta descriptions.
As we coated above, meta descriptions ought to be a brief, declarative sentence that comes with the identical key phrase as your web page’s title.
It ought to not mirror the content material verbatim because it seems on the web page. Get as shut as you possibly can to the 150-character restrict to maximise house and inform guests as a lot as doable about your web page.
If it’s essential create new meta descriptions, accomplish that in column M of the template.

9. Assessment and edit web page content material as wanted.
Good copy must be thorough, clear, and supply options … so, be compelling! Write in your audience and about how one can assist them. Compelling content material can be error-free, so double-check your spelling and grammar.
Purpose to have at the very least 500 phrases per web page, and format content material to make it simpler to learn and digest with using headers and subheaders.
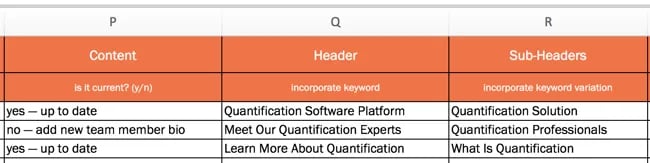
Columns P via R can be utilized to maintain observe of modifications that you have made to your content material or to notice the place modifications must be carried out.

10. Incorporate visible content material.
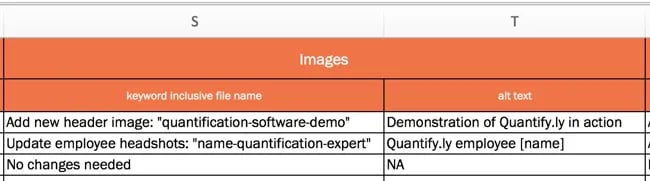
Content material might be extra than simply textual content, so think about what sort of visible content material you possibly can incorporate into every web page (if it provides worth and serves a function, in fact). Columns S and T permit you to observe which visible parts must be added. When including a picture to a web page, be sure you embrace a descriptive file title and picture alt-text.

11. Add related hyperlinks.
As talked about earlier, incorporating hyperlinks all through your pages is a should, however it’s usually one thing that is simply missed.
Ensure that your anchor textual content contains extra than simply your key phrases. The purpose is not to stuff in as many key phrases as doable, however to make it simple for folks to navigate your website.
You’ll wish to repeatedly assessment your inner and exterior hyperlinks to make sure they’re nonetheless legitimate and level to the meant vacation spot. Damaged or outdated hyperlinks can hurt the person expertise and Website positioning.
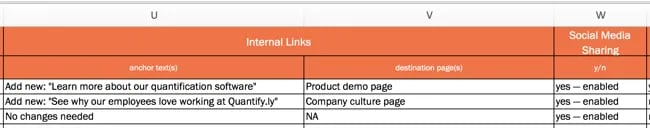
Use columns U via W to plan for these parts if you happen to do not have already got them, or to doc how you will enhance them.

12. Optimize for conversions.
If you happen to’re additionally not optimizing your website to extend the variety of leads, subscribers, and/or prospects you are attracting … you are doing it incorrect.
Keep in mind that every web page of your web site presents a conversion alternative. Which means each web page of your web site ought to embrace at the very least one call-to-action (CTA), although many pages could have a number of CTAs.
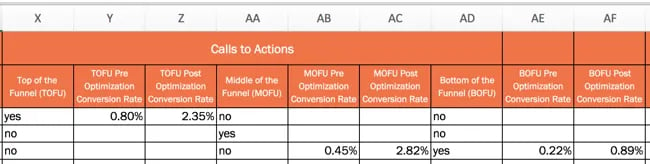
Columns X via AF permit you to plan for conversions.
Make sure that your website has a mixture of CTAs for various phases of the flywheel.
(Observe: The On-Web page Website positioning Template refers back to the phases of the shopping for funnel — prime of the funnel, center of the funnel, and backside of the funnel. In case you are a HubSpot buyer, you possibly can even use Sensible Content material to show these particular CTAs solely to folks in a selected a part of the funnel.)
Additionally, as you add, edit, or replace CTAs, be sure you observe conversion fee modifications in columns Z, AC, and AF.

Put Your On-Web page Website positioning to Work
When you finalize your Website positioning plans, implement these modifications in your web site or go them alongside to somebody to implement for you. This can take time to finish, so intention to work on 5 to 10 pages per week.
Keep in mind: Website positioning will not be a one-and-done deal. It is one thing you must frequently enhance upon. It’s best to deal with this On-Web page Website positioning Template as a dwelling, respiratory doc that can assist information your Website positioning technique for months (or years) to come back.
Editor’s Observe: This submit was initially revealed in October 2012 and has been up to date for freshness, accuracy, and comprehensiveness.

[ad_2]
Source link



