[ad_1]
By Rhonda Bradley December 13, 2023
Product touchdown pages are a budget-friendly advertising and marketing software that may assist improve product gross sales and supply precious knowledge and insights on buyer conduct.
Touchdown pages additionally present a clean buyer expertise that guides individuals by means of essentially the most vital a part of your advertising and marketing funnel: making the sale.
So why don’t extra small corporations use touchdown pages?
In the event you’re a small enterprise proprietor, you could wrestle with the thought of making your personal design components. Or perhaps you’re uncertain easy methods to write the content material and select the perfect photographs. You may even assume you don’t have the technical know-how to create a profitable touchdown web page.
Sound acquainted? No drawback! This information reveals you easy methods to write and create knowledgeable touchdown web page in minutes — no design expertise crucial.
Making a high-converting product touchdown web page could also be the perfect advertising and marketing funding you’ll ever make, so we need to make it simple for you.
We’ve included over 20 product touchdown web page examples to encourage you, plus a step-by-step information to making a 10-minute, high-converting touchdown web page.
Hold studying to find how simple it may be to develop a high-performing touchdown web page to your product!
Small enterprise particular person’s information to product touchdown pages:
What’s a product touchdown web page?
A product touchdown web page is a devoted webpage designed with a single focus: showcasing your product and compelling guests to purchase it.
In contrast to different touchdown pages designed to seize leads (e-mail subscribers) by providing free content material or promotional specials, the aim of a product touchdown web page is to promote a product.
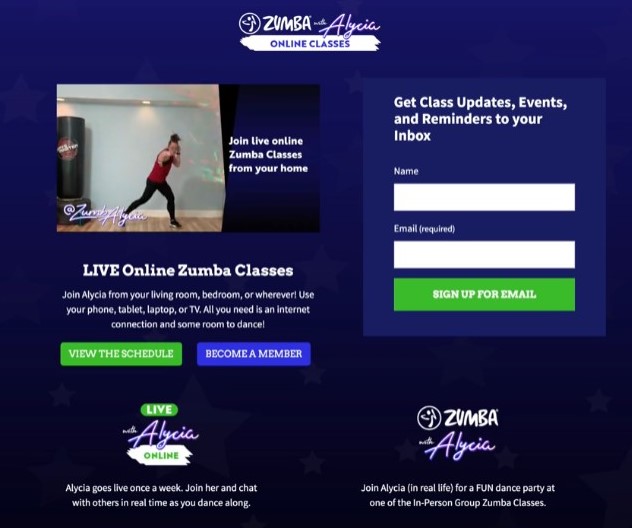
For instance, when health teacher Alycia McFarlin transitioned from in-person to on-line Zumba exercises, she determined to make use of a touchdown web page to promote her new digital lessons.
In ten minutes, Alycia created a touchdown web page for her on-line Zumba lessons, which ended up being twice as worthwhile as her in-person lessons.

There are various sorts of product touchdown pages. Yours could also be a bodily product, digital product, service, or perhaps a subscription product. Whether or not you’re promoting webinars, ebooks, teaching companies, cupcakes — or something in between, a product touchdown web page might help enhance your gross sales.
Touchdown pages can be utilized as a house web page or one other web page in your web site, or they will also be standalone pages hosted independently.
For instance, startup corporations typically start with a standalone product touchdown web page to allow them to start promoting merchandise even earlier than their web site is constructed.
Why are product touchdown pages necessary?
Consider a product touchdown web page as your digital salesperson, devoted to changing guests into paying clients. It’s a one-page area to showcase your product in the perfect mild, with copywriting and visuals designed to tell and promote.
Product touchdown pages are necessary for a number of causes:
- They’re an wonderful technique to benefit from your social media following. Embody the touchdown web page hyperlink in your bio and share it in posts so you’ll be able to promote your product on to followers with out paying extra commissions to secondary platforms.
- They might help you flip e-mail subscriber lists into paying clients by including a CTA with the product web page hyperlink to the underside of your e-mail newsletters.
- They supply precious advertising and marketing insights. The information you glean from touchdown web page software program lets you realize what platforms ship essentially the most visitors and which audiences are more than likely to buy.
What instruments do it’s essential create a product touchdown web page?
Many free and paid instruments might help you create a touchdown web page with none coding data.

In the event you’re a solo creator, entrepreneur, or coach accountable for creating your personal supplies, search for these options when looking for a touchdown web page builder:
- Straightforward-to-use software program that permits you to shortly create a touchdown web page.
- Loads of templates, so you will discover one that matches your imaginative and prescient.
- Analytics that present how effectively your touchdown web page is performing.
- Integration together with your e-mail advertising and marketing platform and web site.
What’s in a product touchdown web page?
Whether or not you’re promoting teaching companies, bakery merchandise, fuzzy socks, or another product, the weather of a high-converting touchdown web page are related.
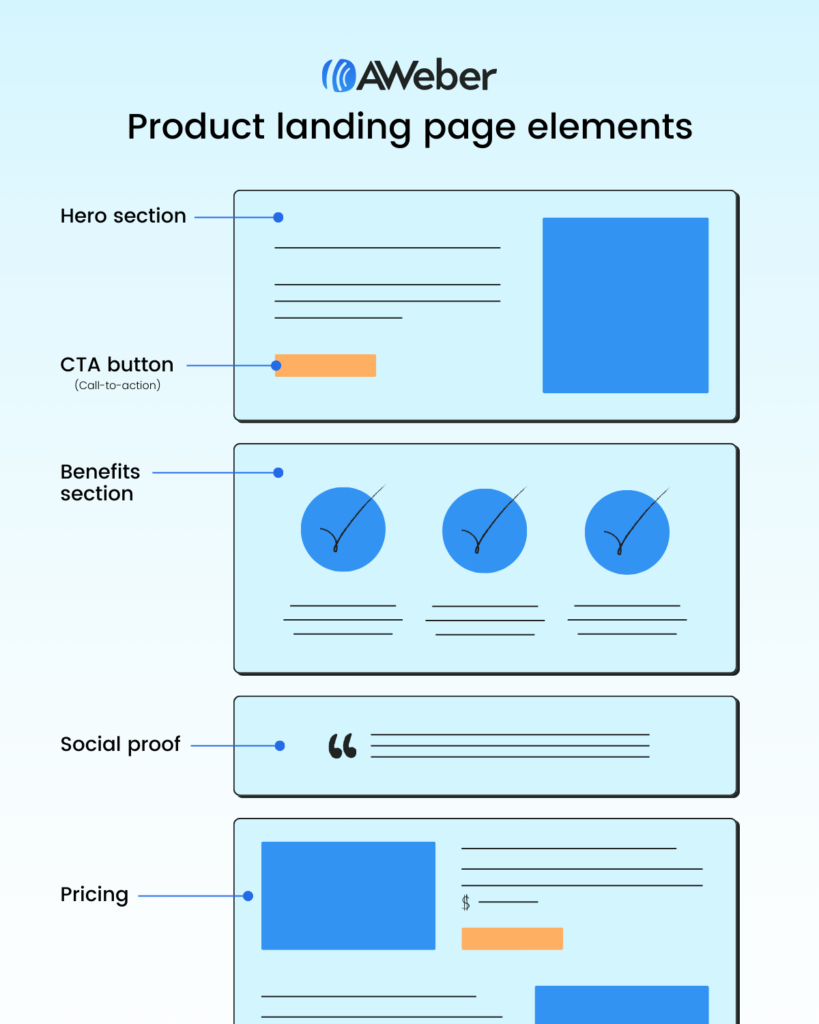
A single-product touchdown web page comprises six components:
- Hero part
- Advantages part
- Product particulars
- Name to motion button (CTA)
- Social proof
- Pricing
These six components could also be positioned in any order, besides the hero part stays on the high. The CTA is often positioned repeatedly all through the web page.

#1 – Hero part:
You solely have about 8 seconds to steer your guests to stay in your touchdown web page and take into account buying. Which means your writing, visuals, and web page load occasions should be on level — simply scannable and laser-targeted to a exact viewers.
The #1 secret to making a product touchdown web page that sells lies in clearly showcasing your product and its advantages in a manner that’s exactly tailor-made to your goal buyer.
Right here’s the way it’s carried out.
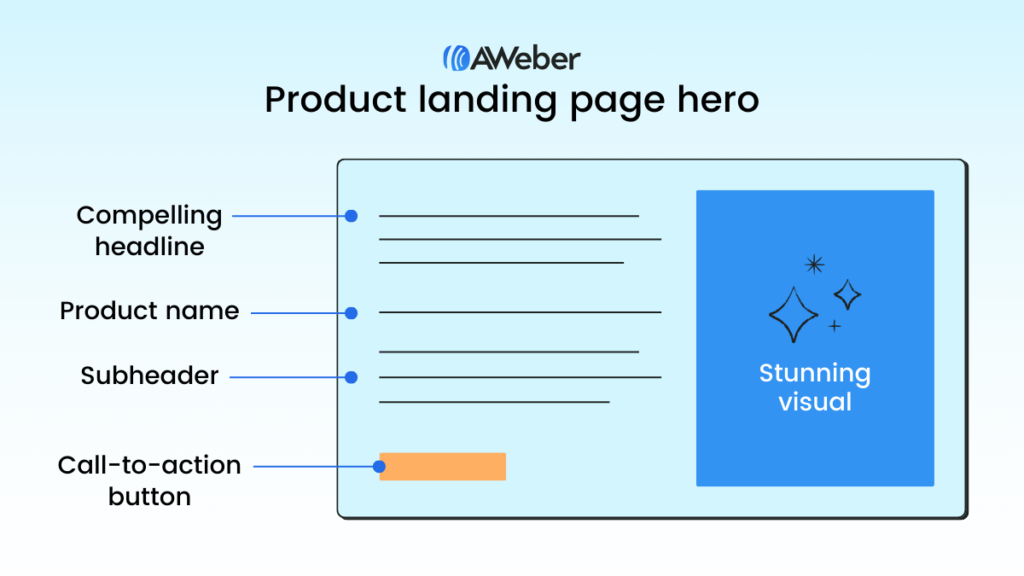
A very good hero part comprises:
- Product identify
- Compelling headline
- Subheader or 2-3 sentences of descriptive textual content
- Gorgeous visuals
- Name-to-action button (CTA)
- Worth (elective)

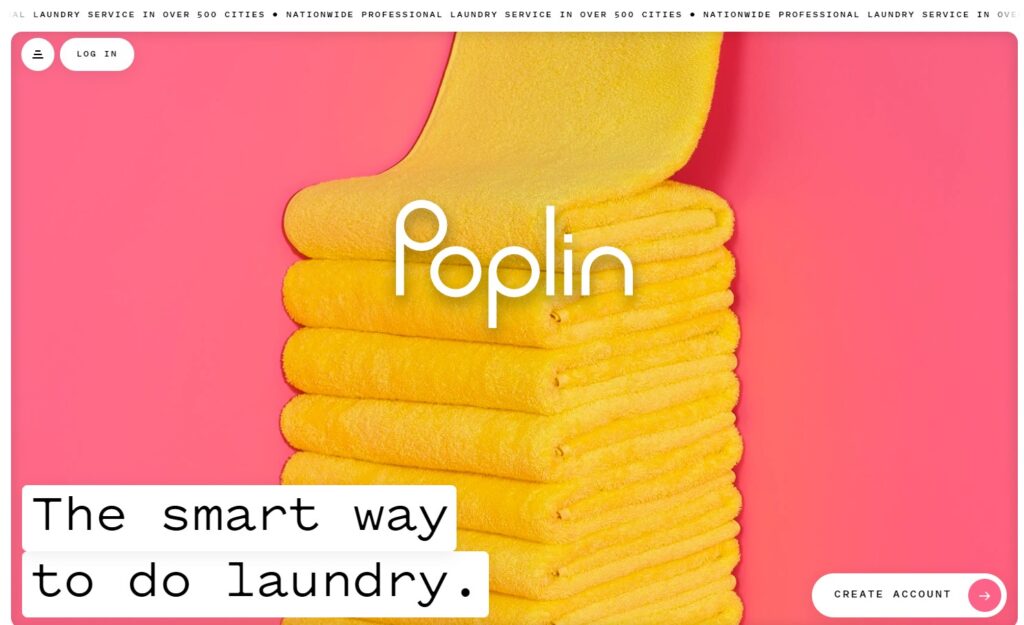
For instance, the hero part on Poplin laundry service features a vivid picture, its firm identify, and a short headline that describes its product, “The sensible technique to do laundry.”

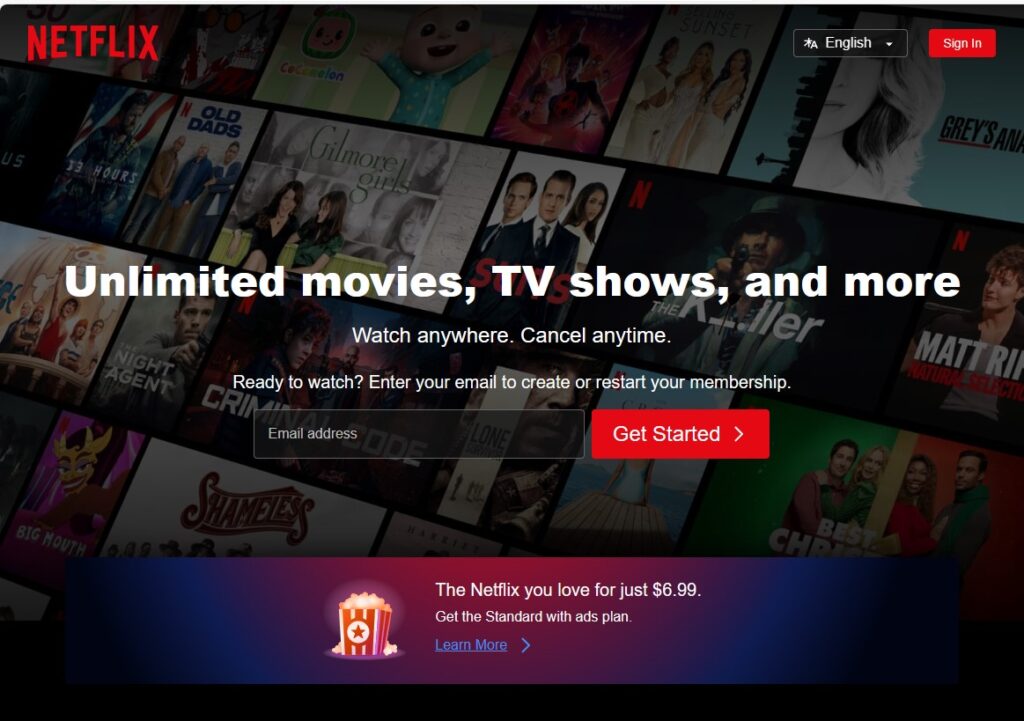
Even though almost everyone seems to be conversant in Netflix, the streaming large comes by means of with a basic high-converting touchdown web page that features its identify, temporary headline and outline, descriptive picture, and clear CTA.
“Limitless films, TV reveals, and extra. Watch wherever. Cancel anytime.”

#2 – Name-to-action button (CTA)
The CTA is a button that tells guests what to do subsequent — utilizing just a few phrases. “Purchase now,” “E book a name,” and “Begin your free trial” are in style CTA phrases.
Usually, every part of your touchdown web page will embrace the (identical) CTA. Be certain it “pops” with colour or a big font.
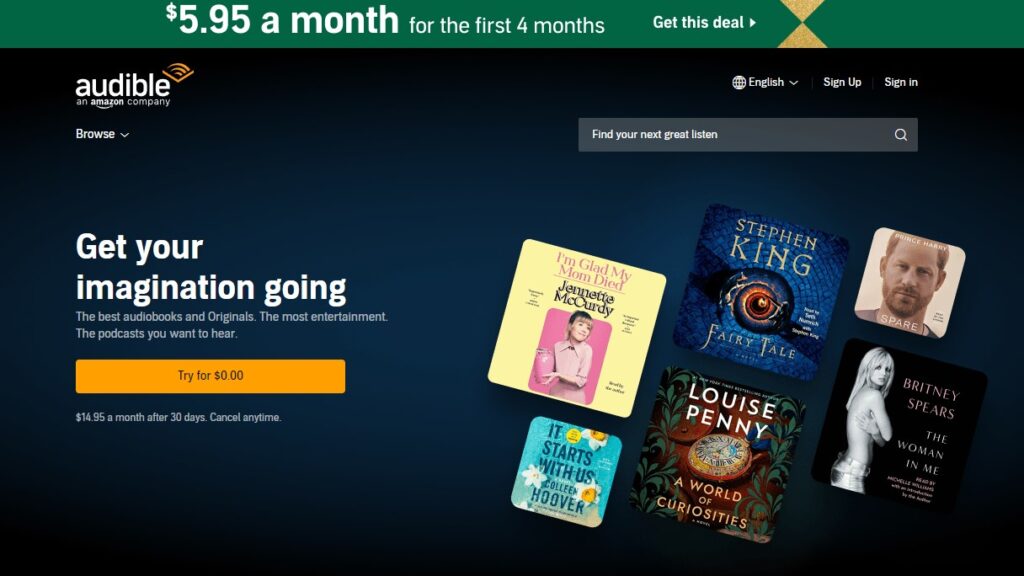
For instance, Audible’s touchdown web page prominently shows its CTA, “Strive for $0.00,” on a shiny gold button.

#3 – Product particulars
The product particulars part features a crystal-clear description of your product in as few phrases as potential.
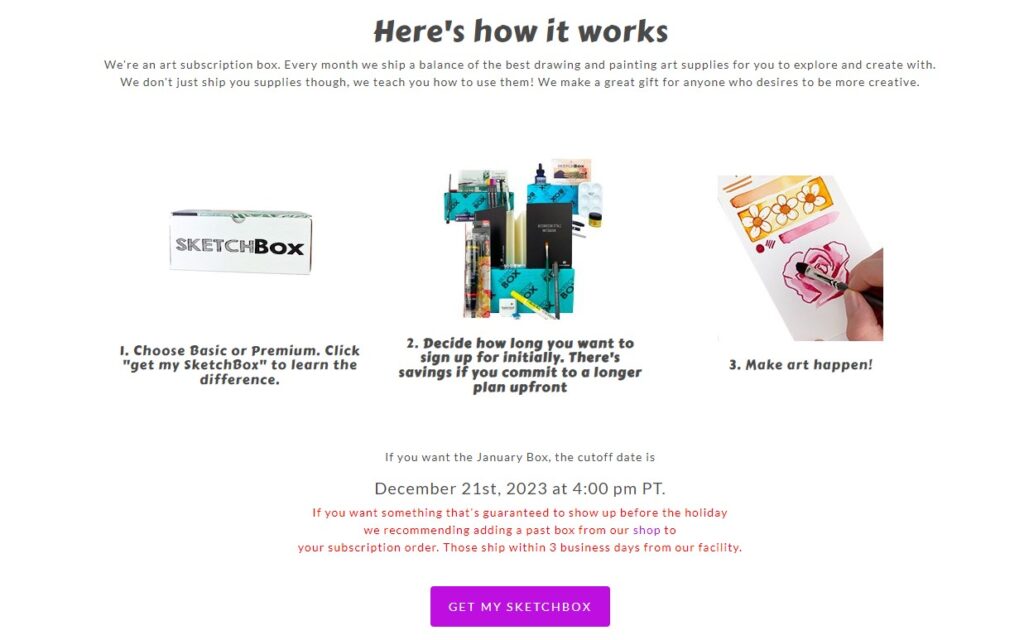
Artwork provides firm Sketchbox follows its hero part with an outline of what the service is and the way it works. It makes use of three photographs with three brief sentences to supply a transparent description.

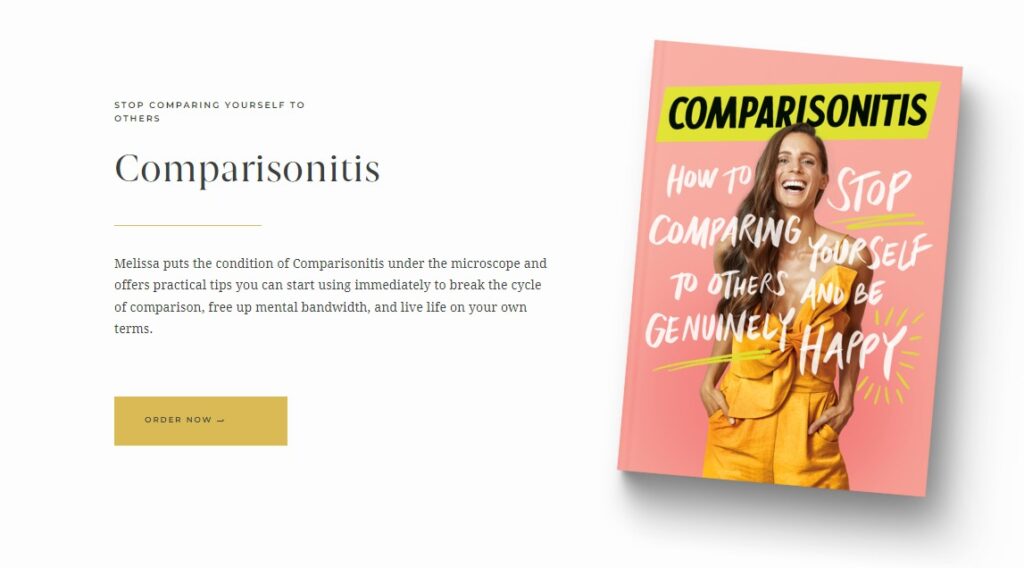
Writer Melissa Ambrosini describes her guide, Comparisonitis, in a single sentence beneath the title and headline, “Cease evaluating your self to others.”

#4 – Advantages part
The advantages part highlights the advantages of your product — issues that folks really feel or take pleasure in on account of shopping for your product.
For instance, if you happen to’re a wellness coach, the advantages of your service might embrace having fun with extra power and freedom of motion. In the event you’re promoting jewellery, the advantages could also be that you just’ll dazzle a room full of individuals.
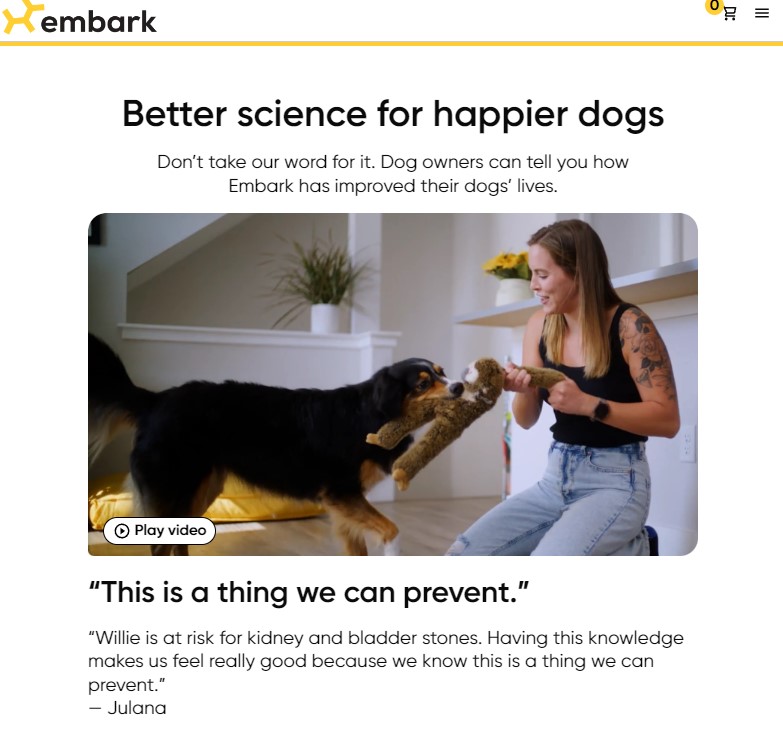
Embark Canine DNA Check lists happier canine and preventable well being points as advantages of its product.

Understanding and speaking your product’s advantages to your target market is one a very powerful stuff you’ll do to spice up the success of your touchdown web page. In the event you’re uncertain of its advantages, don’t be shy about asking your clients (and even buddies and colleagues) about the advantages they take pleasure in on account of your product.
#5 – Social proof
Social proof, reminiscent of buyer evaluations and testimonials, builds the belief it’s essential make individuals really feel comfy buying from you.

You possibly can place buyer evaluations in any commonplace design template.
Or, create a carousel to share evaluations and testimonials.
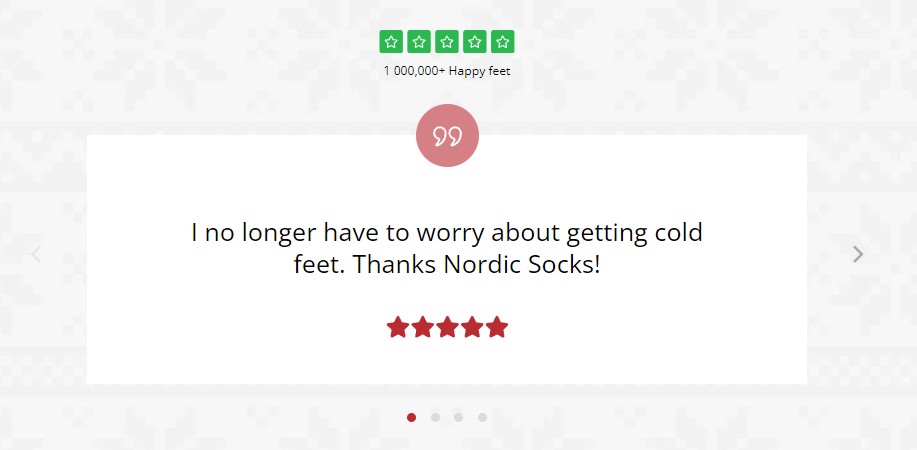
For instance, Nordic Socks proudly shows a carousel of buyer evaluations, together with a one-liner that reads, “I now not have to fret about getting chilly ft. Thanks Nordic Socks!”

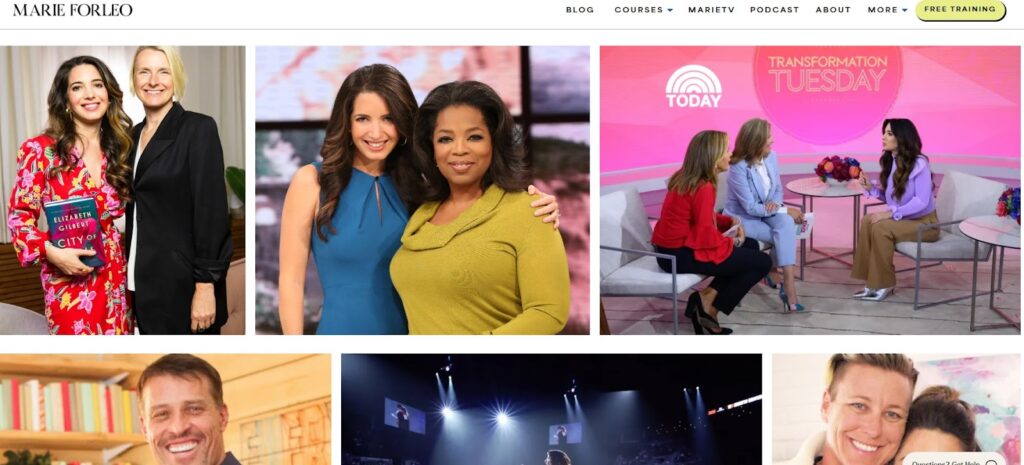
Thought chief Maria Forleo shows photographs of herself with celebrities as a social proof part on her touchdown web page.

In case your product is business-oriented and also you’ve labored with well-known corporations, brand shows are one other nice technique to embrace social proof.

#6 – Worth
Usually, you’ll need to embrace the value of your product in your touchdown web page. Typically, reminiscent of whenever you supply differently-priced variations of a product, you could put pricing on the order web page as an alternative. It helps to incorporate the value as a result of it’s a key a part of describing your product to readers.
Touchdown pages are inventive content material, so the weather you employ on yours might differ. Probably the greatest issues you are able to do earlier than you start designing is to browse touchdown pages in your business for concepts.
Product touchdown web page examples
Listed below are a number of extra examples of excellent touchdown pages designed for prime conversions.
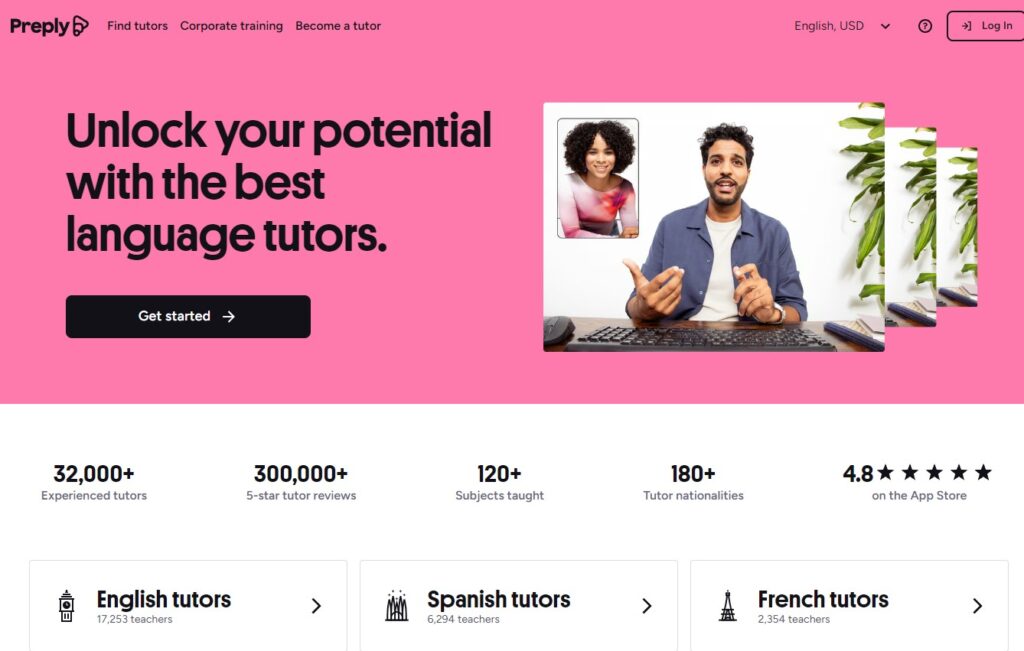
Preply
Language Tutor service Preply knocks it out of the park with a touchdown web page that’s able to promote.
Its headline, “Unlock your potential with the perfect language tutors,” clearly states what the product is and the way it advantages its clients. The hero picture reveals two individuals chatting in what looks as if a user-friendly video conferencing app, which instantly tells guests that Preply is a web-based tutorial service.
The part accomplishes what takes many others a whole bunch of phrases and several other sections to realize. It conveys the product description and advantages, explains the way it works, and tells readers what to do subsequent — utilizing solely ten phrases and a picture.

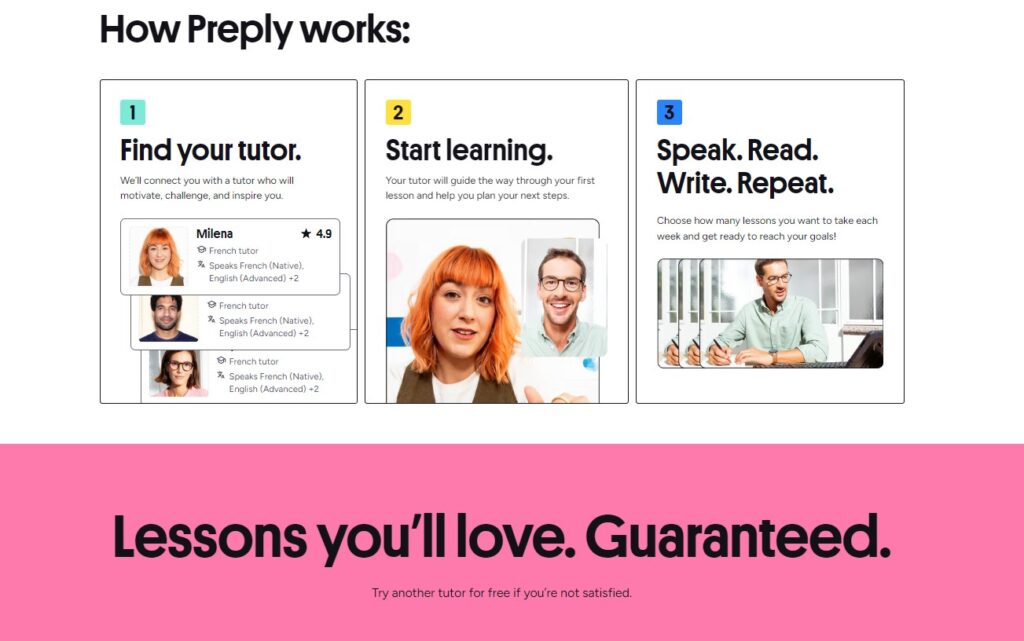
Preply’s hero part is adopted by social proof ( mentions “300,000+ 5-star evaluations”), a “the way it works” part, and extra social proof (buyer testimonials) and advantages.

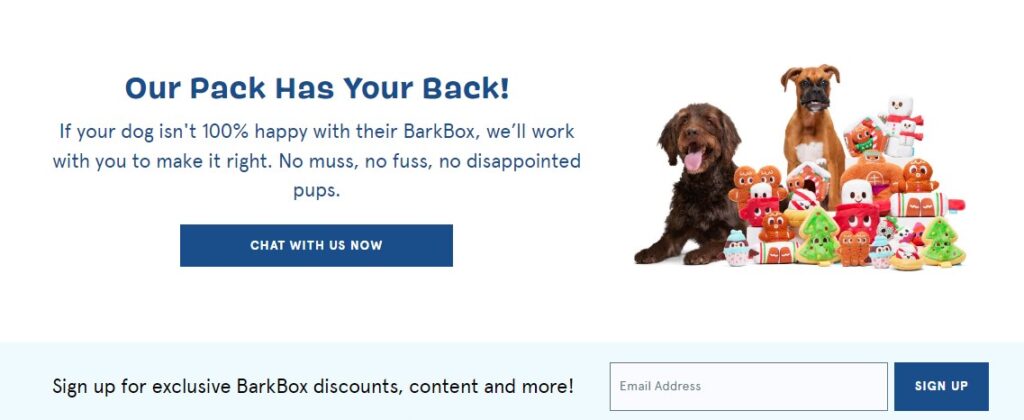
Barkbox
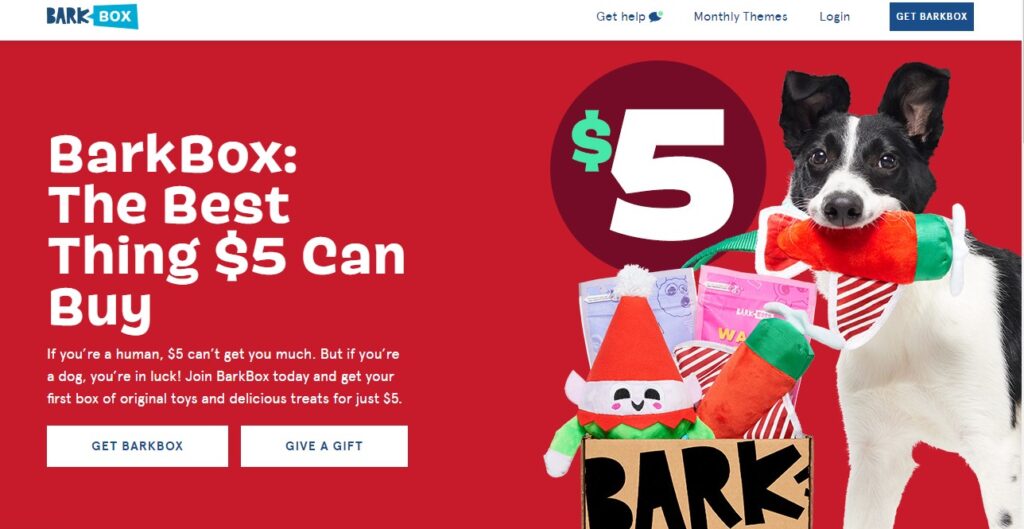
Canine subscription service BarkBox begins its touchdown web page with a hero part that features a compelling headline, “BarkBox: The Greatest Factor $5 Can Purchase.” It’s adopted by a few strains of textual content and a transparent CTA. Subsequent to it’s a picture of the product and goal buyer (a cute canine).

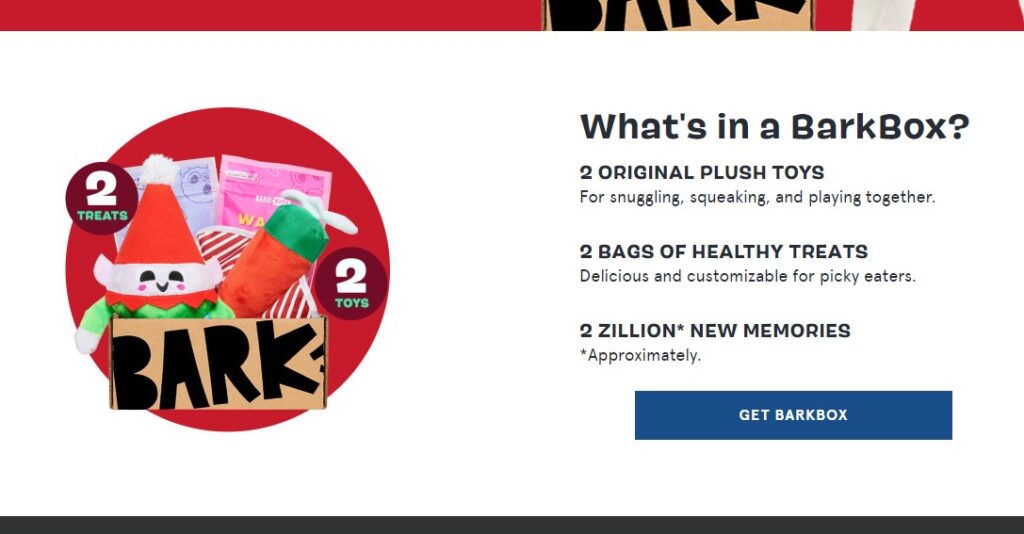
The web page goes on to supply extra particulars in its “What’s in a BarkBox” part.

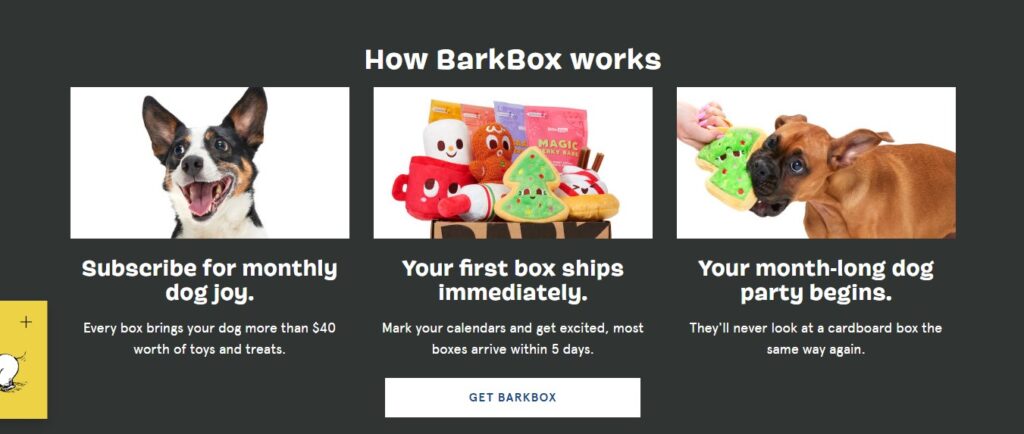
It then strikes on to a product advantages part titled “How BarkBox works.” This part lists “canine pleasure,” “month-long pet occasion,” and quick transport because the product advantages. Once more, it locations its “Get BarkBox” CTA.

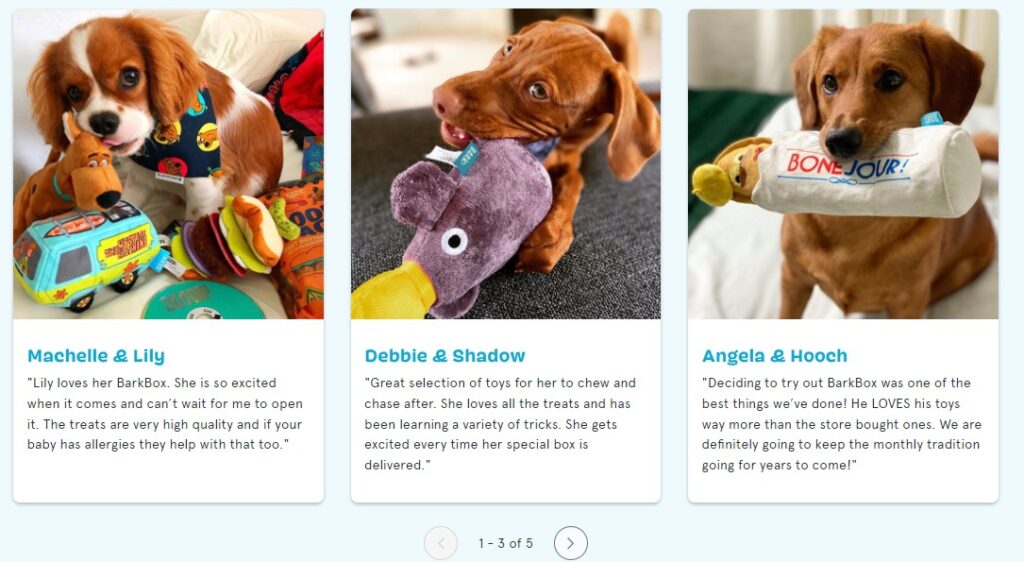
The touchdown web page strikes on to social proof, that includes buyer testimonials and pictures of canine having fun with their merchandise.

To additional construct belief, the web page builds on its social proof by including a further belief issue — a 100% money-back assure.

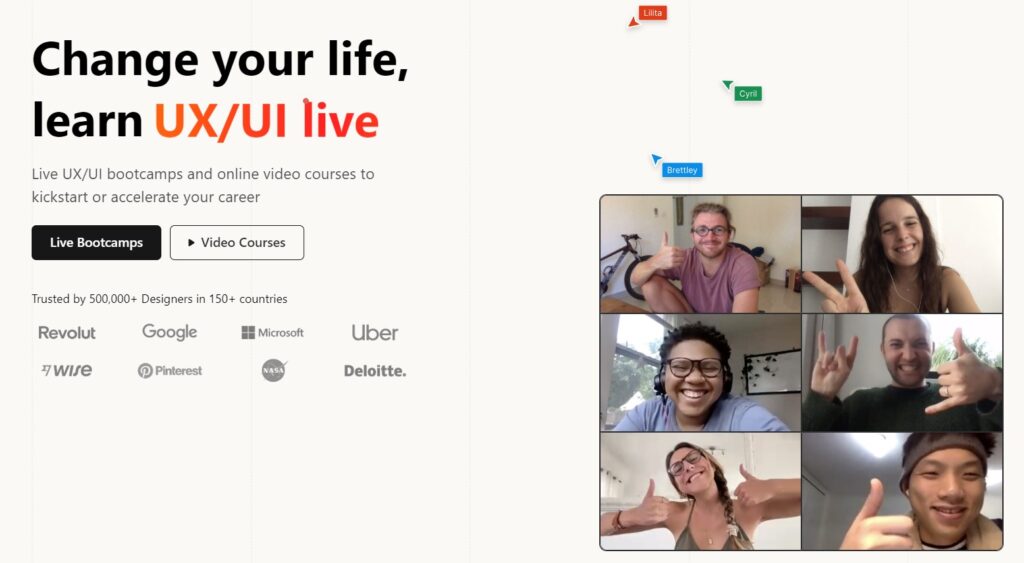
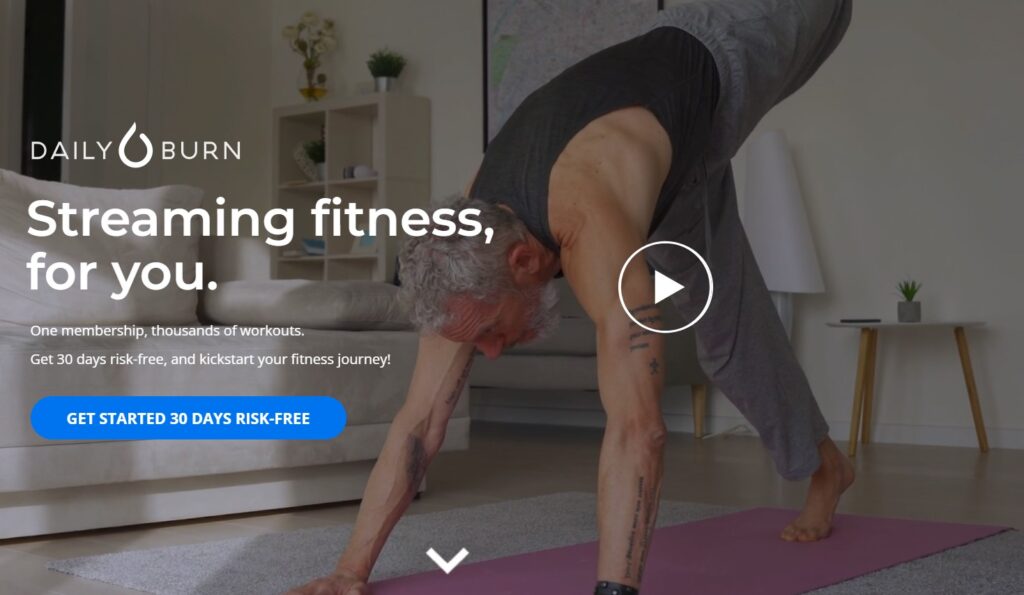
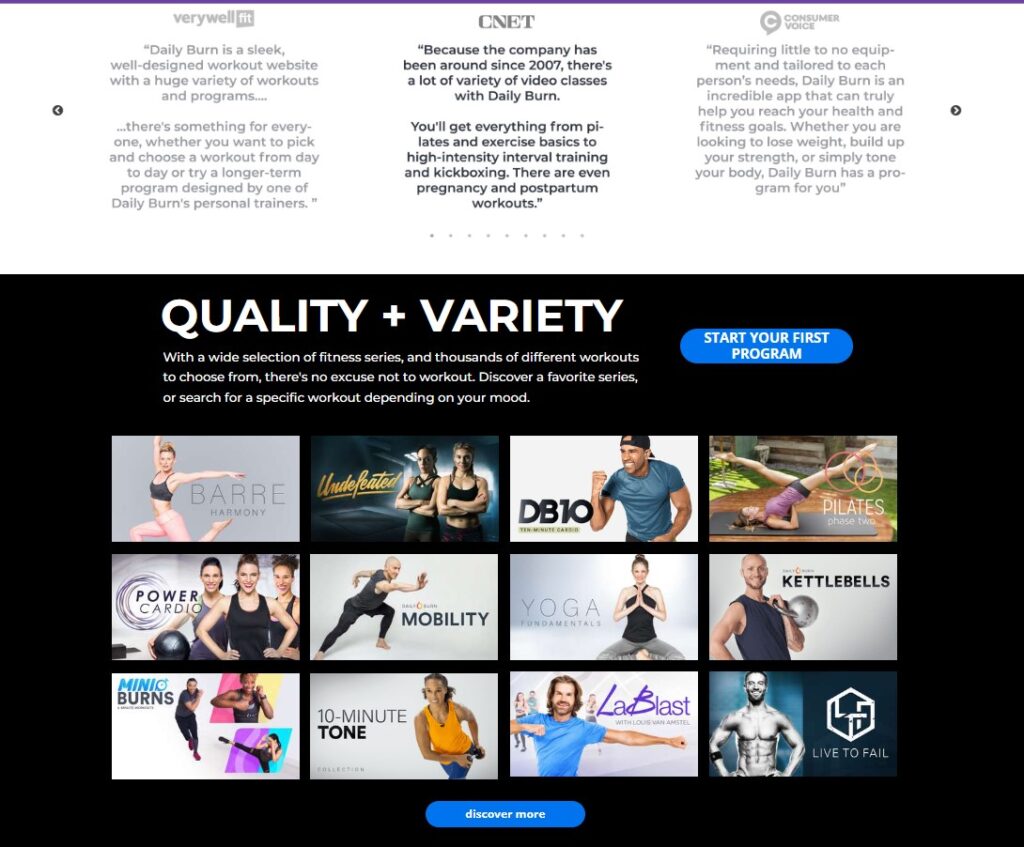
Every day Burn
Streaming exercises service Every day Burn incorporates video on its hero part to showcase the various kinds of individuals (all ages and backgrounds) that use its service.

With a eager understanding of its target market, the corporate appeals to its readers with a extremely visible touchdown web page, utilizing photographs to speak product descriptions.

We’ve included a number of extra touchdown web page examples within the step-by-step directions under.
Tips on how to create a product touchdown web page step-by-step
On this part, we present you easy methods to create a touchdown web page and stroll you thru utilizing a touchdown web page builder to create one in minutes.
Step 1: Write the copy to your touchdown web page
Earlier than you start designing, take a number of moments to jot down the copy to your touchdown web page. Do not forget that a very powerful factor you’ll do on this web page is showcase your product and describe it with readability.
You don’t must be knowledgeable copywriter to jot down high-converting content material. In the event you’re an skilled at understanding your viewers and product, you’ll be able to write good copy!
Right here’s what you’ll need to write earlier than you start designing your touchdown web page:
- Hero part: A compelling headline and subheader that clearly describes your product.
- Product particulars: A crystal-clear description of your product in as few phrases as potential.
- Advantages: How your product impacts individuals’s emotions, way of life, pocketbook, or different facet of their lives.
- CTA: 2-3 easy phrases that inform readers what to do subsequent, reminiscent of “Purchase Now” or “Join a free trial.”
Step 2: Select photographs to your touchdown web page
If you must decide one place to spend cash, a very good photographer or high-quality digital camera is an funding you’ll thank your self for later.
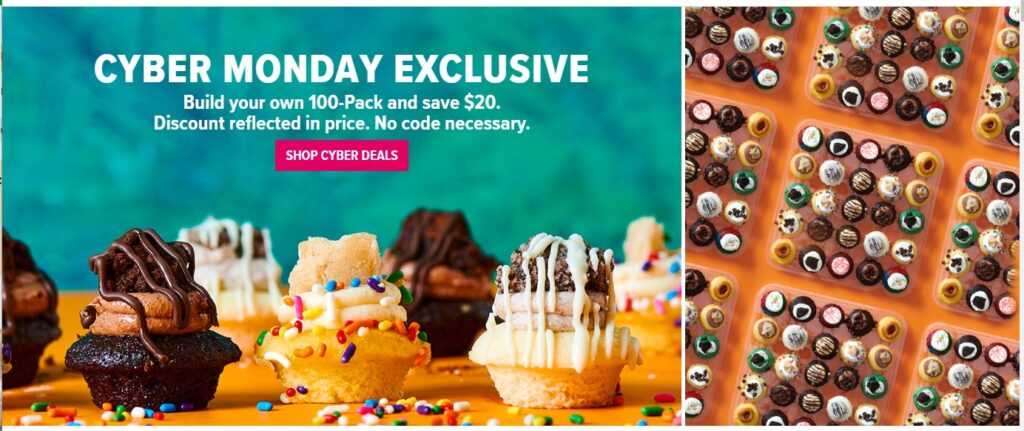
For instance, the cupcake firm Baked by Melissa does a lovely job utilizing photographs to indicate off its product.

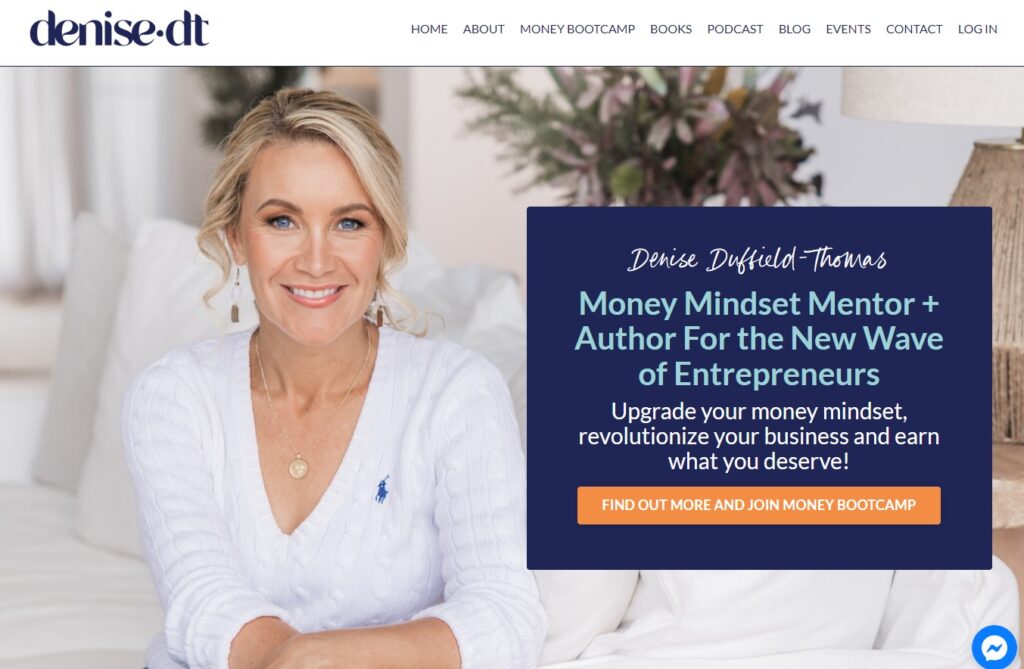
In the event you function a training or enterprise service, you’re seemingly to make use of a picture of your self. Coach Denise Duffield-Thomas makes use of a high-quality picture of herself that instantly units the tone for her Cash Bootcamp.

In the event you don’t have the price range to put money into high quality pictures, you’ll be able to browse websites reminiscent of Unsplash, Pexels, and LifeOfPix to seek out public photographs to make use of free of charge.

Step 3: Design your touchdown web page
Placing your writing and visuals right into a seamless touchdown web page that appears nice, responds to totally different gadgets, and masses shortly can get sophisticated — until you employ a drag-and-drop touchdown web page builder.
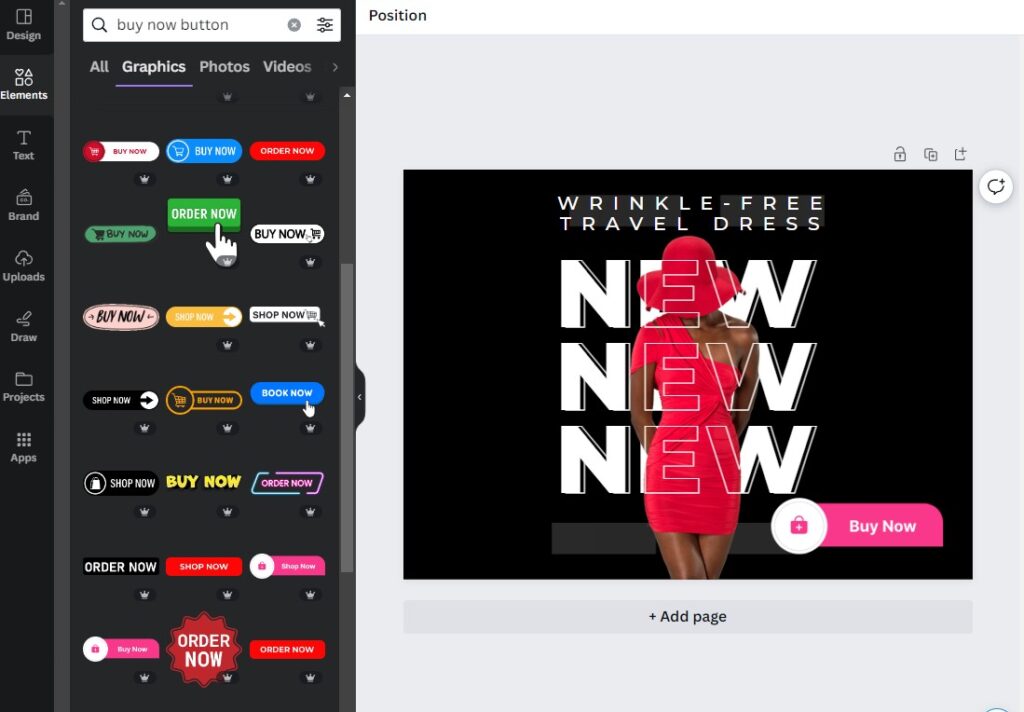
You possibly can simplify the design course of with a user-friendly design software reminiscent of Canva.

Or, if you happen to’re like me and haven’t any design expertise, you could desire a devoted touchdown web page builder.
A devoted touchdown web page software supplies the precise components you want, reminiscent of primary CTA buttons and drag-and-drop formatting, to construct your whole web page.
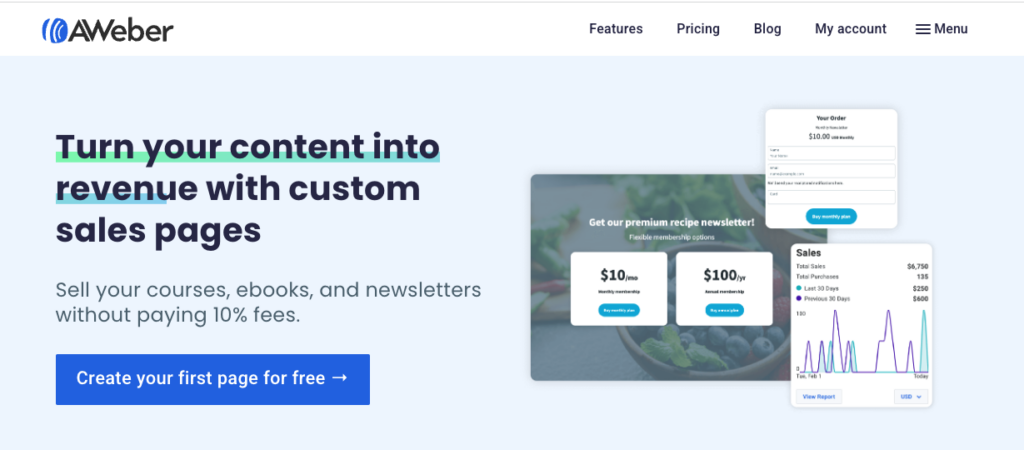
For instance, if you happen to’re utilizing AWeber, you’ll be able to select from numerous touchdown web page templates that help you shortly construct knowledgeable touchdown web page (no design expertise or coding wanted). You may as well entry the design energy of Canva anytime because it’s constructed into all of AWeber’s design instruments.

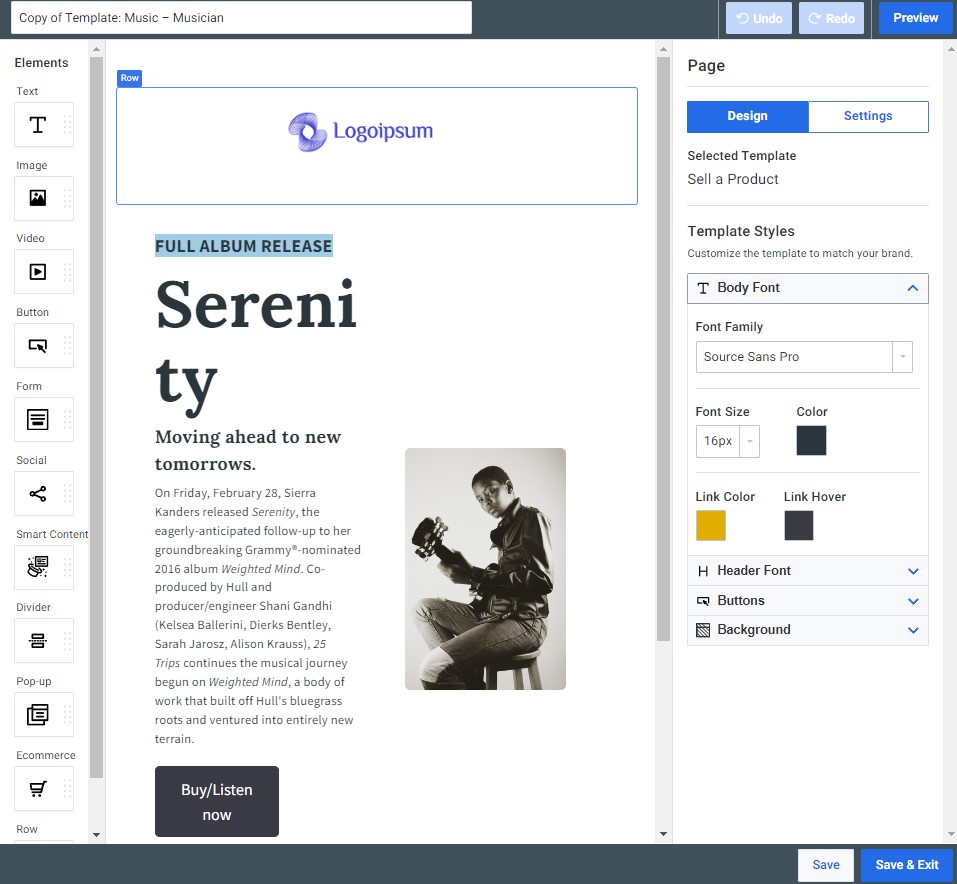
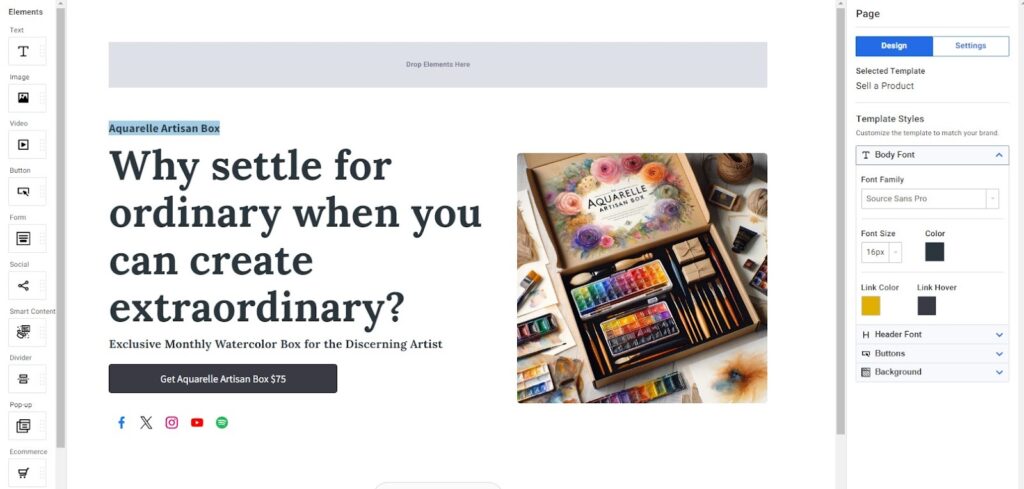
Right here’s how I, an individual with no inclination for design (however an inclination to get sidetracked for hours attempting), constructed a touchdown web page in underneath 5 minutes utilizing AWeber.
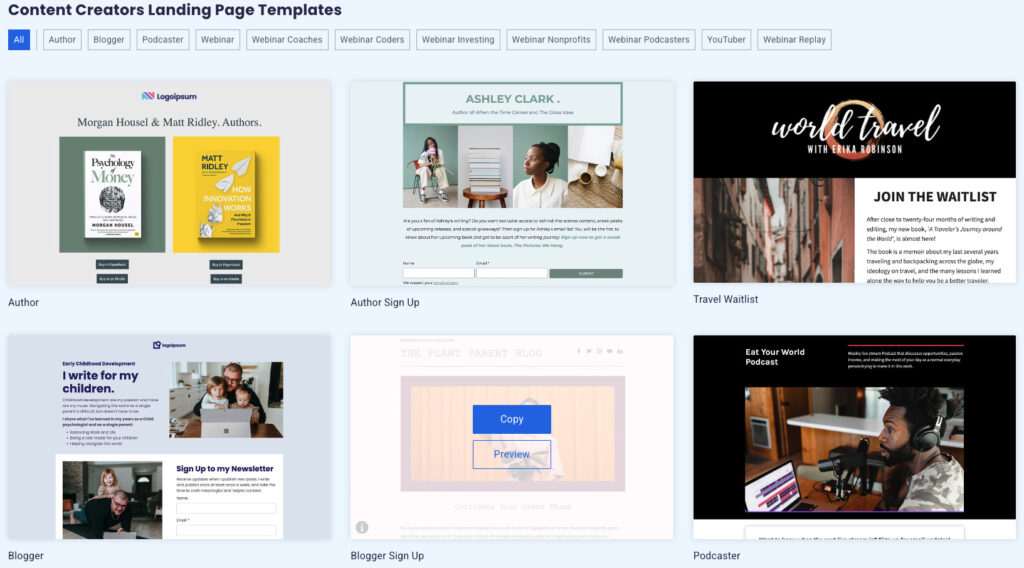
Give it a attempt as you comply with alongside! Head over to AWeber and create a free account (no bank card wanted), then navigate to pages and varieties>touchdown pages. Choose “Create a Touchdown Web page” and flick through the templates to seek out one you want.
I selected the musician’s touchdown web page as a result of I like its simplicity and concentrate on the hero picture.

I used the drag-and-drop function to interchange the prevailing picture with an add of my very own. Then, I stored the font and sizing however edited the textual content to suit my (imaginary) product.

My hero part was full in lower than 5 minutes, and I might immediately view my touchdown web page by tapping the preview button.

Product touchdown pages will be simple to create, but extremely efficient at promoting your product.
Straightforward peasy touchdown pages designed to promote
There are various issues to emphasize about when working your personal enterprise. Product touchdown pages don’t must be considered one of them.
Even if you happen to’ve by no means created a touchdown web page, you’ll be able to construct a professional-quality web page that turns guests into paying clients. And also you don’t want to interrupt the financial institution or carve out a lot time to do it.
In the event you’re not a designer, keep in mind to decide on a touchdown web page software that gives loads of templates and a drag-and-drop builder to simplify the design course of.
AWeber makes touchdown pages simple (and the “free” half is sweet, too). Open a free AWeber account right now (no bank card wanted), and you’ll start designing your product touchdown web page instantly.
[ad_2]
Source link



