[ad_1]
You realize accessibility is vital to app design, and that what’s important for some is beneficial for all. Nonetheless, how and the place you begin with accessible design might be daunting. That’s why we put collectively 4 entry factors that anybody can strive. Keep in mind to start the place it makes probably the most sense to your group.
What’s accessible design?
Accessible design is a follow that gives customers with choices and options to have interaction with expertise in numerous methods, throughout platforms and gadgets. Listed below are some solutions for tactics you may method addressing net accessibility in your apps:
- Perceive wants for accessible design.
- Select accessible colours and colour distinction.
- Prioritize keyboard accessibility in your app design.
- Co-design apps with customers who expertise exclusion.
Accessibility steering for SLDS
The Salesforce Lightning Design System gives accessible markup which can function a basis to your utility growth.



1. Perceive wants for accessible design
The Internet Content material Accessibility Pointers (WCAG) embody a primary overview of accessibility known as Straightforward Checks. It highlights prime points to judge from modes of interplay to sizes of textual content.
There’s a human want behind every of its itemizations. For instance, individuals utilizing your app might not be capable of learn textual content that’s too small. Others with photosensitive epilepsy can have seizures if content material strikes, flashes or blinks greater than 3 times in a single second. And take into consideration individuals who use display screen readers. It’s straightforward to know how some individuals may be excluded.
The examples of what would go and fail are notably helpful in Straightforward Checks. Evaluate your present designs for a high-level understanding of compliance. Then take your findings and share them with somebody at your group who can repair accessibility limitations.
For 25 years, WCAG has been the principle worldwide requirements group for the Web. Its purpose? To assist everybody construct an online primarily based on the rules of accessibility, internationalization, privateness, and safety. The key phrase right here is everybody.
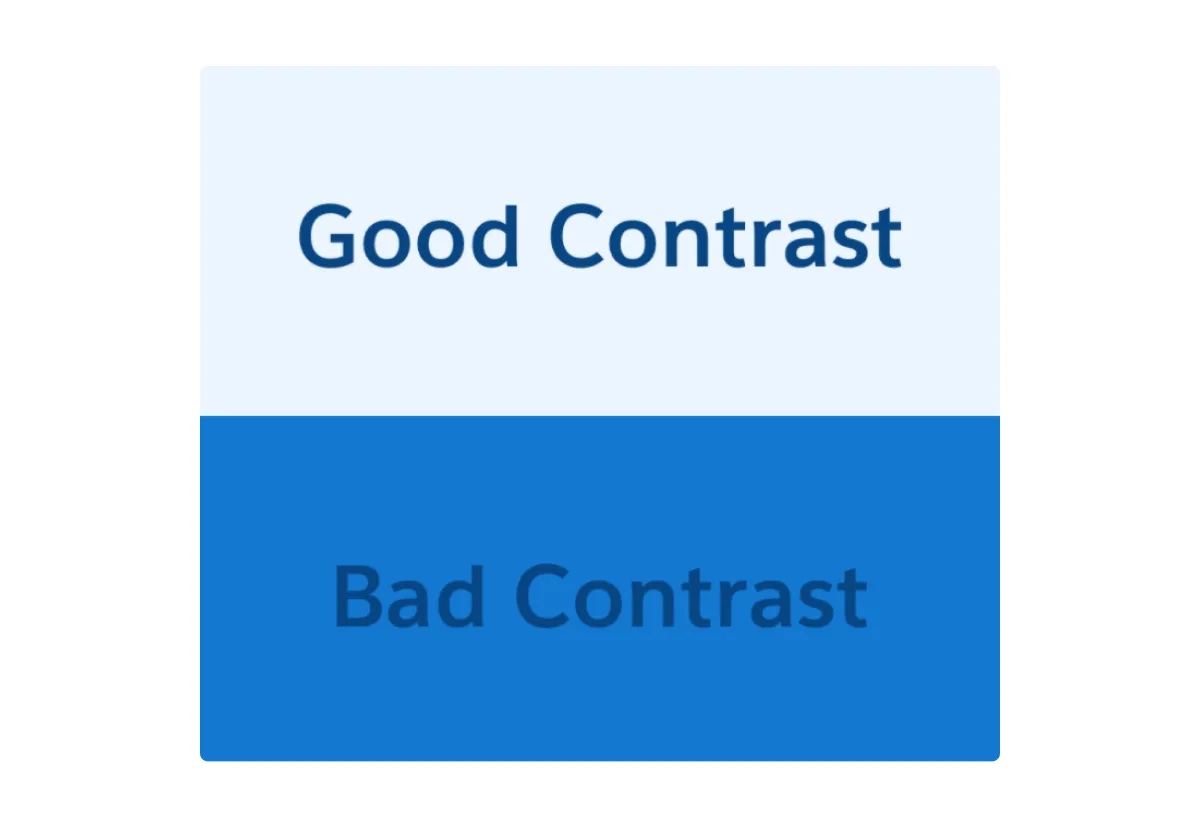
2. Select accessible colours and colour distinction
Many individuals can’t learn textual content if it’s on a background in an analogous colour. This impacts extra individuals than you may suppose. In line with a 2023 World Well being Group (WHO) report, there are over two billion individuals who expertise imaginative and prescient impairment. So, we have to suppose otherwise about colour utilization in app design.
Designers should be intentional about the best way to choose colours, as a result of many components go into it. Take into consideration the that means a colour conveys. “A that means might be emotional, for example, pink means prosperity, but it surely additionally means cease.”
It’s additionally important to think about if a set of colours is accessible. Is the textual content legible to everybody or simply some? A excessive distinction ratio makes it extra attainable for individuals with impairments to have interaction along with your app.
For customers with no or low sight, it’s important that app designers distinguish each textual content and non-text objects with distinction. Both meet or exceed the minimal WCAG textual content necessities.

Additional, whereas colour is a core constructing block to any design system, it can’t be the only real technique to convey that means or performance. Different communications take the type of text-based indicators, icons and top and width adjustments.
Coloration utilization is one a part of visible issues. Moreover, broaden your scope to the navigation of your app.
3. Prioritize keyboard accessibility in your app design
Some customers navigate websites with a mouse. Others use tools similar to display screen readers. Keyboard accessibility is a follow designers depend on to make sure something that may be completed with a mouse might be completed with a keyboard.
There are a number of preferrred moments within the design course of to repeatedly have this dialog. There’s the early stage (framing, defining, aligning), the mid stage (constructing) and the ultimate stage (testing).
In a latest dialog about alternate types of navigation, Trailblazer/MVP Eric Smith put it greatest. “You need to just remember to’re not placing one thing in place that can prohibit any individual – whether or not that’s an utility or an interface you’ve created,” he stated.
Keyboard accessibility is private to Smith, whose sister-in-law makes use of a display screen reader. He additionally developed an open-source part with Salesforce customized labels that permits it to be acknowledged by customers navigating with a keyboard. As an additional benefit, these labels allow fast translation into a number of languages. “You actually don’t need to exclude anyone should you might help it,” he stated.
Accessible design is prime of thoughts in his work as a Technical Architect at digital ecomm providers agency RafterOne. “I feel it comes right down to widespread sense,” he stated. “I all the time discover I’ve the Salesforce Lightning Design System documentation (for Keyboard Interplay Accessibility Pointers) obtainable and up when I’m creating one thing.”
Designers admire variations – whether or not that’s how we see issues, how we navigate or how our minds work.
4. Co-design apps with customers who expertise exclusion
All of us course of issues in their very own means – whether or not neurotypical or neurodivergent. Designers can take this into consideration. Folks with autism might profit from the flexibility to modulate display screen brightness to ease sensory sensitivities. And, these with dyslexia may discover shorter, bulleted phrases simpler to know than paragraphs.
Designers uncover these wants by being in dialog with their customers. Co-designing invitations customers into the creation course of.
On a latest challenge, designers at Salesforce collaborated with customers who’ve Consideration Deficit Hyperactivity Dysfunction (ADHD) and anybody simply distracted by cluttered consumer interfaces. They wished to make it simpler for them to deal with what to do on every display screen.
Designing for focus requires separating the foreground from the background. When the Gross sales Cloud crew utilized inclusive design to in-app steering, customers have been extra prone to succeed.
Be an accessibility champion
At Salesforce, sustaining buyer belief contains committing to product accessibility and inspiring our companions to do the identical.
In the present day, it’s extra doubtless than ever that your group has government buy-in. In line with a 2023 Forrester survey, 60% of firms have “top-down” assist to construct accessible merchandise, and 65% of software program determination makers report they’re implementing accessibility testing instruments. So there’s no higher time to start your journey towards inclusion.
From enterprise leaders and unbiased software program distributors (ISVs) to entrepreneurs and designers, everybody can affect what will get shipped.
Accessible app design is one technique to make a extra inclusive world, enhance the consumer expertise for everybody, and entice new customers.
In the present day, customers can discover accessible apps extra rapidly in AppExchange, the main enterprise cloud market. Any app that hyperlinks to an Accessibility Conformance Report can be included within the new Accessible filter search outcomes.
Guarantee yours is on the listing. Everybody might be an accessibility champion.
[ad_2]
Source link



