[ad_1]
While you create an electronic mail utilizing a drag-and-drop or module-based device, you’re really producing an HTML electronic mail.

As a marketer, you’ve in all probability in contrast HTML emails versus plain textual content emails and realized that every sort has completely different advantages.
HTML emails aren’t inherently higher than plain textual content emails, and in several conditions, each sorts will be a part of a profitable electronic mail advertising and marketing program.

On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise degree and luxury with coding, and share some free templates you should use. Let’s dive in.
Plain Textual content vs. HTML Emails
There are two important forms of electronic mail you’ll be able to ship and obtain: plain textual content emails (these are precisely what they sound like — any electronic mail that comprises simply plain outdated textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are simple to identify — a lot of the styled, multimedia advertising and marketing emails in your inbox are HTML emails.
Right here’s what an HTML appears to be like like on the entrance finish. Click on on the HTML button to see the code behind it.
See the Pen HTML Electronic mail Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
The right way to Create an HTML Electronic mail
Excellent news: You really don’t have to know methods to code to create an HTML electronic mail.
Most instruments that create and ship electronic mail (like HubSpot) will supply pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the again finish.
As you make modifications within the electronic mail editor, these modifications can be routinely coded into the ultimate product.
Electronic mail-building instruments like this are a really perfect possibility if you happen to don’t have an electronic mail designer in your crew, however you continue to wish to ship professional-looking advertising and marketing emails.
Professional tip: Need assistance with the content material of your electronic mail? HubSpot’s Marketing campaign Assistant can create a custom-made first draft in just some clicks— so you may get again to the enjoyable half.
Nonetheless wish to create an HTML electronic mail from scratch?
In case you’re snug with HTML and wish extra direct management over the code of your emails, most electronic mail instruments will permit you to import HTML recordsdata straight to be used as customized electronic mail templates.
There are all kinds of free HTML electronic mail templates accessible on the internet (a few of which we’ll share beneath), and if you realize your means round an HTML file, it’s normally fairly easy to adapt the template to the email-building device of your alternative.
If you wish to discover ways to create an HTML electronic mail template fully from scratch, you’ll have to have a complicated information of HTML (or work with a developer who does).
This information presents a stable overview of coding a fundamental HTML electronic mail.
As a result of the method of making an HTML electronic mail from scratch will be fairly concerned, we suggest working with a developer or utilizing a pre-made HTML electronic mail template as a substitute.
Growing an HTML electronic mail particularly for HubSpot?
If you wish to know methods to create an HTML electronic mail template particularly to be used in HubSpot, you’ll wish to ensure you embrace the required HubL tokens (these guarantee your emails will be custom-made and are compliant with CAN-SPAM legal guidelines).
Yow will discover a whole information to coding HubSpot-specific HTML electronic mail templates right here. Or alternatively, simply use our easy what-you-see-is-what-you-get electronic mail editor.
HTML Electronic mail Finest Practices
- Be certain that your HTML electronic mail is responsive for various display sizes and units.
- Be certain that your styling works in several electronic mail purchasers.
- Take heed to how lengthy your HTML emails take to load.
- Plan (as a lot as you’ll be able to) for end-user inconsistencies.
- Conduct thorough testing.
Now that you just perceive the fundamentals of what goes into growing an HTML electronic mail, let’s go over a couple of essential finest practices you must take note.
It doesn’t matter what technique you intend to make use of to discover ways to create an HTML electronic mail template, these finest practices will assist enhance the design, person expertise, and deliverability of your emails.
1. Be certain that your HTML electronic mail is responsive for various display sizes and units.
The best way your electronic mail appears to be like in a person’s inbox is determined by all kinds of things.
One of many largest and most evident elements is the display dimension of the gadget it’s being seen on.
An electronic mail that appears superb and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when seen on a smartphone display.
To make sure your HTML emails look the best way you meant throughout a large spectrum of display sizes, one of the best factor you are able to do is preserve your structure easy and easy.
While you begin including extra complicated parts like a number of columns and floated photos, it turns into harder to translate the format of your electronic mail for various display sizes.
In case you determine to develop a extra complicated structure, ensure you’re actively fixing how the weather can be rearranged to swimsuit completely different display sizes.
For instance, in case your electronic mail shows as multi-column on desktop, that very same construction received’t fly on cellular — you’ll want to make use of media queries to outline how parts can be displayed on completely different display sizes.

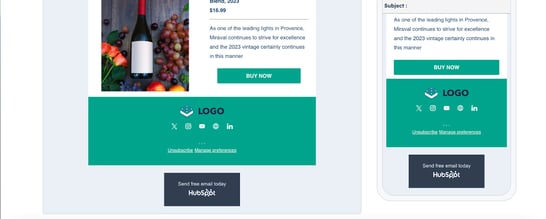
Let’s have a look at this template from HubSpot. You’ll be able to see how the picture and the copy have switched layouts when it’s on completely different screens.
What I like about that is its capacity to take a look at the template via a person’s lens to establish what piques their curiosity to click on or subscribe.
Bear in mind, growing really responsive HTML emails goes past the construction and format of your message. Take into consideration how the general person expertise of your electronic mail can be perceived on completely different units.
Be certain that your font decisions are simply as legible on cellular as they’re on desktop, and use mobile-friendly buttons or calls-to-action (CTAs) instead of hyperlinked textual content (have you ever ever tried to faucet a little bit line of hyperlinked textual content on cellular? It’s not very simple).
Yow will discover our extra in-depth information to cellular electronic mail finest practices proper right here.
2. Be certain that your styling works for various electronic mail purchasers.
One other massive issue that closely impacts the best way your HTML emails seem in your subscribers’ inboxes is the e-mail consumer they’re utilizing to open the message.
Each electronic mail consumer masses emails barely otherwise, so an electronic mail that appears a sure means in Gmail will seemingly look completely different in Outlook.
Fortunately, if you know the way hottest electronic mail purchasers load specific HTML and CSS parts, you’ll be able to create a reasonably constant expertise throughout completely different customers’ inboxes.
It’s all about figuring out which unsupported tags to keep away from and adapting accordingly.
This complete information explains how the most well-liked electronic mail purchasers (together with Gmail and a number of variations of Outlook) assist and render completely different styling parts.
In case you’re questioning the way it’ll look, HubSpot really works with a number of electronic mail purchasers to ensure you’re conscious of your electronic mail preview.

You can even try an article we wrote on optimizing emails for various electronic mail purchasers.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your electronic mail takes to load may very effectively be the distinction between gaining a brand new buyer and dropping a annoyed subscriber.
Whereas it may be tempting to benefit from all of the completely different styling choices and alternatives to include visuals that HTML emails supply, none of that issues in case your electronic mail takes too lengthy to load.
As you design your HTML electronic mail, stay aware of how lengthy your electronic mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak knowledge connection.
Listed below are a couple of little steps you’ll be able to take that can go a good distance towards enhancing load time.
Use photos sparingly.
That means, you’ll bolster the message you wish to get throughout to subscribers. All the time use a picture compressor (like Compressor.io) to cut back the file dimension as a lot as attainable.
Most picture compressors can considerably cut back the file dimension of a picture with out compromising on high quality, so taking this further step received’t harm the visible integrity of your electronic mail.
Use normal net fonts.
Customized fonts are nice for spicing up a touchdown web page, however they will add an extraneous layer of complexity when added to an electronic mail.
As we talked about above, all electronic mail purchasers deal with fashion parts otherwise, and this particularly extends to fonts.
To be protected, use normal net fonts and examine to ensure the e-mail consumer most of your subscribers use helps a selected font.
Strive an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) routinely removes code that isn’t wanted in an HTML file.
Repetitive, further parts can be stripped out, however the precise rendering of your electronic mail ought to stay the identical (at all times try it out!).
Every line of code impacts how lengthy an electronic mail takes to load, so taking the time to take away junk code can have a constructive impact on load time.
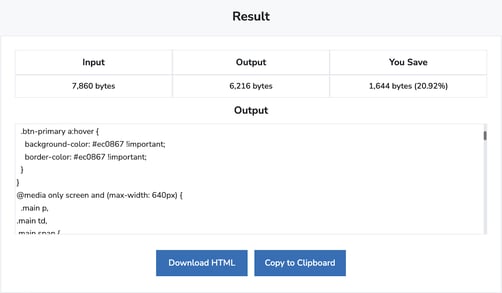
Right here’s the code I used to make my electronic mail template. look how a lot junk code Smallseotools eliminated:

And look how a lot junk code Smallseotools eliminated. This not solely saved me from importing pointless traces of code, but it surely additionally improved general electronic mail loading time.

Preserve your message centered on a single goal.
One of the best ways to cut back electronic mail load time is to cut back how a lot content material you add to every of your electronic mail sends. It may appear apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails.
Not solely does that result in an off-putting person expertise (no person needs to learn a novel in electronic mail type), however it could ship your load break day the charts and trigger customers to desert your electronic mail. Preserve it easy, and your customers will thanks.
4. Plan (as a lot as you’ll be able to) for end-user inconsistencies.
The display dimension and electronic mail consumer aren’t the one elements that may alter the best way your HTML electronic mail renders in your subscribers’ inboxes.
Parts just like the model of their electronic mail consumer, their working system, their distinctive person settings, their safety software program, and whether or not or not they’re routinely loading photos can all influence how your electronic mail masses.
As you’ll be able to in all probability guess by that hefty listing of things, making an attempt to resolve for all of them (each single time you ship an electronic mail) would in all probability be sufficient to make you throw your pc throughout the room.
However you don’t must be fully helpless within the face of those variables — you simply must perform a little pre-planning.
Contemplate making a webpage model of your electronic mail.
That is form of like giving your electronic mail a fail-safe button.
If for some motive — as a consequence of one of many many elements mentioned above — your lovingly designed electronic mail renders like an absolute mess when a subscriber opens it, they are going to a minimum of have the choice to click on “view as net web page” and see the e-mail as you meant it to be.
Since fashion parts render way more persistently throughout net browsers versus electronic mail purchasers, you’ll be capable to have far more management over the net web page model of your message.
In HubSpot, there’s an possibility you’ll be able to activate that can generate an internet web page model routinely.
Create a plain textual content model of your electronic mail.
A plain textual content model is strictly what it feels like — another model of your HTML electronic mail that renders in fully plain textual content.
Including a plain textual content model of your HTML electronic mail is essential as a result of some electronic mail purchasers and person settings can’t (or select to not) load HTML.
If that is so, the consumer will search for a plain textual content different model of your HTML electronic mail to load for the person. If one doesn’t exist, it may sign to the recipient’s electronic mail server that your message is spam — or probably harmful.
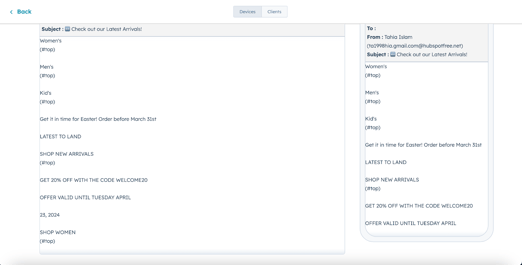
Most electronic mail instruments like HubSpot will routinely present a plain textual content model that shows if a recipient’s electronic mail server requires it. Right here’s an instance of what it appears to be like like on desktop:

However if you happen to’re coding an HTML electronic mail from scratch, you’ll have to create one thing known as a multipart MIME message.
A multipart MIME message is an electronic mail that comprises each a plain textual content and HTML model of the identical electronic mail. The plain textual content model can be displayed if a recipient’s electronic mail consumer or safety system doesn’t permit HTML electronic mail.
This can be a course of that requires a complicated information of coding, so we suggest working with a developer.
Be certain that your electronic mail nonetheless is smart if the photographs don’t load.
Some customers have computerized image-loading turned off, which implies they’ll see your electronic mail with out photos once they open it.
Because of this, don’t rely fully on photos to get the that means of your message throughout, and at all times add alt-text to the photographs you do embrace.
Alt-text will load even when photos don’t, so your subscribers can get the overall thought of what the visuals embrace.
5. Conduct thorough testing.
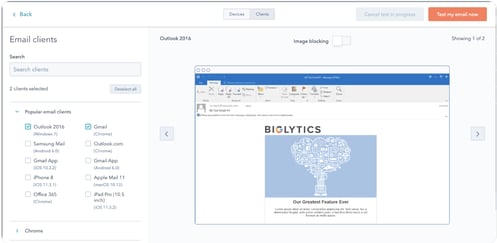
Lastly, you’ll want to check your HTML electronic mail at each stage of growth to make sure it really works throughout completely different electronic mail purchasers, working methods, and gadget sorts.
Don’t wait till the very finish of the method to check out your electronic mail — testing as you’re employed is one of the simplest ways to identify inconsistencies between completely different electronic mail purchasers and make sure you’re creating essentially the most constant expertise attainable to your recipients.
Some electronic mail instruments (like HubSpot) supply in-app testing inside their electronic mail builders to make the method simpler.
In case you’re working from scratch, you should use a device like HTML Electronic mail Test or PreviewMyEmail to get a greater thought of how your electronic mail will look in several electronic mail purchasers and units.
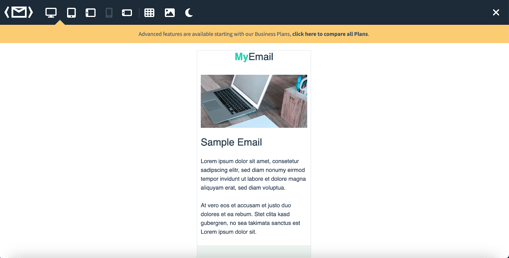
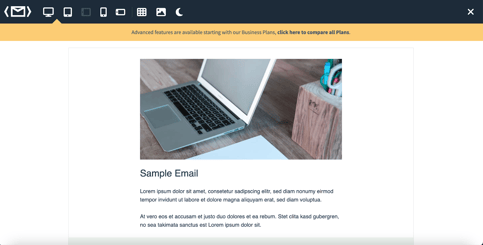
See beneath:

Utilizing the identical code from earlier than, I reviewed the e-mail’s show/look throughout completely different units. This gave me a greater thought of what my subscribers are , plus I didn’t even must improve to the paid model.

Easy and Free HTML Electronic mail Templates
There are an awesome quantity of HTML electronic mail templates accessible on the internet as you’ll be able to see beneath, they usually range in high quality, responsiveness, and value.

We’ve pulled collectively a number of free HTML electronic mail templates that present a responsive person expertise. Remember to learn the phrases and situations on every particular person template earlier than use.
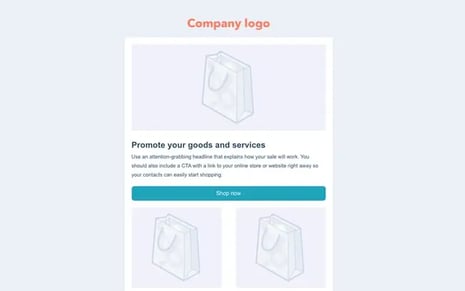
1. Product Promotion HTML Electronic mail Template by HubSpot

Whether or not you’re launching a brand new product or just promoting your current choices, this electronic mail template is a good place to begin.
Included within the free model of Advertising and marketing Hub’s electronic mail device, this template presents loads of room for personalisation. You’ll be able to simply add photos, textual content, and buttons in an intuitive drag-and-drop editor.
You can even be assured that the templates you design can be totally responsive on any gadget.
The primary advantage of utilizing this template is that it’s bundled with all different Advertising and marketing Hub instruments. Plus, you’ve gotten different templates to select from — you don’t have to remain confined to this feature.
The drag-and-drop electronic mail editor is one other unbelievable plus.
Professional tip: Luckily, HubSpot presents pre-made electronic mail designs that you could copy and paste proper into your template.
Nonetheless, if you wish to delve deeper into HTML coding, there are many movies and tutorials that stroll you thru the basics of designing HTML emails, just like the one beneath:
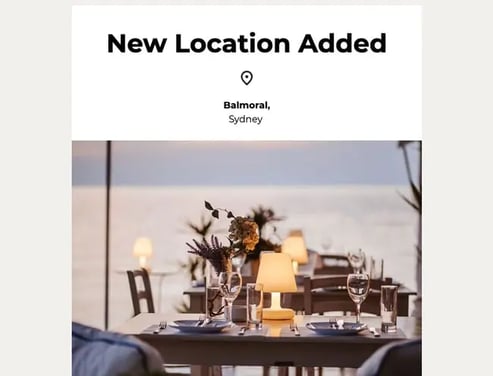
2. Firm Information HTML Electronic mail Template by Marketing campaign Monitor

In case you’re planning to ship firm information to your clients, this can be a nice template to make use of. It’s image-heavy, making it an amazing match for style or modern manufacturers.
Plus, it’s linked to Marketing campaign Monitor’s electronic mail device, which begins at $11 per thirty days with different paid plans you’ll be able to discover (there’s a free trial, too).
I personally love that this contemporary template is so subtle and minimal.
The refined shade palette and easy design make it a flexible possibility for a lot of industries and functions, and it’s been examined on completely different electronic mail purchasers and units to make sure a constant person expertise throughout platforms.
Professional tip: I noticed that utilizing a template alone isn’t sufficient; you’ll additionally must customise it to your subscribers. My private favourite hack is including an organization URL to the Marketing campaign Monitor device in order that it produces a model template.
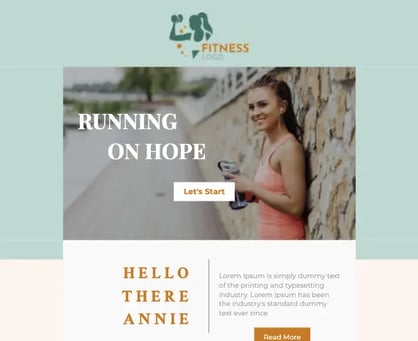
3. Welcome HTML Electronic mail Template by Unlayer

Unlayer is an electronic mail advertising and marketing device that primarily focuses on electronic mail design. Its drag-and-drop editor makes modifying its templates a breeze. I really like the template above due to its construction and customizability.
Although this template was designed for a health firm, you’ll be able to simply adapt it to your personal use.
This clear, muted template is a good way to show the content material your crew has created and join subscribers along with your most up-to-date merchandise or weblog posts.
The design options two totally responsive columns with a number of shade scheme choices and room on the prime to focus on a CTA.
Professional tip: Unlayer integrates with many electronic mail advertising and marketing platforms, comparable to MailChimp and HubSpot. Which means that when you’re executed designing HTML emails, you’ll be able to simply export your template.
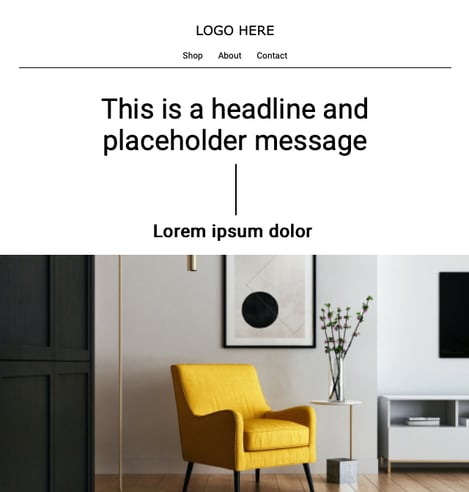
4. Minimalist Welcome HTML Electronic mail Template by MailBakery

Proof that typically much less actually is extra, this simple, totally responsive design makes essentially the most of whitespace and retains the main focus firmly in your phrases and visible parts.
With out design distractions, your content material can actually shine — on any gadget.
This template is on the market on the MailBakery electronic mail template retailer. I adore it as a result of you’ll be able to merely obtain it and add it to your most popular device, whereas different templates require you to make use of their software program to entry their templates.
I’d suggest it if you happen to’re snug dealing with HTML recordsdata and if you happen to’re acquainted with the add course of to your device.
Professional tip: With any electronic mail template from MailBakery, you’ll be able to make certain that it is going to seem flawlessly on varied platforms, having been examined on 40 electronic mail purchasers.
Your message will nonetheless be efficient whether or not your subscriber makes use of Outlook, Gmail, or every other electronic mail supplier.
5. Free HTML Electronic mail Templates from Bee Free

I couldn’t determine on a template to characteristic from the Bee Free market, so I’ve determined to suggest its whole library as a substitute. This assortment of free, open-source templates is totally responsive and examined throughout widespread electronic mail purchasers.
You’ll be able to edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most popular electronic mail advertising and marketing device.
These are a really perfect possibility in order for you a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants.
Every template is on the market in a number of codecs for various advertising and marketing functions, like transactional emails, NPS assortment, and electronic mail subscriber re-engagement.
Professional tip: In case you’re utilizing the professional model of BeeFree, you’ll be able to export on to your electronic mail advertising and marketing program, which is much less of a trouble.
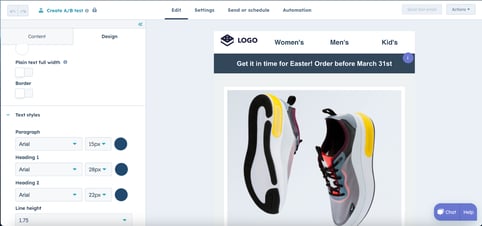
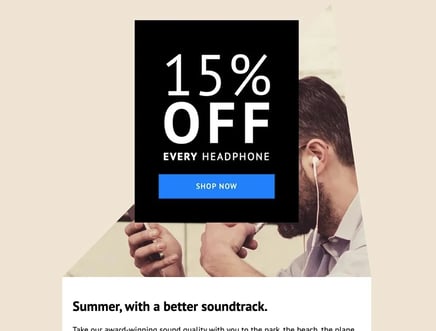
6. Retailer Sale HTML Electronic mail Template by Marketing campaign Monitor

This glossy, responsive design from Marketing campaign Monitor could be excellent for sending out a reduction code — but it surely may additionally function a classy approach to showcase your newest merchandise to electronic mail subscribers.
I like its clear and attention-grabbing CTA, in addition to its area to incorporate extra info.
This template is free to make use of, as long as you enroll on the Marketing campaign Monitor platform. It’s additionally value trying out Marketing campaign Monitor’s full library of responsive electronic mail templates.
Professional tip: In case you want particular code, you’ll be able to discover ways to create a template in your favourite HTML editor and import it to Marketing campaign Monitor.
Utilizing their template language, you’ll be able to design a template with changeable sections after which decide and edit it for an electronic mail.
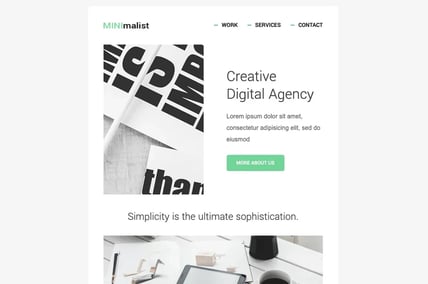
7. Trendy HTML Electronic mail Template by ActiveCampaign
This electronic mail template from ActiveCampaign is fashionable and optimized — excellent for introducing your organization or your merchandise.
Its hero part contains ample area for a picture and a CTA, and additional down, you’ll be able to immediate your readers to take a look at extra merchandise, providing you with a second probability at changing them.
To make use of this free HTML electronic mail template, you’ll want to join an ActiveCampaign free trial. Its electronic mail device begins at $49 per thirty days and contains three seats, making this template an amazing match in case your electronic mail advertising and marketing crew contains a number of folks.
Professional tip: Need your purchasers to view real-time content material that’s up to date each couple of minutes? You’ll be able to really add a code that’s equipped to you by third-party instruments into your ActiveCampaign HTML electronic mail template for his or her on-line HTML code editor.
8. Apology HTML Electronic mail Template by Stripo Electronic mail

It’s by no means enjoyable to fail to fulfill a buyer’s expectation, but it surely’s even much less enjoyable to go away them at nighttime. This free HTML electronic mail template from Stripo, an electronic mail device, means that you can succinctly apologize.
The lovable cartoon is a plus, however you’ll be able to at all times change the picture.
I particularly like that this template means that you can ask for suggestions proper within the electronic mail. That makes it simple and easy for the recipient to inform you how they really feel about their interplay along with your firm to this point.
To make use of this template, you solely want to enroll on Stripo’s free tier, which permits you 4 electronic mail exports.
Professional tip: You can even use the generated templates to develop Model Tips kits, which is able to aid you write emails constant along with your model extra shortly to your campaigns.
These kits include all desktop and cellular electronic mail layouts and permit you to save all of the required design parts and settings in a single easy-to-use type.
9. Hero Picture Free HTML Electronic mail Template by ZURB

ZURB is an electronic mail template supplier that has created a collection of free electronic mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a CTA highlighted in blue.
I really like that it has a sidebar to incorporate further hyperlinks. This can be a good match for newsletter-dependent manufacturers.
You’ll wish to closely customise this template along with your model colours and fonts to make it really feel extra like “you.” In any other case, it’s a unbelievable tool-agnostic possibility. Merely obtain the template and add it into your most popular electronic mail advertising and marketing software program.
Professional tip: Do not forget that each CSS factor should be inline for HTML emails. ZURB retains the CSS separate to make modifying simpler. When sending your electronic mail, you must use a CSS device, comparable to Premailer or MailChimp, to call a pair.
10. Password Reset HTML Electronic mail Template by Basis Framework

A password reset electronic mail doesn’t must be elaborate, and this HTML electronic mail template from Basis Framework (also called ZURB) checks all of the bins.
It leaves an area so that you can both embrace your emblem or a cute graphic, in addition to placeholder textual content that you could depart as is if you happen to’d like.
I particularly like this template as a result of it already appears to be like so good with out customizing it. All you want is to alter the button’s shade to one among your model colours, and also you’ll be all set. Plus, you should use it with any device.
Professional tip: You’ll be able to attempt making some modifications to the templates, or obtain them and preview them to see how the options had been applied by trying on the supply.
You’ll see that the Basis for Emails fashion tag is included on the prime of every template, indicating the place the template is from.
Create HTML Emails to Improve Your Subscriber Depend
HTML emails are an interesting approach to share what’s occurring in your corporation and preserve subscribers coming again for extra.
With the guidelines and templates we’ve shared, you’re effectively in your approach to creating lovely and practical HTML emails with out writing a single line of code.
Editor’s observe: This submit was initially printed in June 2019 and has been up to date for comprehensiveness.

[ad_2]
Source link



![The Design Guide You Need [+ Free Templates]](https://businesscircle.co/wp-content/uploads/https://blog.hubspot.com/hubfs/html%20design.png#keepProtocol)